前面介紹了每種常見網頁元素的標籤。
但如果要從零開始建立網頁版面時,可能還是毫無頭緒,不知道要從哪個標籤開始下手。
因此今天要說明如何使用區塊元素排版,第一步便是一內容進行分組。
網頁是由各種網頁元素組合成的,包括導覽列選單、內文、相關報導的清單、簡介等。
因此製作的第一步,就是要把內容分組,
例如「內文用的元素」、「導覽列用的元素」,
分別用標籤包夾起來,變成一個群組。
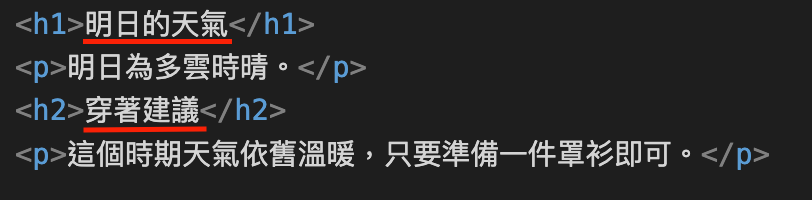
例如圖一列出了兩段標題與內容。
其中「明日的天氣」與「穿著建議」是不同主題,應該要分成不同群組。
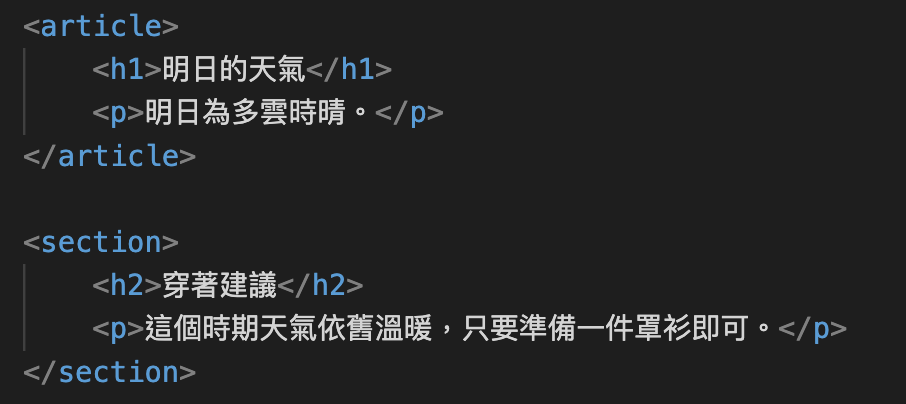
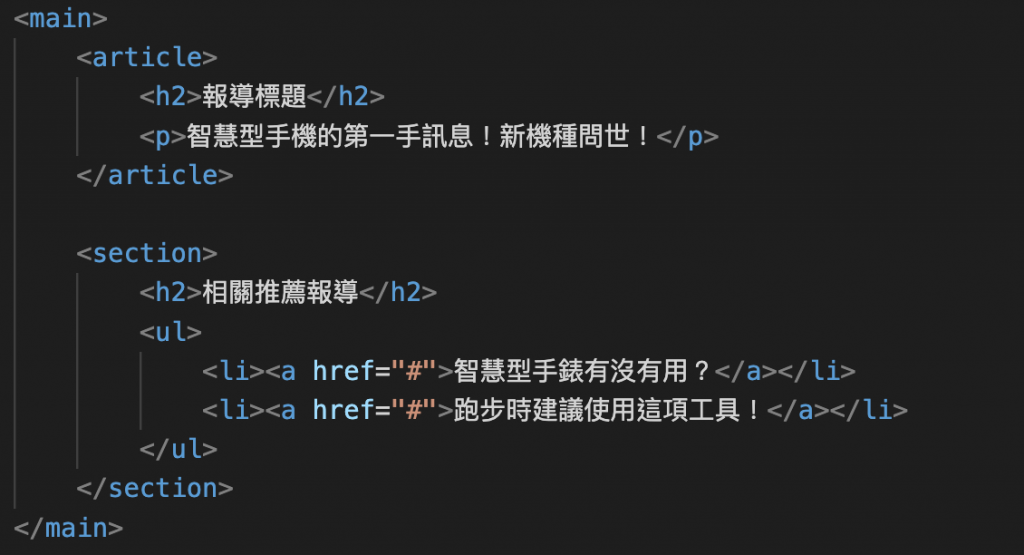
因此用 <article> 標籤和 <section> 標籤包夾,如圖二所示。
圖一
圖二
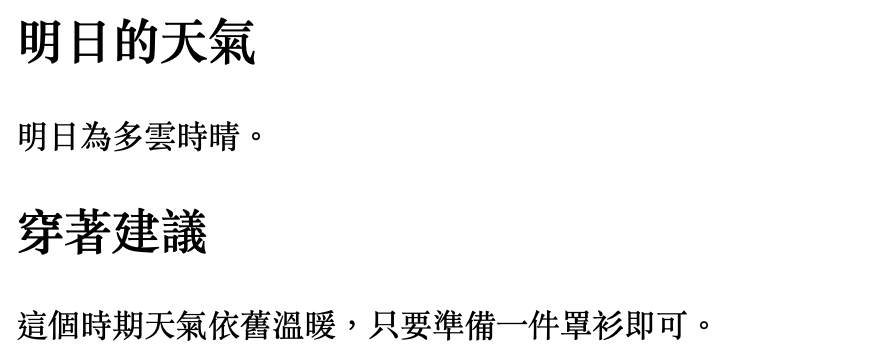
但如果用瀏覽器看以上兩個檔案的顯示狀態,看起來其實都是一樣的(如圖三)。
圖三
這是因為還沒有替個各群組設定不同的樣式。
之後將會說明如何利用 CSS 設定,替每個群組設定其顏色或調整排版。
語意化標籤的優點是從標籤名稱就能理解內容,例如 < article > 光看就知道是包夾文章用的,
製作網頁時必須依用途思考要使用哪種標籤包夾。
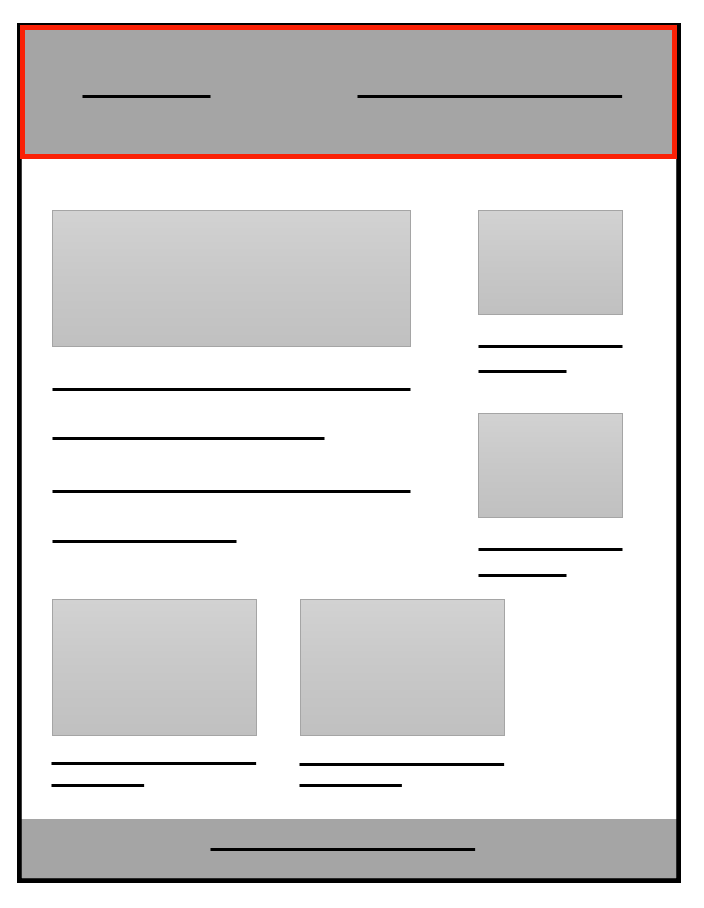
接下來將以常見的網站版面結構為例,說明更多排版時常用的區塊元素標籤。

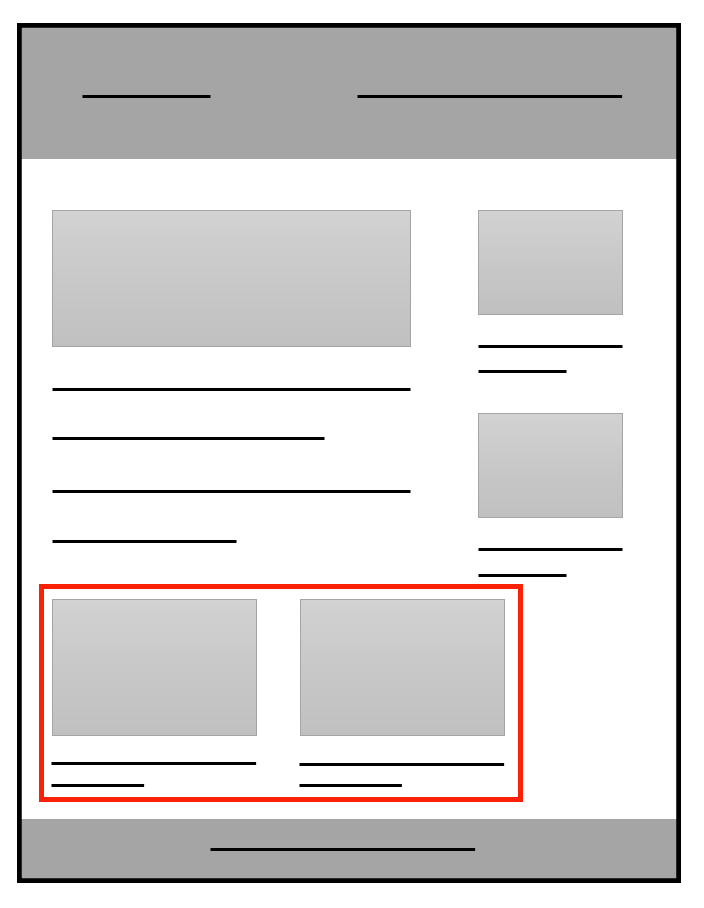
網頁最上面的頂部區域稱為「頁首」,通常會放置 Logo 影像、網頁標題、導覽列選單等元素。
此區適用的區塊元素就是 <header> 標籤。


<nav> 標籤適用於包夾導覽列的主選單,
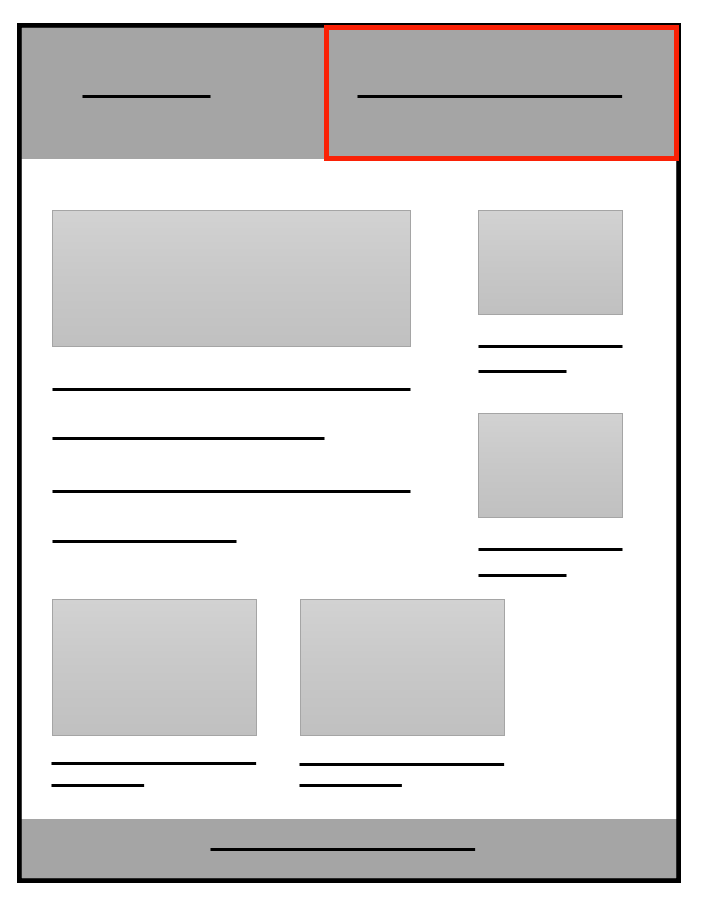
通常會放置在 < header > 標籤內,基本上不會用在非主選單的地方。


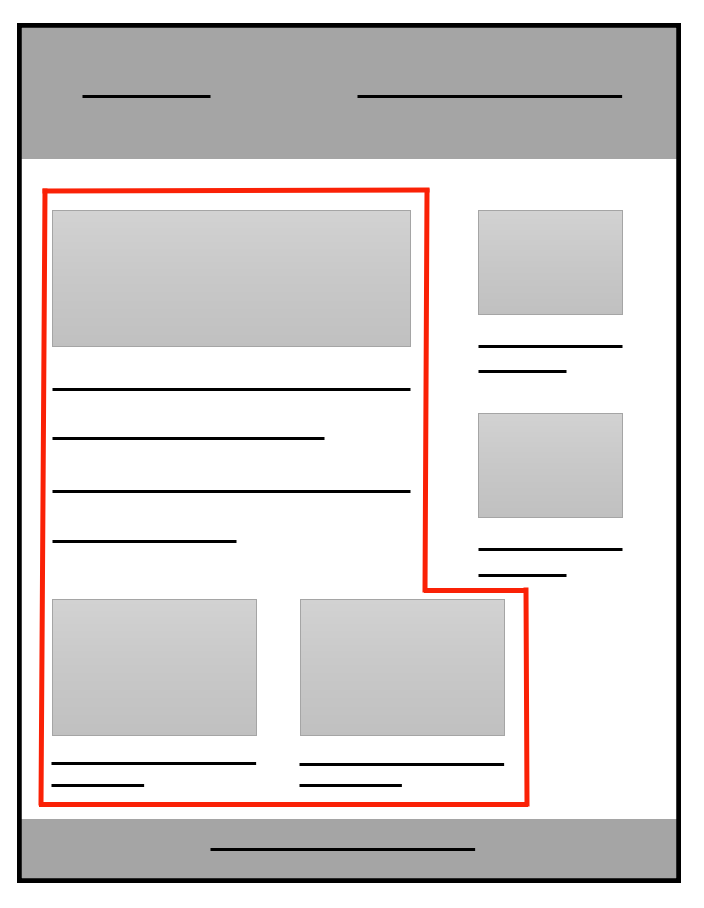
「article」的意思是「報導文章」,如果有單篇內完結的完整文章,
通常都會使用 <article> 標籤。
例如新聞網站或部落格網站的文章,常會使用這個標籤來製作。


<section> 標籤的功能類似 < article > 標籤,用於製作包含標題及概要的一般內容,
它與 < article > 的差異是,< section > 不一定是獨立的內容,而且一定會包含標題。


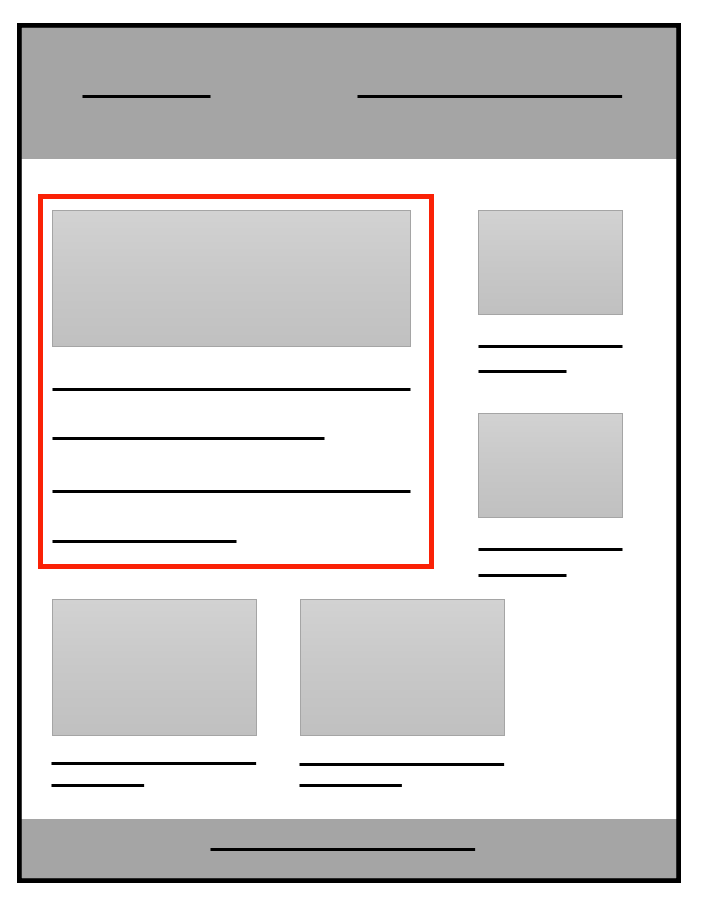
<main> 標籤用於製作網頁的主要內容,
也就是除了導覽列、頁首與頁尾、側邊欄以外的一大塊內容區域,
都屬於 < main > 標籤,內含各式各樣的群組。


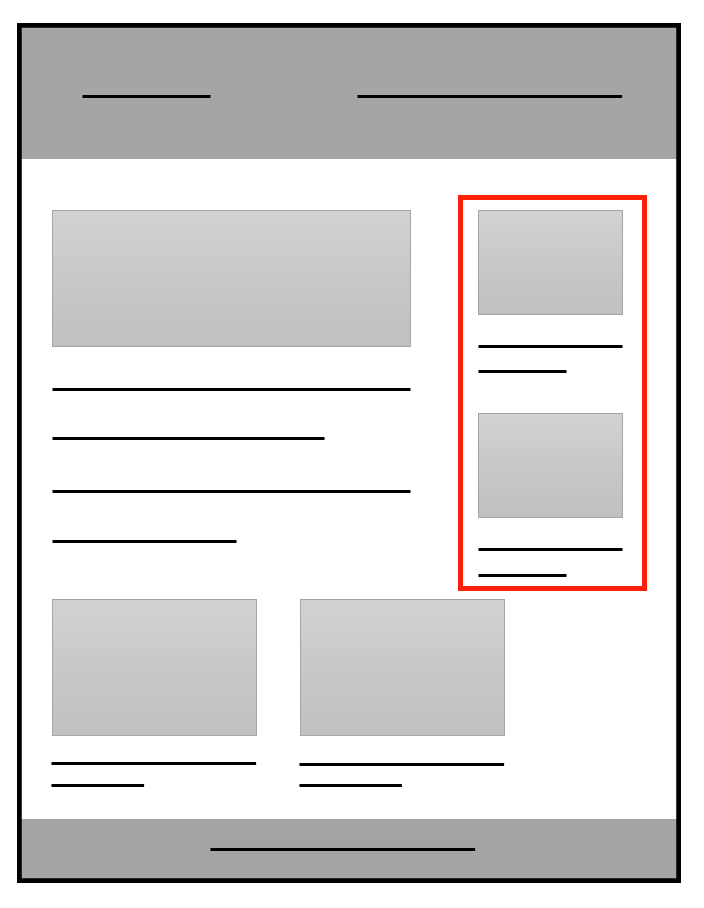
<aside> 標籤是用來包夾非文本的補充資料,
和網頁的主要內容較無關聯,如上面的範例是使用在側邊欄。
建議用在與主要內容關聯性較低的內容。


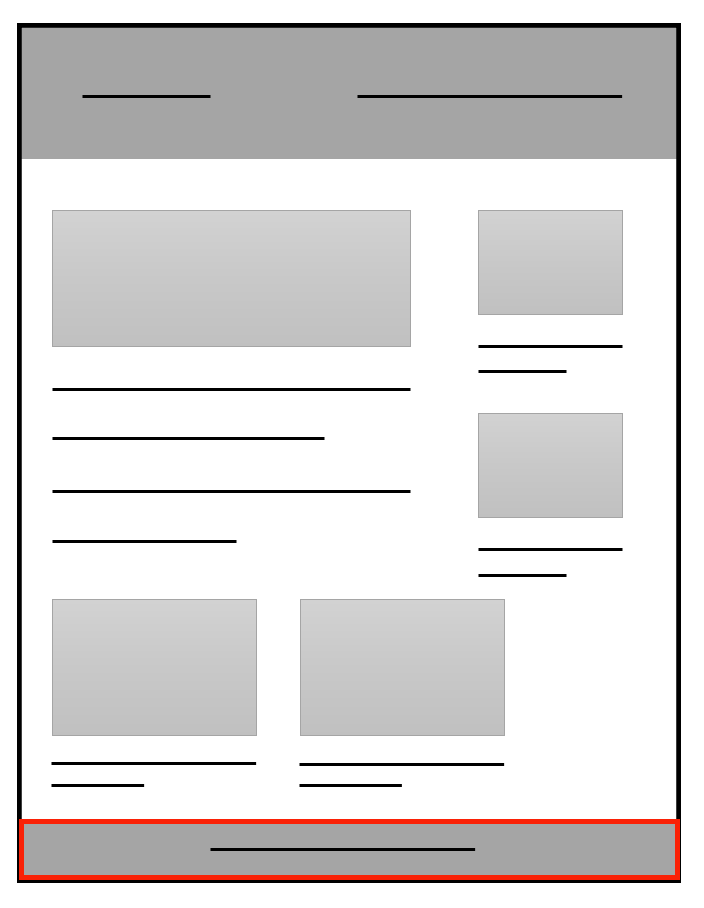
網頁底部的區域稱為「頁尾」,要使用 <footer> 標籤包夾,
此區通常會放置版權聲明及社群媒體連結等資訊。

前面介紹的都是很常見的區塊元素。
但設計時也可能遇到不符合任何用途,只是必須把某些元素組成區塊的情況。
此時就可以使用 <div> 標籤。
這是沒有特定意義的標籤,適用於想組成群組,卻不知道該放在哪個區塊的情況。

那今天的內容就到這裡結束,東西是不是看起來有點多呢?
會特別學習這個是因為網頁上總是會有很多區塊,如果好好地將他們分組,是不是看起來就會清楚許多,
因此才決定來學習看看用區塊元素將內容分組。
而今天的內容稍微多了一點,因此明天將會整理一下常用的 HTML 標籤。
那麼我是沒魚,這是我的第十五天,終於來到開賽的一半時間了!![]()
<上一篇> [Day14]將表單調整得更好用
<下一篇> [Day16]整理常用的 HTML 標籤
