文字樣式設計變化之後那可以試試看更改背景還有框線設計
只要是屬於區塊的標籤元素,都可以加上背景,像是< body >、< p >、< h1 >、< div >、< form >
除了使用顏色當背景時候,因為基本上都是單一顏色,有時候難免會覺得有點單調,所以如果更改成使用圖片來當作背景的話,可以讓整個網頁設計更有些變化。
格式如下:
body{
background-image: url(圖片路徑)
background-repeat: repeat-x / repeat-y / repeat
}
baground-repeat則是提供不同方式讓背景圖片選擇重複顯示的方式。
repeat的x軸跟y軸分別是水平跟垂直方向重複背景圖片。
當我們把圖片當成背景以後,可能會發現因為圖片太大,所以背景看起來只顯示的出來某一小角而已,這樣還要猜測是什麼圖,這時候圖片就需要裁切了~
會把圖片在畫面的樣子中放到最大,如果畫面填不滿的話就會再重複補上一張
如果不想重複就要在後面打上< background-repeat:no-repeat >
圖片放到最大(寬度或是高到),直到整個網頁畫面被填滿
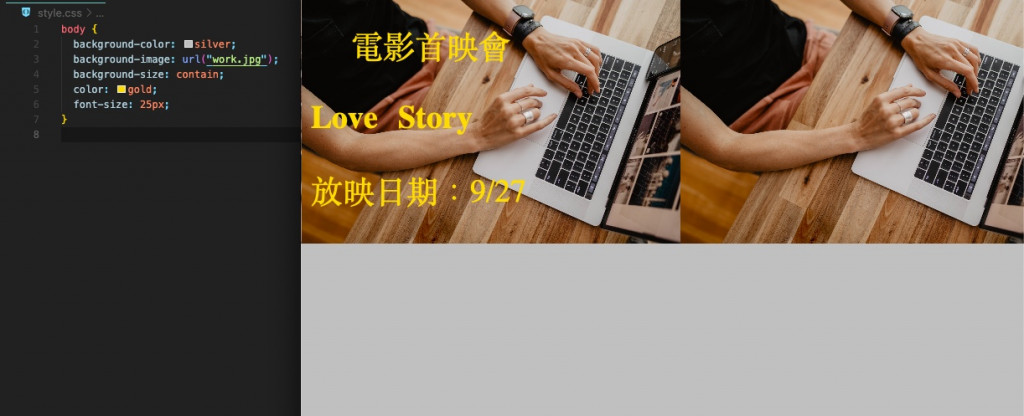
body {
background-color: silver;
background-image: url("work.jpg");
background-size: contain;
color: gold;
font-size: 25px;
}
可以看到下圖,圖片的右側是網頁,背景圖片向右側水平重複張貼,至於網頁下方沒有張貼到部分,就都是銀色的,因為背景更改成圖片,字體的顏色也要注意在這個圖片上是否看得到喔。
跟文字的排版一樣,主要利用方向的關鍵詞像是:
(left)靠左, (center)置中, (right)靠右的方式來排版。
跟文字的差別在於上面的方向關鍵詞,再加上:
(top)上面,(center) 置中,(bottom) 下面這幾個方向綜合進行排版。
變成像是:
(left top)左上,( center center )版面正中間,(right bottom)右下。
值是0.0-1.0之間,0就是透明,1就是不透明
跟之前有講到過透明度的部分一樣
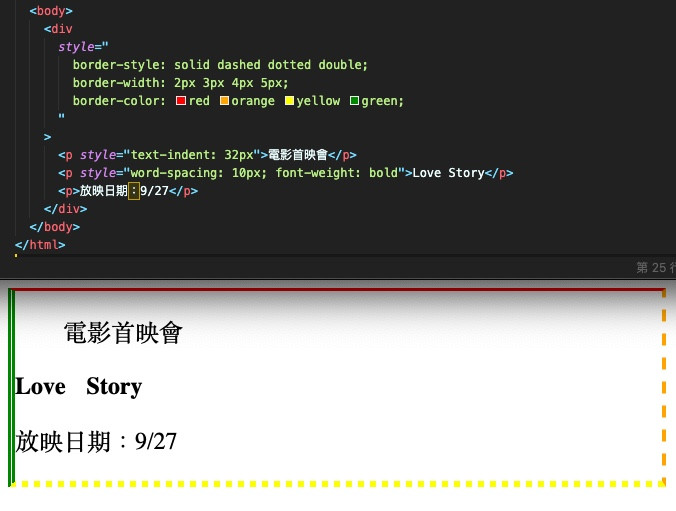
border-style:樣式
常見的樣式屬性有 (dashed )破折號線,(solid)實線,( double)雙線
設定框線一樣可以更改顏色,還有寬度的設定,除了分開個別設定,也可以合併再一起設定。
語法格式如下:
border: 樣式 寬度 顏色
border-width: 數值或單位
border-color: 顏色值
上面格式第一個是快速設定的語法,重點是樣式一定要填寫,沒有填寫樣式,即使填寫了寬度跟顏色也不會顯示框線出來,反之即使不填寫寬度跟顏色,瀏覽器也會顯示預設的寬度還有顏色呈現。
完整框線有四個邊,如果我想要個別單獨設定樣式,可以在border-style、border-width、border-color設定四個值。
編輯四個邊的順序是:上→右→下→左
編輯兩組邊的順序是:上下→左右
編輯一整個邊框:上下左右
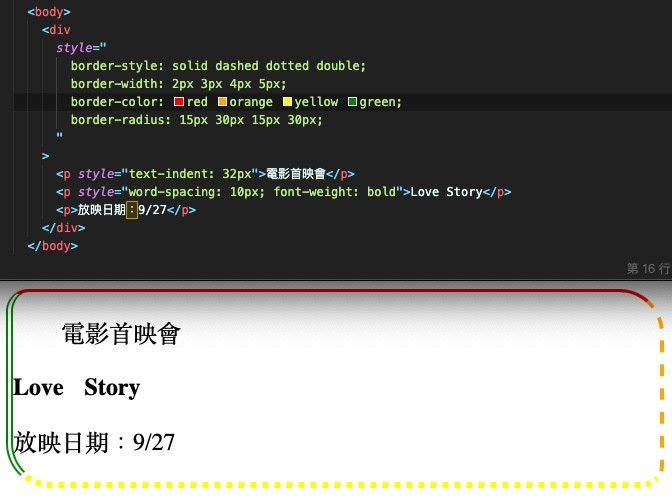
border-radius 圓角框線
讓整個邊框的方塊變圓弧一點,輸入圓角的半徑即可,一樣可以設定4個值,影響的位置分別是左上,右上,右下,左下。
可以看到下圖有很明顯的框線邊角更改,因為數字更大看起來有明顯的更圓弧。
第十三天挑戰完成
在排版的設定上,多新增了一些趣味性,也讓整個畫面顯得不會那麼單調,終於開始對網頁有進行美化的感覺了!!
