FAB 作為一個獨立的 Action Button,位置上是在所有 Content 的前面並位於右下方,形狀上是圓形或依據不同大小可能為橢圓。通常對應著當前畫面的重要功能之一,例如在日曆的應用程式中,會作為新增活動,一直處於右下方,讓用戶隨時能去操作,而在一個畫面中,應該只能有一個 Action Button
而其依大小有三種不同型態 : regular、mini or extended
FABs - Design 分為下面幾個段落來介紹
FABs Container 在形狀上以圓形為主,色彩方面是與 App 主題顏色的相對色所填滿,與畫面形成對比
大小上面有兩種
一個較小的 FABs 通常使用在較小的 Screen,當畫面的 Width 小於 460dp,應該將其 size 從 56dp (default ) 改為 40dp ( mini )
除了對應畫面上,也可以使用在一些畫面元素的連續性上
在 FAB Icon 圖示上,要保持清楚且明瞭,不能有類似提示訊息的 badge 等多餘的東西

設計操作上,可以是以當前畫面,或是作為類似導航的功能,讓用戶開啟新畫面
除了單個點擊,也能提供多個 建設性的 action ,例如 : create、favorite、share、start a process
而避免提供多個破壞性的action,例如 : 移除檔案、編輯裁切、禁止等等
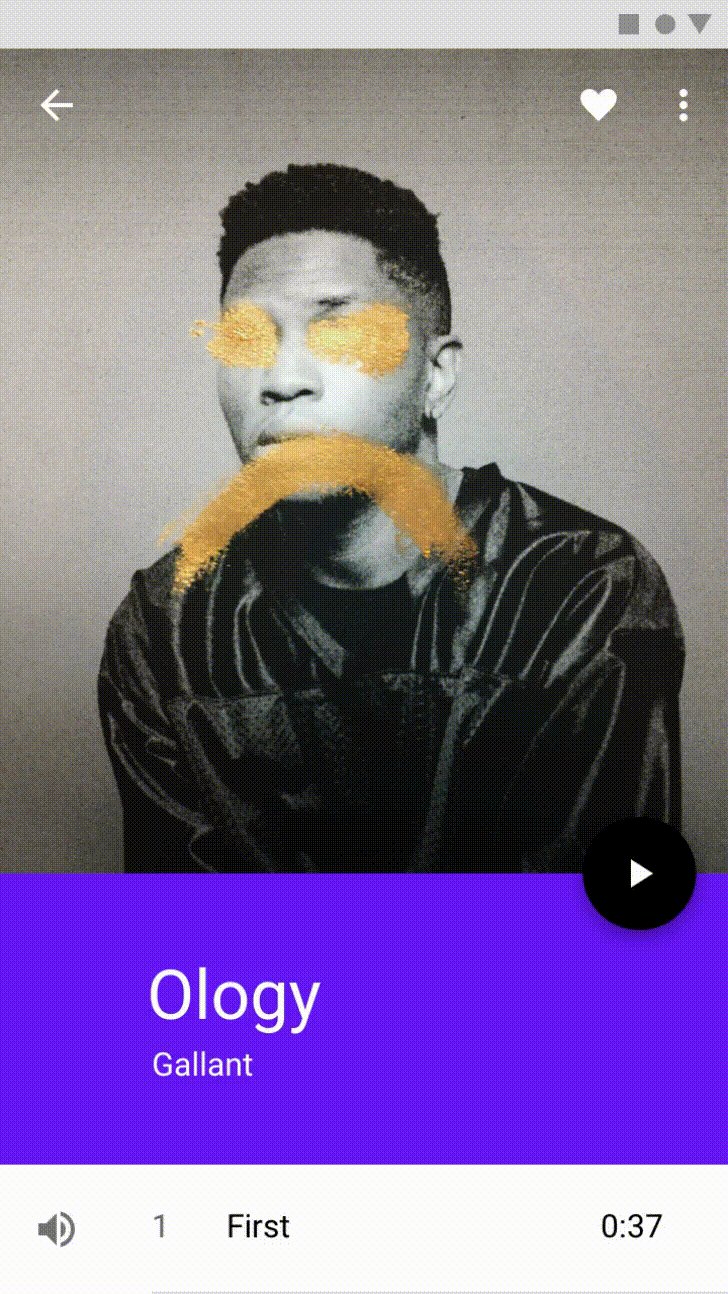
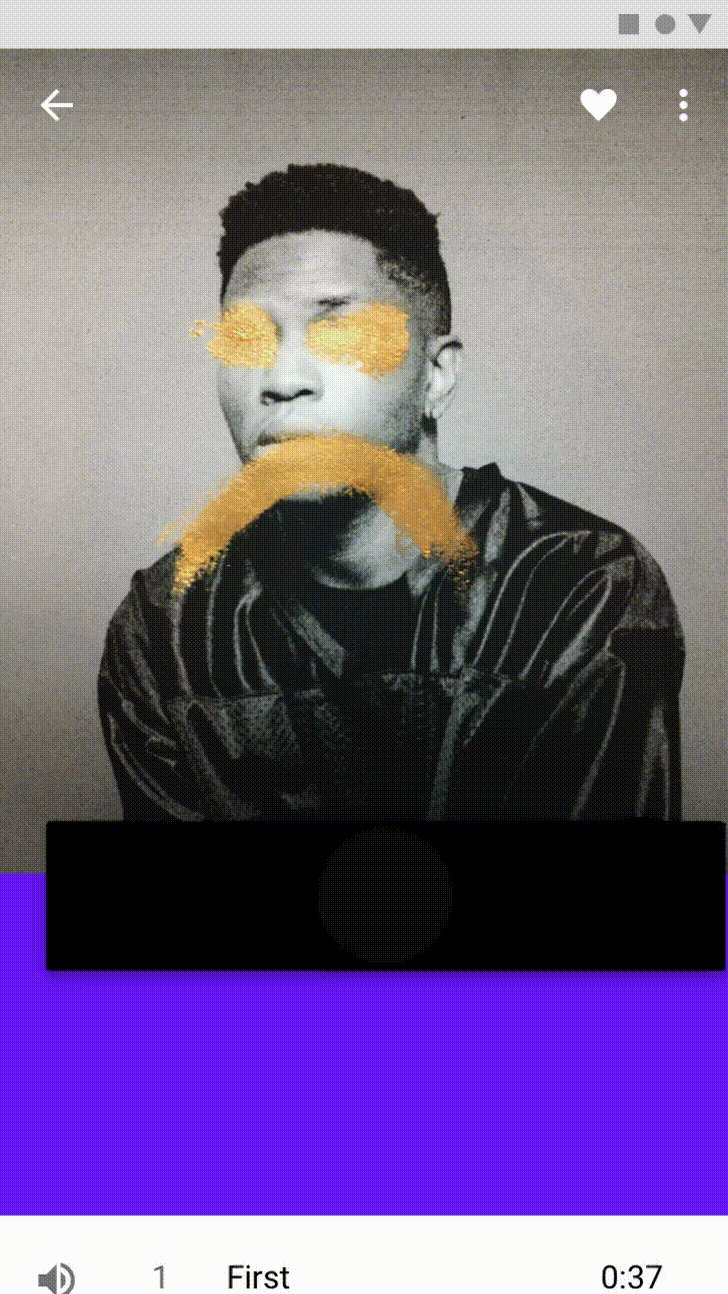
當 FAB 在屏幕上顯示動畫時,它會從中心點向外擴展。其中的圖標也可以是動畫的
雖然 FAB 應該與屏幕內容相關,但它們並不附加到顯示內容的表面上。FAB 因其相對重要性而與其他 UI 元件分開移動
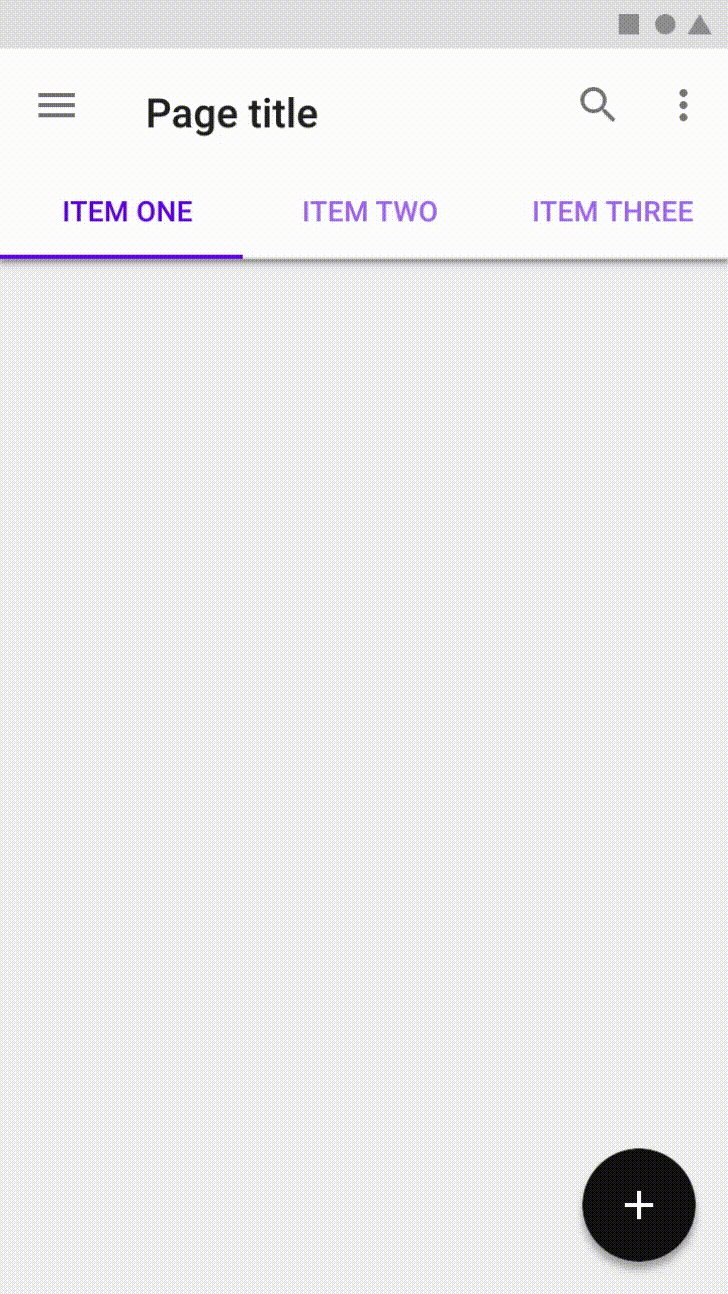
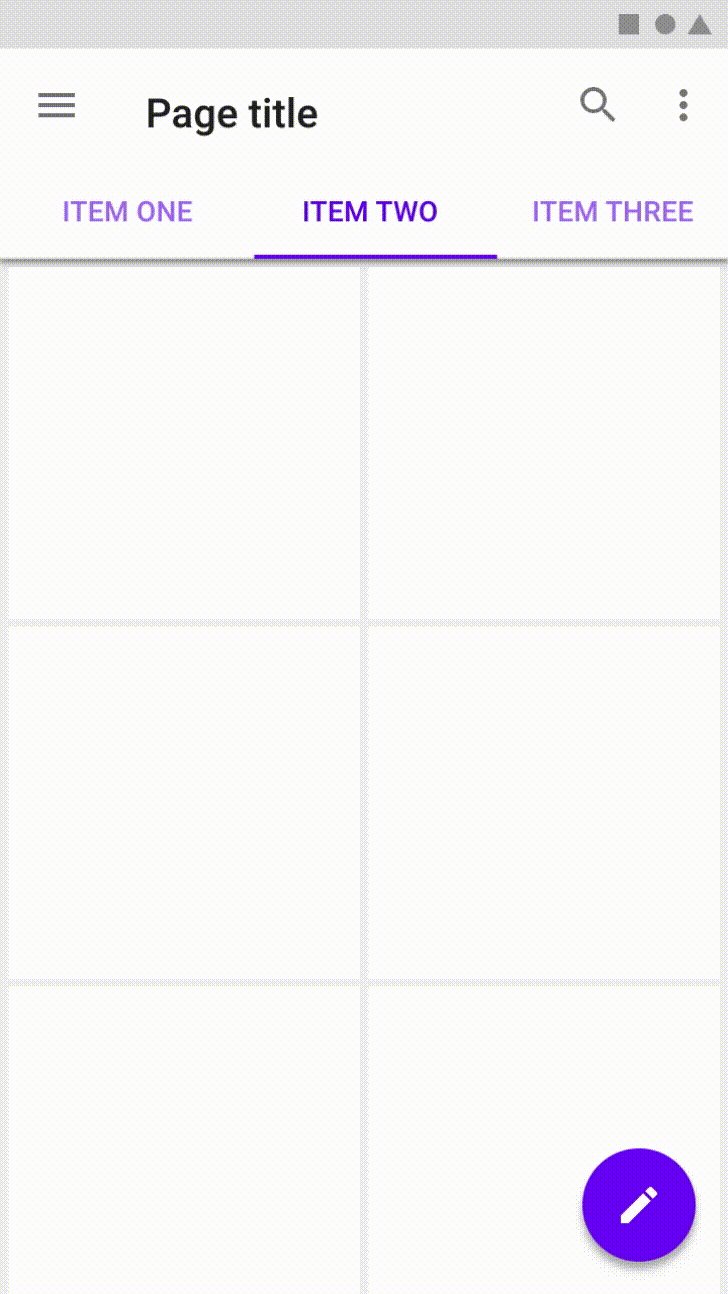
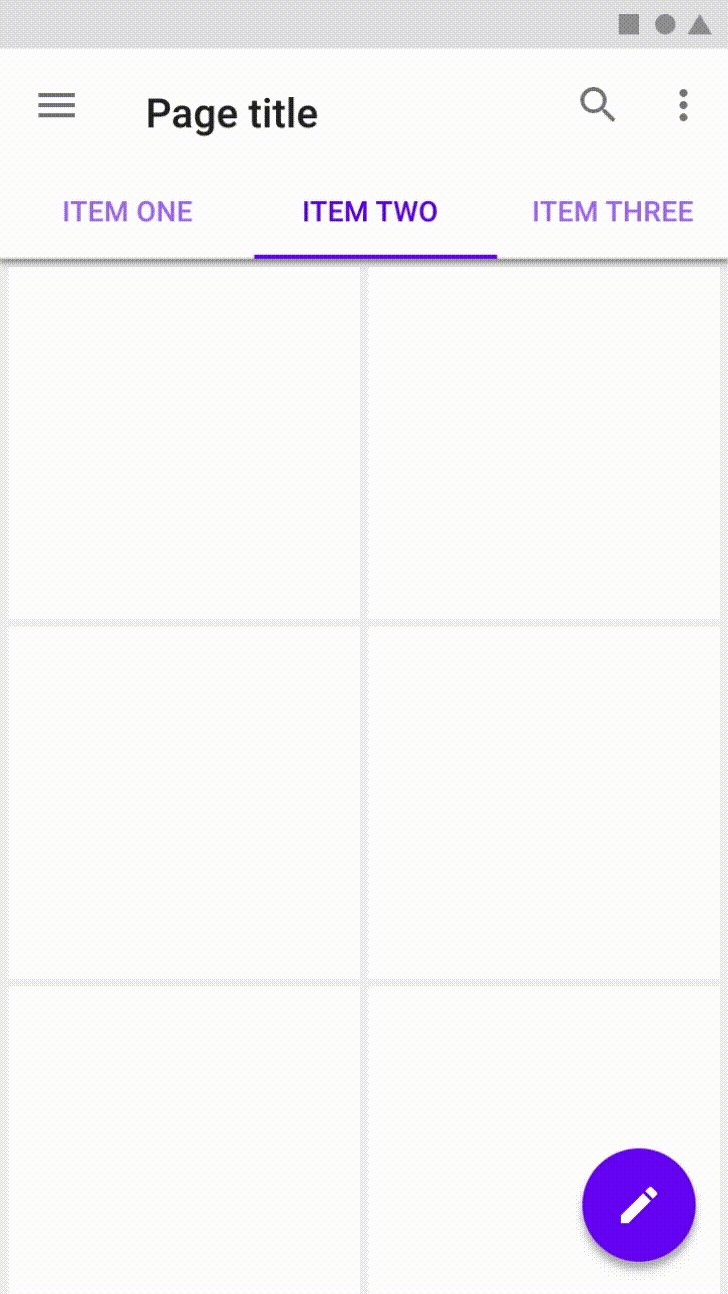
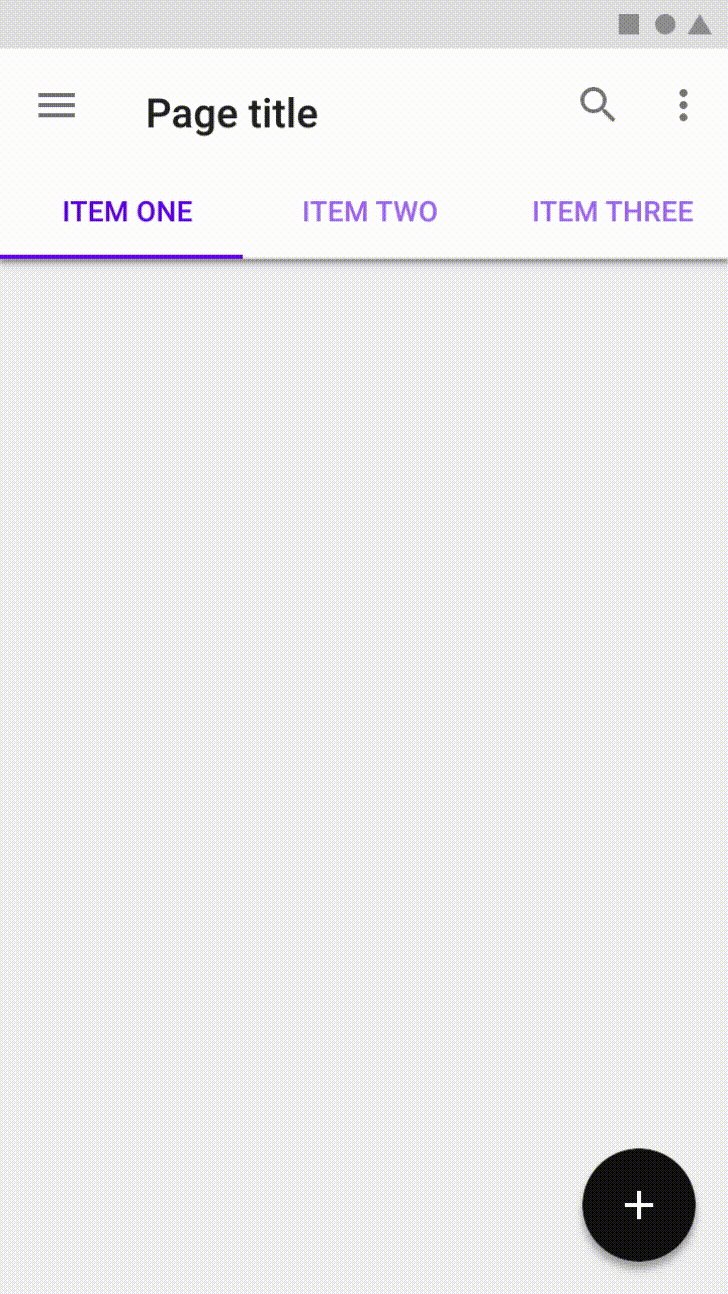
FAB 可以變形以啟動相關操作。當畫面更改其佈局時,FAB 應該在過渡期間消失並重新出現
在切換畫面而 FAB 變化時,當 FAB 與新屏幕相關,它才會重新出現。且應該重新出現在相同的位置

如果 FAB 應用在 Tab Screens,當畫面切換時,FAB 也要判斷是否與當前畫面應用有關連。若是有不同的 action,應該在 icon 上面進行變化,類似 actionMode 切換方式,不應在另一個畫面又設置一個新的 FAB,而且 FAB 層級上是屬於 Activity,在 Fragment Container 中切換畫面時,會共用同一個 FAB

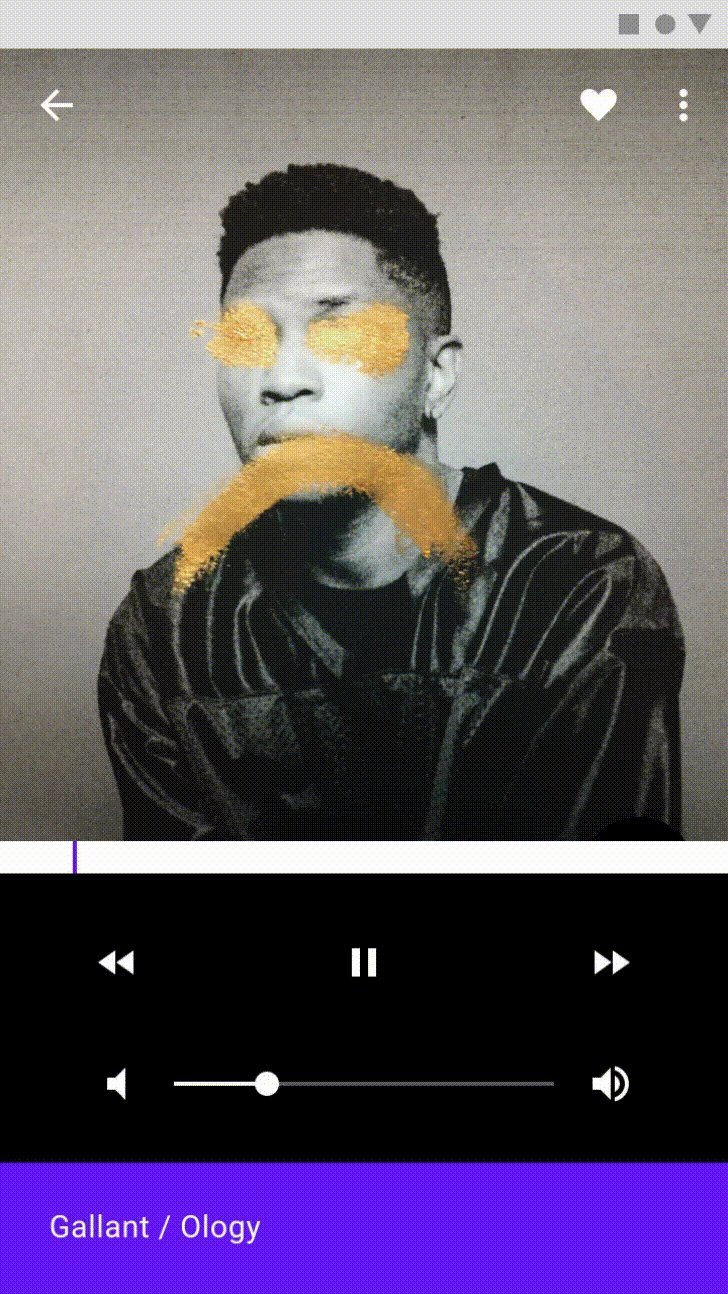
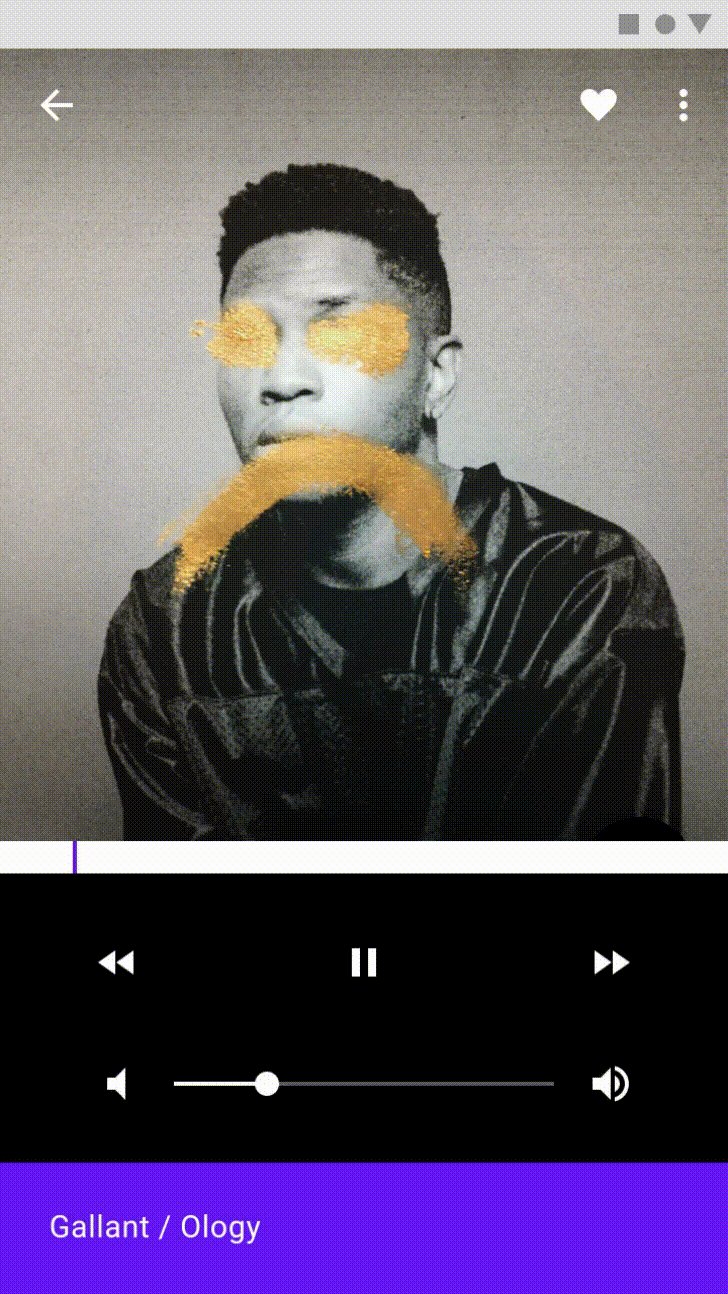
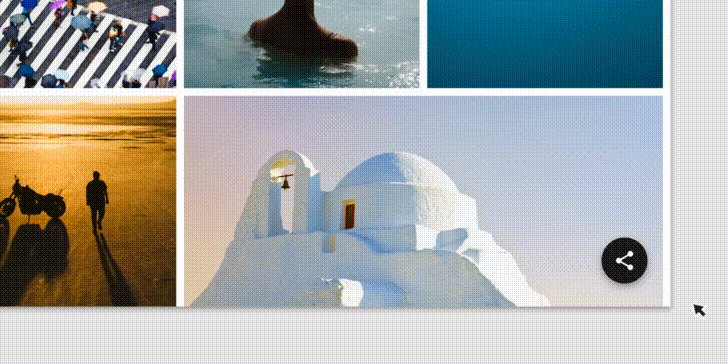
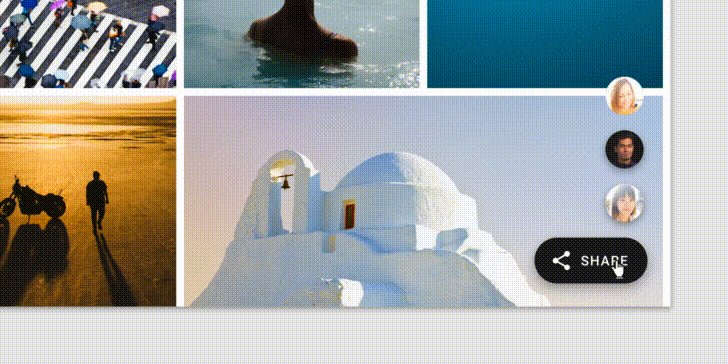
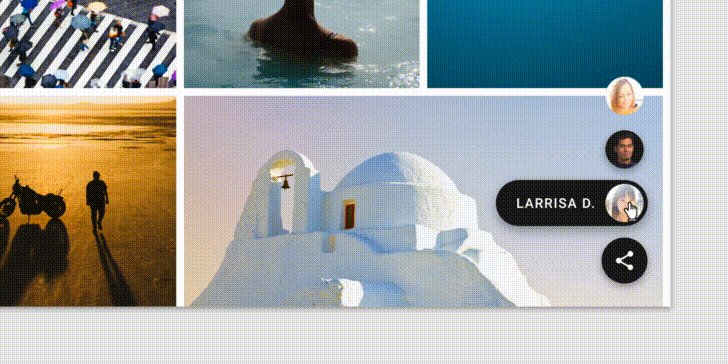
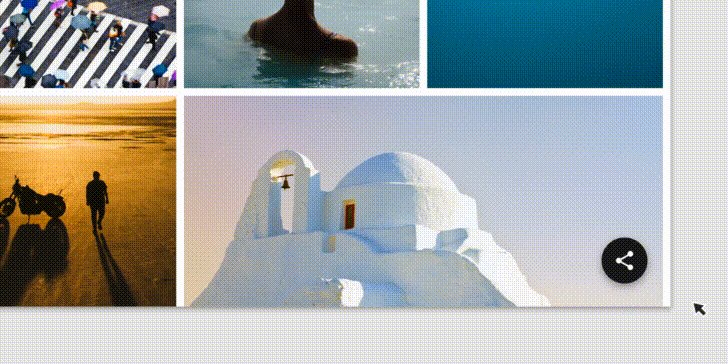
是一種常見的動畫互動設計,當用戶點擊 FAB,會跳出一長串的 action,這稱之為 Speed dial,而其 transititons 方式有兩種
按下後,FAB 保持可見並發出一系列相關 action。如果在此狀態下輕按 FAB,它會收起所有的 action

設計上,若 Icon 呈現上想要更加明確,可以再加上 Text label

設計上也避免 Speed dial 出現的 action 有不同的設計型態,還有類似 menu 的操作,這會讓 FAB 太過複雜,無法讓用戶快速找到想要的功能
因 Speed dial 設計的主軸就是方便使用者快速點選操作,不應該有太多嵌套操作的狀況
FAB 可以轉換為相關操作的menu。menu 會一直顯示在屏幕上,直到點擊某個操作為止

在設計上,避免出現單個或是六個以上的 item,因為 menu 不應該支援Scroll 所以 item 若超出整個畫面的話,會讓一些功能無法被點選

可用來切換或轉換當前畫面內嵌套的部分畫面,而這個切換是可逆的,能讓用戶切換回來

也可用來切換整個畫面,基本上實現的過程是新建一個 Fragment 或 Full Screen Dialog

當中會包含 Text label,比起其他的 FAB 更寬
Expanded FAB 容器的寬度可以是固定或可變的
圖標代表著當前 FAB 所要執行對應的操作
在設計上,若是只要 Icon 而不需要使用 Text Label 就不應該使用 extended FAB

在 Text label 文字設計上,應該清楚說明當前 FAB 的 action 操作
在整體設計上,FAB 不應該去包裹 Text Label,這會讓 FAB 大小隨著 Text Label 呈現多行或過寬的狀況

若文字上真的需要比較多字元,應該使用單行的設計並將多餘隱藏,避免出現預期外的大小狀況

Extended FAB 應放置在畫面 bottom center、bottom right
在設計上,與 bottom bar 同時應用,這樣的畫面會讓用戶有機會點選到錯誤的 action。若是當前的畫面可以滑動,可以在滑動時讓 FAB 消失,在滑動回來重新顯示
當用戶 hover 時,會展開顯示 Text label。靜止狀態下,呈現一般的 standard FAB

當用戶滾動螢幕時,extended FAB 可以收縮為 standard FAB,在用戶滾動回頁面頂部之前,FAB 不應變回 extended FAB。這樣的設計,可以讓用戶在檢視下方畫面時,有更多空間,讓 extended FAB 收起 Text label,以免阻檔用戶體驗

FABs 的設計,與 Button 截然不同,它的定位可以是輔助使用也可以是整個畫面功能的核心,而通常是作為進階操作的開關,它有著獨特的動態效果,比如變形、彈出、位移等等,透過動畫的呈現方式,讓一個小小的 FABs 裡面蘊藏著許多功能,類似於 toolbar 上的 menu more。
雖然 FAB 聽起來是種劃時代且直覺的設計,但通常因為它懸浮且有動畫的設計,常常會搶走用戶的目光或是破壞了沈浸式體驗。例如在我一開始提到的範例,在 Google 日曆中 FAB 作為添加活動的功能,這是因為 Material Design 設計的假設是基於使用者會經常操作某個操作,但不代表使用者真的會喜歡這樣的設計,假如用戶今天只是想確認這一個月的行程,只做了「 閱讀 」的功能,FAB 就變成了一個贅物,因為它處在的位置,往往會阻擋用戶的閱覽與體驗,甚至不慎做出一些意外的操作
FABs 在大部分時間降低了使用者體驗,設計上很難去定義出在一個 App 中最常用的操作,還需去探索更加有效的方法(比如滑動螢幕時隱藏 FAB 按鈕,或者在不同位置展示)。而 Google 官方後來也認為,並不是每個頁面都適合使用 FAB,所以在加入 FAB 之前,應該是已經設計好整體 App 功能與畫面跳轉邏輯等等,甚至是已經運行一段時間,收集了許多用戶的心得與數據,才能大膽的去假設用戶經常使用的操作,值得犧牲一部分的畫面給 FAB
