今日學習內容
樣式管理-ThemeData
手勢識別-GestureDetector
首先是樣式管理:
裡面非常多的顏色和樣式的定義,透過ThemeDate來設計顏色的話,可以全局的管理所有app顏色字體。
以程式碼來說
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key:key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home:const ThemePage(),
theme : ThemeData(
primarySwatch:Colors.brown,
appBarTheme:ThemeData.light().appBarTheme.copyWith(
backgroundColor:Colors.amber,
foregroundColor:Colors.black,
),
),
);
}
}
可以先全局的布局顏色,再一個一個細節來做更改成其他顏色,像這裡就可以個別針對appBar、按鈕等顏色來做調控。
加入按鈕的ThemeData設計
elevatedButtonTheme:ElevatedButtonThemeData(
style:ElevatedButton.styleFrom(
onPrimary:Colors.white,
primary:Colors.amber,
textStyle:const TextStyle(
fontSize:30,
),
),
),
輸出結果
再來是手勢識別,我們可以使用點擊、長按來設計與使用者的互動。
主要是透過GestureDetector來編輯,那我就寫一個物件來編輯手勢,程式碼如下:
class demo01 extends StatelessWidget {
const demo01({super.key});
Widget abc(){
return GestureDetector(
child: Container(
color: Colors.black,
width: 50,
height: 50,
),
onTap:(){
print('一次');
},
onLongPress: (){
print('長按');
},
onDoubleTap: (){
print('點擊兩次');
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('123'),
),
body: Center(
child: Column(
children: [
abc(),
],
),
),
);
}
}
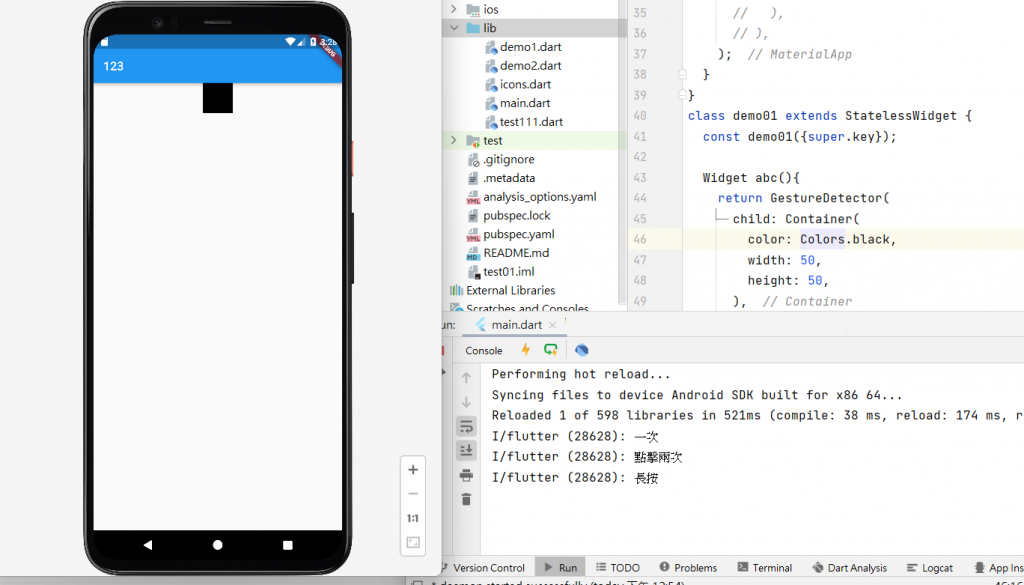
我設計了點擊黑色方塊就會出現提示。
onTap、onLongPress、onDoubleTap都是GestureDetector裡面的定義方法,
另外我們也可以設計手勢紀錄座標的方式,顯示在app上,這樣的方式,我們必須使用有狀態組件來撰寫,所以要改成StatefulWidget。
程式碼:
class demo01 extends StatefulWidget {
const demo01({Key? key}) : super(key: key);
@override
State<demo01> createState() => demo001();
}
class demo001 extends State<demo01> {
double? dx, dy;
Widget abc() {
return GestureDetector(
child: Container(
color: Colors.amber,
width: 300,
height: 300,
),
onPanDown: (DragDownDetails e) {
print("按下 ${e.globalPosition}");
},
onPanUpdate: (DragUpdateDetails e) {
setState(() {
dx = e.delta.dx;
dy = e.delta.dy;
});
},
onPanEnd: (DragEndDetails e) {
print(e.velocity);
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SizedBox.expand(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
abc(),
Text('x: $dx, y: $dy'),
],
),
),
);
}
}
使用onPanDown來記錄滑鼠點擊的位置,onPanUpdate用來顯示點擊移動的座標並顯示在螢幕上,最後放開滑鼠onPanEnd負責記錄結束的位置。
