渲染在畫面上的元素生命週期可分成三個階段,以及一個處理
Mount -> Update -> Unmount
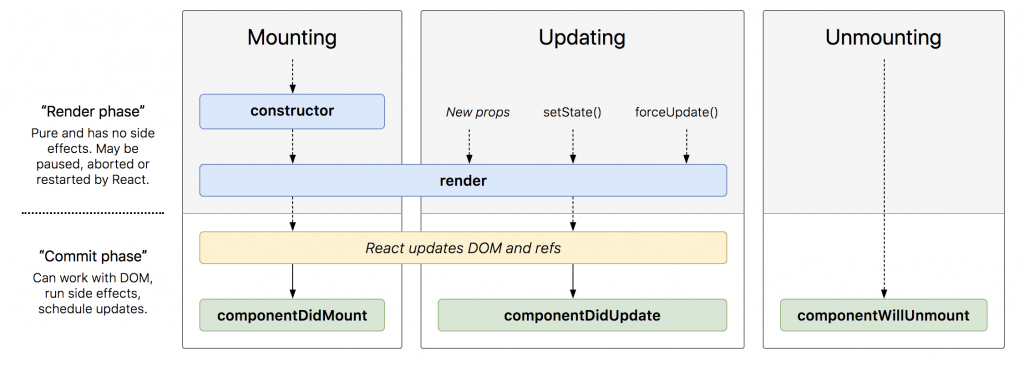
而大多建議使用的生命週期架構如下:
from: https://github.com/wojtekmaj/react-lifecycle-methods-diagram
1. constructor()
元件 Class 的 constructor (建構子) 會在元件還沒被掛載到 DOM 之前先被執行來做初始化。而constructor 是用來初始化 (initialize) state 的地方,直接將初始值指定 (assign) 給 this.state 這屬性,`所以不能在constructor中使用setState()`
2. static getDerivedStateFromProps()
getDerivedStateFromProps() 是一個 static method,會在「每一次」跑 render() 之前被呼叫執行。執行時會傳入當前的 props 和 state,執行後需要返回一個物件 (object) 來表示欲更新的 state 或返回 null 表示不更新。
3. componentWillMount()
只會被執行一次,並且會在第一次的 render() 執行之前就先被執行,所以你不能在 componentWillMount() 中做跟 DOM 有關的操作。因大部分可做到的constructor()更適合,因此通常比較少用componentWillMount()。
由於 componentWillMount 容易被誤解誤用,從 React 17 開始被拿掉。
4. render()
是React Component一定要實作的方法,每次props或state被改變時,都會被執行一次。在render()中我們會依據當前this.props及this.state資料狀態,來決定元件當前的UI結構與顯示內容。但實作上通常會保持render()是一個pure function,不會更改State值,也不在裡面寫任何造成side-effects的code
5. componentDidMount()
在元件被掛載到 DOM 後被執行 - 也就是說元件已經實際存在在畫面中,任何需要 DOM 或會 Asynchronous 更新 state 狀態的操作都適合放在 componentDidMount() 做。適合在 componentDidMount() 做的,像是綁定元件的 DOM 事件,或 AJAX 拉遠端資料來進一步初始化元件。
