教學原文參考:一起玩 Dino Game 小恐龍遊戲

從影像讀取到辨識,前幾個教學單元都是圍繞在攝影機與硬體的控制教學上。其實在不藉助外接設備的情況下,單靠顯示螢幕與按鍵就能製作不少小專案,像是利用兩個按鍵即可選字的留言板,或是創作一些簡單的小遊戲。
這個單元就讓我們跳脫 AIoT 的應用,以製作趣味小玩具為目標吧!
談到簡單又好玩的小遊戲,非 Chrome Dino Game 莫屬了,這是 Google Chrome 瀏覽器在連不上網際網路時,自動觸發的小遊戲,只需要簡單的按下空白鍵就能暢玩,過程中會有不少障礙,速度與顏色也會隨著遊玩的分數改變,相當有趣,不知道各位夥伴們最高分數紀錄是多少呢?
要製作這樣的小遊戲有幾個需要考慮的元素,第一個是我們的主角恐龍,第二是障礙物仙人掌,接著是隨機生成的遊戲背景,以及不讓畫面過於單調的雲,總共四大元素。

基本上除了小恐龍我們可以控制之外,其他元素一律由程式自動產生,就讓我們來看看如何製作這個小遊戲吧!
不論是仙人掌還是恐龍,都是由一個像素一個像素拼接而成,我們可以用一些自己熟悉的工具,設計出可以放進畫面大小內的圖樣。最簡單的就是 Windows 的小畫家,透過鉛筆工具繪製恐龍、仙人掌……等。
可愛的小恐龍
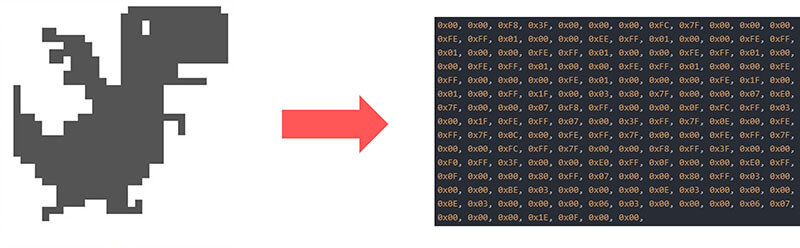
我們的顯示螢幕程式庫並沒有辦法直接讀取圖片檔案,需要透過轉換格式的工具來協助我們轉換為 XBM 檔案,如下圖所示,這是小恐龍轉換後的內容,可讓程式碼直接讀取,並顯示在螢幕上。

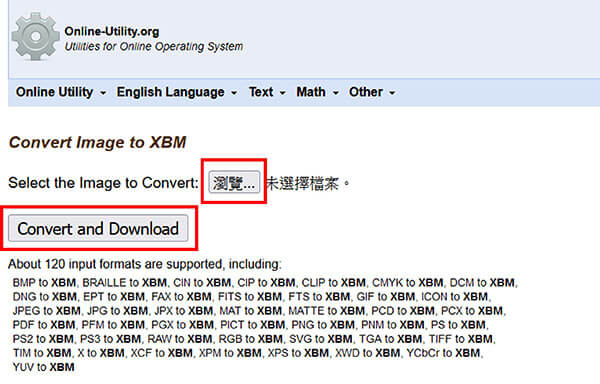
轉換方式很簡單,請點選連結,開啟免費的線上轉換工具「Convert Image to XBM」。
接著點選「瀏覽」開啟剛剛繪製好的圖片,並按下「Convert and Download」下載轉換後的檔案。

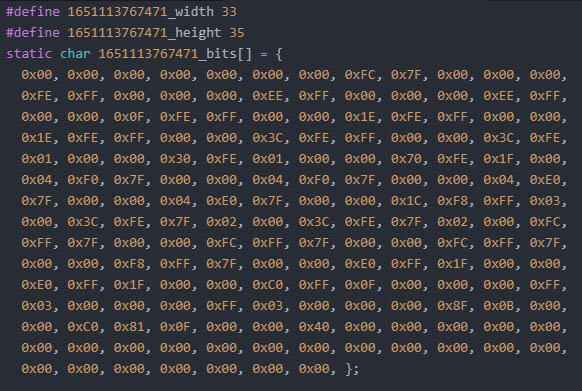
使用文字編輯器打開轉換後的檔案,如下圖所示,前兩行是我們圖樣的長度與寬度大小,大括弧{}內的資料就是我們小恐龍的圖樣資料。

後面我們將會用到這些資料,並填入程式當中。
pixel:bit x1
Micro USB to USB Type-A 數據傳輸線 x1
若您之前已下載過範例程式,可以直接在之前下載的資料夾中找到「05_Dino_Game」。如果還沒下載,請點選連結,進到網頁看到「Code」按鈕,點選後選擇「Download ZIP」就能將檔案整個下載下來。
解壓縮後,這個單元的範例程式,就放在資料夾名稱為「05_Dino_Game」裡面。
請接續「一起玩 Dino Game 小恐龍遊戲(Part 2)」。
