今天的內容要來接續昨天的製作表單(上),
昨天學到的東西也會應用到今天的內容裡喔!
那廢話不多說我們趕快開始吧!
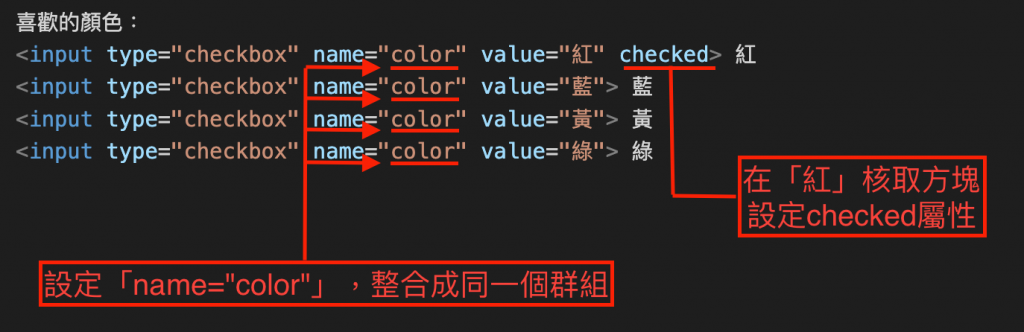
製作多選題:核取方塊 < input type="checkbox" >
核取方塊和選項按鈕的功能一樣,是準備多個選項讓使用者選取,
差別在於核取方塊可以勾選多個項目,因此可以用於製作多選題。
主要屬性
| 屬性 | 用途 |
|---|
name|核取方塊的名稱
value|傳送選項的值(勾選了哪些項目)
checked|設定一開始就顯示為選取狀態的項目
和選項按鈕一樣,只要替各個項目的 name 屬性設定相同的值,就可以整合成同一個群組。
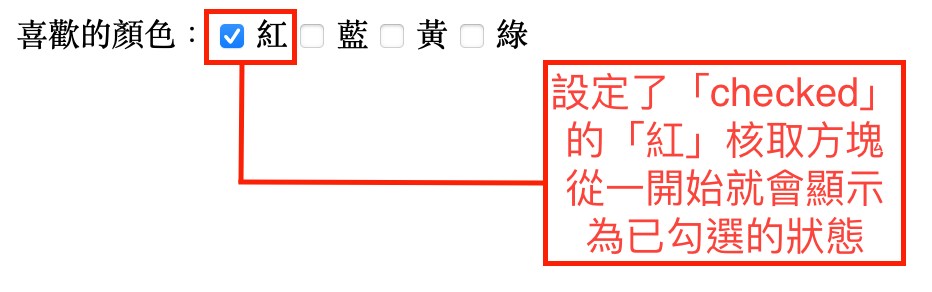
同樣的,有設定 checked 屬性的選項會從一開始就會顯示為已勾選的狀態。

實際畫面
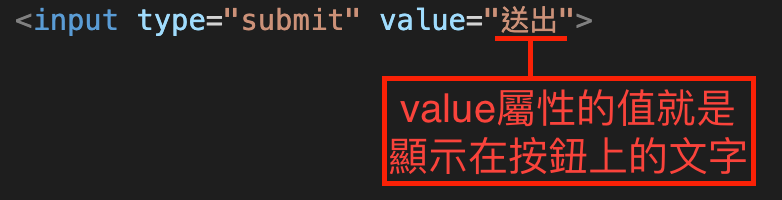
製作「送出資料」按鈕 < input type="submit" >
每個表單都會加上一個元件,通常是設計成按鈕形式,用來將表單中輸入的內容傳送出去。
按鈕上顯示的文字可依用途自訂,例如傳送資料表單可設定為「送出」、
搜尋欄可設定為「搜尋」,註冊會員表單可顯示為「註冊」等。
主要屬性
| 屬性 | 用途 |
|---|
name|按鈕的名稱
value|顯示在按鈕上的文字

實際畫面
將按鈕變成圖片
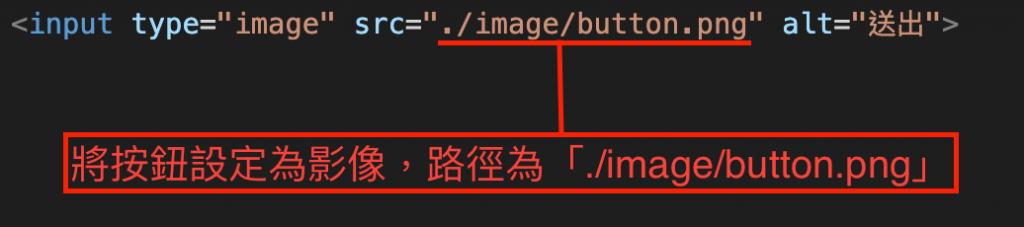
我們也可以用自訂的圖片取代「送出」按鈕,只要將 type 屬性設定為 image,
設定影像檔案的路徑即可。如下所示:
主要屬性
| 屬性 | 用途 |
|---|
name|按鈕的名稱
src|想當成按鈕的影像檔案路徑、檔案名稱
alt|說明影像的文字

實際畫面
用 < select > 標籤+ < option > 標籤製作下拉式選單
在表單中也常看到下拉式選單,只要點擊下拉式選單,就會展開多種選項,
常用於讓使用者選擇縣市鄉鎮的情況(當然還有很多種啦)。
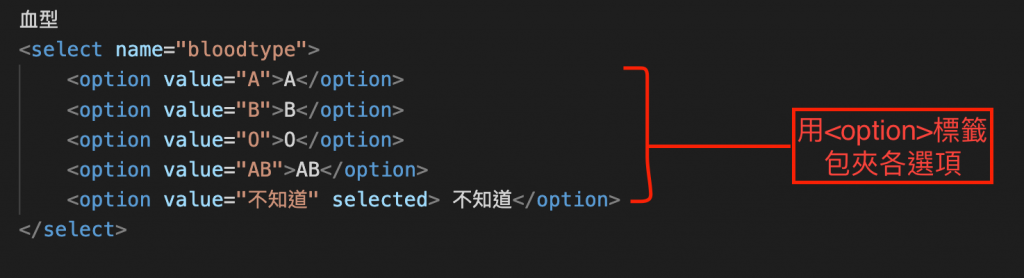
下拉式選單的寫法是使用 <select> 標籤包夾所有選項,
再分別用 <option> 標籤包夾各個項目。
< select > 標籤的主要選項
| 屬性 | 用途 |
|---|
name|下拉式選單的名稱
multiple|利用 shift 鍵或 control/command 鍵可以選取多個選項
< option > 標籤的主要屬性
| 屬性 | 用途 |
|---|
value|傳送的選項值(選了哪些項目)
selected|設定一開始就顯示為選取狀態的項目

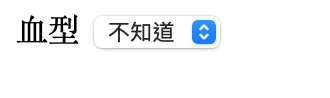
實際畫面
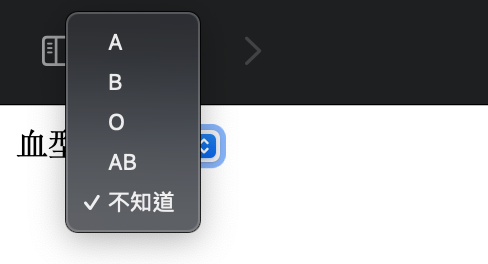
點開後
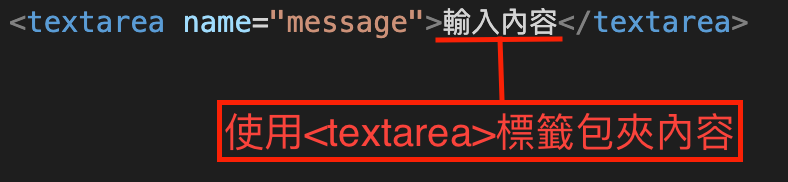
製作多行文字輸入欄 < textarea > 標籤
如果需要輸入多行文字,例如可以輸入文章、提出問題的欄位,可以使用 <textarea> 標籤來製作。
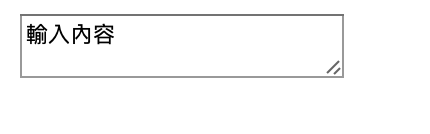
如果使用 < textarea > 包夾文字,該文字就會顯示為欄位中的預設值。

實際畫面
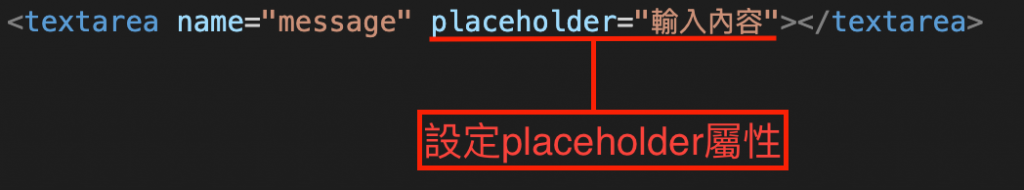
不過,使用 < textarea > 標籤包夾的文字,即使點擊輸入欄也不會消失。
有時候使用起來可能比較不方便,所以建議比照單行文字輸入欄的做法,
用 placeholder 屬性設定預設要顯示在欄位中的提示文字。

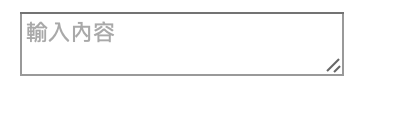
實際畫面
(對比上面的圖可以看出文字顏色的不同)
綜合昨天加上今天學到的內容,就是這次製作表單的學習,
那明天的內容會是學習如何將表單調整得更好用,有興趣的話不妨可以看看明天的內容~
那麼我是沒魚,這是我的第十三天,我快不知道每天的小心得可以打什麼了。![]()
<上一篇> [Day12]製作表單(上)
<下一篇> [Day14]將表單調整得更好用
