在架設網站的過程中,
不管是網路上的,你自己畫的,或是拍照的圖檔
無法避免的,你一定會有要放圖片的時候。
在CSS這個成熟的語言下,
當然可以支援圖片。
今天來講一下關於圖片使用,有甚麼我原本不知道的好東西。
|用CSS放圖片|
首先,建議開一個資料夾(我這邊設的是image
把接下來CSS會用到的所有圖片一併儲存(以免每次都要找路徑很麻煩
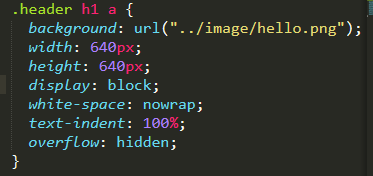
打程式碼的時候有三個東西一定要記下來
(也可以邊打邊查看但有點累
該圖片的路徑
該圖片長的像素(px)
該圖片寬的像素(px)
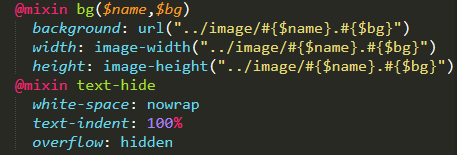
|配合compass + @mixin|
在compass之下的SASS就方便多了,
配合@mixin超級方便!!
Compass可以從你給的路徑找到該圖片之外,
它可以讀取圖片的長寬。
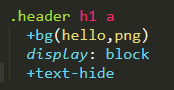
|簡單快樂設定@mixin|
簡單的一點點主程式就可以得到一樣的結果。
當然還是要配合原本設定的@mixin
|compass神奇小功能|
之前compass我們就很常用的.map,
用於儲存SASS之後css自動更新(這樣講就會突然變得很熟悉
詳情可以參考我之前寫的SASS環境建置
今天覺得最神奇又方便的就是讀取圖片像素了,
對於我這個小小腦袋記不了東西的人來說真的是一大福音,
也是繼續加油的一天!!
