為甚麼會有reset的出現?
它其實因應的是CSS檔案,
大家都知道,css的出現主要是美化html,
可以多一些自己的風格。
但是在不同的瀏覽器下渲染出來的效果都不同QQ,
(在不同的瀏覽器預設的CSS不同)
儘管是一樣的檔案也可能不同。
這才是我們需要reset.css的原因。
|舉例|
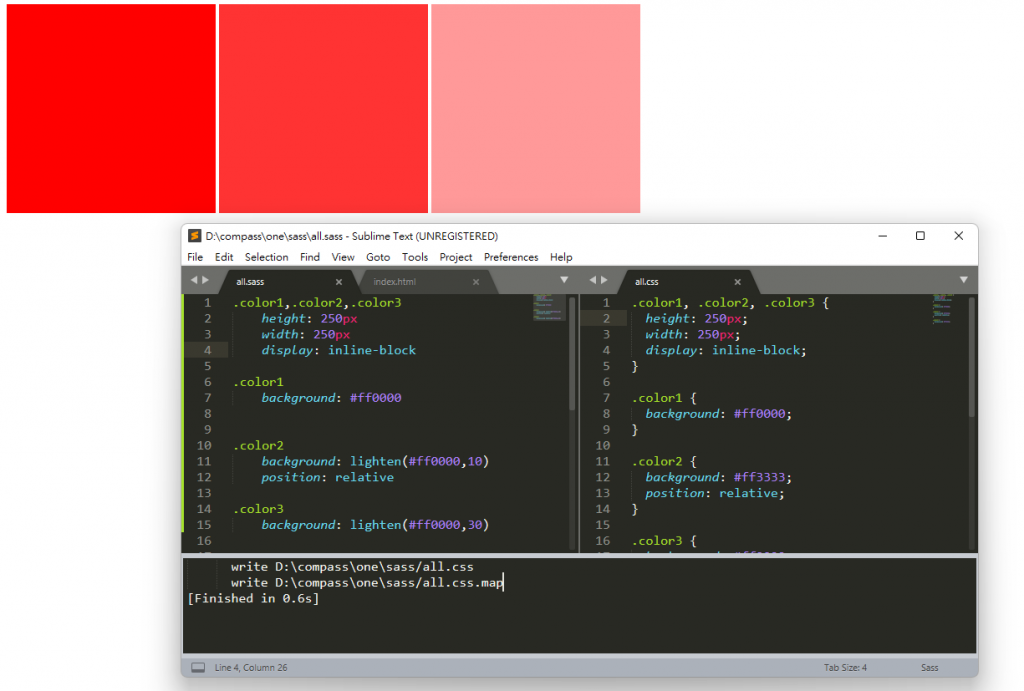
在沒有設定邊界的情況下,
我放的色塊還是不會貼齊瀏覽器頁面的最角落。
|懶人也可以有不用自己來的reset|
如果你懶得自己設定reset的話,
下載compass的時候就自帶compass/reset。
試用看看,可以的話就省了以下這些步驟了。
|Reset從哪開始|
多數人的reset都是結合固有的版本然後再客製化,
雖然說是自己的reset,
但要從頭開始自己部署還是偏麻煩。
除了麻煩之外,
可能會不太有頭緒。
常見的reset版本:
|Normalize.css|
現在大家比較廣泛使用的reset,
配合html5而產生,去除不同瀏覽器中的bug。
它配合著不同的瀏覽器持續保持一致,
可是也會保留一些瀏覽器的預設好的地方,
而不是全部刪除初始化。
支援多種瀏覽器的使用。
有很多詳細的註解,
自己改reset也不會不知道要改哪行範例還有改錯的問題。
|Meyer reset.css|
這個是一個Eric Meyer的版本。
這個版本原本也被廣泛使用,
也有具備在不同瀏覽器產生的效果不符的困境,
但它的方法比較極端,
它是把不一致的地方強制歸0。
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-weight: inherit;
font-style: inherit;
font-size: 100%;
font-family: inherit;
vertical-align: baseline;
}
/* remember to define focus styles! */
:focus {
outline: 0;
}
body {
line-height: 1;
color: black;
background: white;
}
ol, ul {
list-style: none;
}
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse: separate;
border-spacing: 0;
}
caption, th, td {
text-align: left;
font-weight: normal;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: "";
}
blockquote, q {
quotes: "" "";
}
|Reset通常都是css檔怎麼辦??|
我們之前的編譯都是把SASS/SCSS轉換成CSS,
也有各式各樣的工具可以使用,
反向編譯當然也可以。
CSS轉SCSS: https://verytoolz.com/css-scss.html
CSS轉SASS: https://css2sass.herokuapp.com/
|我的reset版本選擇|
很多人會把兩個版本結合之後使用,
是我的話我就會先使用normalize.css再引入meyer.css,
因為normalize.css比較齊全,
比較符合大部分的需求。
但是兩者都有一些互相沒有的東西,
最好的方法就是結合兩者再配合自己的需求做客製化。
除了怕版面跑掉之外,
再來就是每個網頁設計師都會有自己的設計習慣,
用自己設定好的reset就可以每次都先讓設定好的資料留下。
最常見的就是margin padding 行距 間距這些
再設定reset的時候要非常細心,
白話一點來說它是一個非常霸道的設計,
強制你的行為達到一致才會放過你。
就連h5和h4都不能互相變動。
優點: 有強迫性的完美主義者可以用得很開心,完美確保你的規模樣式符合你自己設定的標準。
缺點: 優點同時也是它的缺點,如果沒有設定好,你可能會被自己的設定搞到瘋掉。
|Reset怎麼用|
可以下載之後使用link到html裡面
跟引入css的方法一樣。(reset是css檔的比較多
用在sass裡面可以先把reset.css轉成sass檔,
使用import的方法開一個檔案在import進去。
Import reset通常都會放在all.sass的最前面。
(應該很好理解,畢竟是初始化)
https://ithelp.ithome.com.tw/articles/10129547
https://realdennis.medium.com/css-%E8%B7%A8%E7%80%8F%E8%A6%BD%E5%99%A8%E7%9A%84%E6%A8%A3%E5%BC%8F%E9%87%8D%E7%BD%AE-reset-css-normalize-css-40dfe53c0be9
