製作表單時,為了讓使用者更了解每個欄位是什麼,
通常會在輸入欄的旁邊加上「姓名」、「電話號碼」等說明文字。
這些文字稱為「標籤(label)」,加上標籤後,表單會更方便好用。
因此今天雖然還在學習跟表單相關的知識,但也許對部分的人來說卻很實用喔!
使用 <label> 標籤可製作表單的標籤,表單標籤能和表單的元件建立關聯。
例如想要在網頁上勾選「台灣」,光是點選文字並不會勾選前面的項目,
但如果有用 < label > 標籤,就能把標籤中的文字和選項建立關聯。
對部分使用者來說,點擊網頁上小小的按鈕或核取方塊其實很不容易。使用 <label> 標籤設定關聯,就可以讓表單更方便好用。
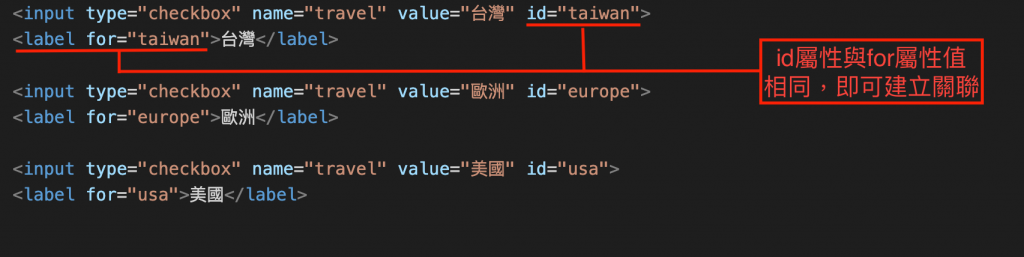
標籤寫法是用 <label> 標籤包夾文字,並設定 for 屬性,
並替要建立關聯的表單元件設定 id 屬性。
只要 for 屬性和 id 屬性的值(識別名稱)一樣,表單與元件就會建立關聯。

實際畫面

設定識別名稱時的注意事項識別名稱一定要成對,而且在同一個檔案內,只能使用一次,不能重複。
此外識別名稱要用半形英數字,不能使用以數字或符號為開頭的識別名稱。
| 正確範例 | 錯誤範例 |
|---|
name-1|1-name/--name/名稱 1
那雖然今天的內容比起前幾天稍微了一些,但這些也是很有幫助的小知識喔!
如果想要將表單設計的更加好用,不妨看看今天的內容吧!
那麼我是沒魚,這是我的第十四天,馬上就要來到一半的天數了呢!![]()
<上一篇> [Day13]製作表單(下)
<下一篇> [Day15]用區塊元素將內容分組
