####前言
All html elements are boxes!(with width and height)
html版面就像是用一個個盒子組成的,那整體呈現的整個樣式結構組成主要是四個元件
分別是:content , padding, border, margin
把每一個HTML標籤建立的元素都視為一個獨立的個體,既然是盒子就會有像是長寬的距離設定
這樣才能精確的規劃版面上每個元素的排列方式,讓畫面呈現出我們想要表達的樣子。
padding跟margin跟昨天發文有提到的border一樣完整有四個邊,如果我想要個別單獨設定距離,可以按照順時鐘方式分別設定四個值,或是設定兩個值跟一個值的方式。可以參考這裡border設定邊框數值的方式
content是內文,裡面的內容前面有先提到使用什麼樣的標籤,或是字體的樣式變更,所以這邊就不再提及先來講padding
Padding 是指(content)內文,到(border)外框,這個距離的範圍,下面就舉例來示範設定padding的變化。
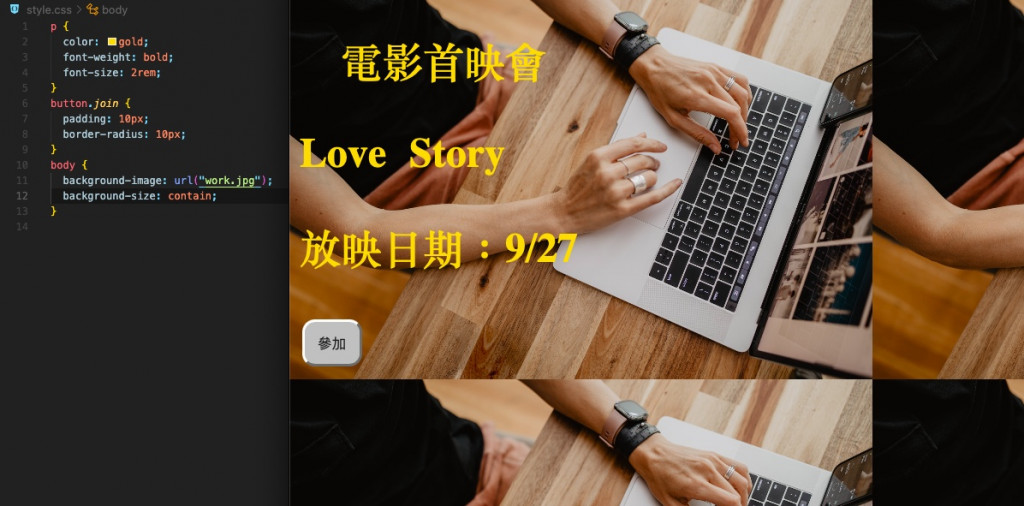
<body>
<h1 style="text-indent: 32px">電影首映會</h1>
<p style="word-spacing: 10px; font-weight: bold">Love Story</p>
<p>放映日期:9/27</p>
<button class="join">參加</button>
</body>
p {
color: gold;
font-weight: bold;
font-size: 2rem;
}
button.join {
padding: 10px;
border-radius: 10px;
}
body {
background-image: url("work.jpg");
background-size: contain;
}
結合前兩天發的 background 跟 font 的樣式變化,再加上一個< button >標籤,給他一個設定< class = join >
上面說每個標籤都是一個盒子,就表示我可以設計盒子裡面的寬度跟文字的間距等等,然後再加上昨天有提到的< border-radious >讓我的按鈕邊框圓角化,網頁上呈現的樣子就會如下圖。
就是border到網頁邊框的距離
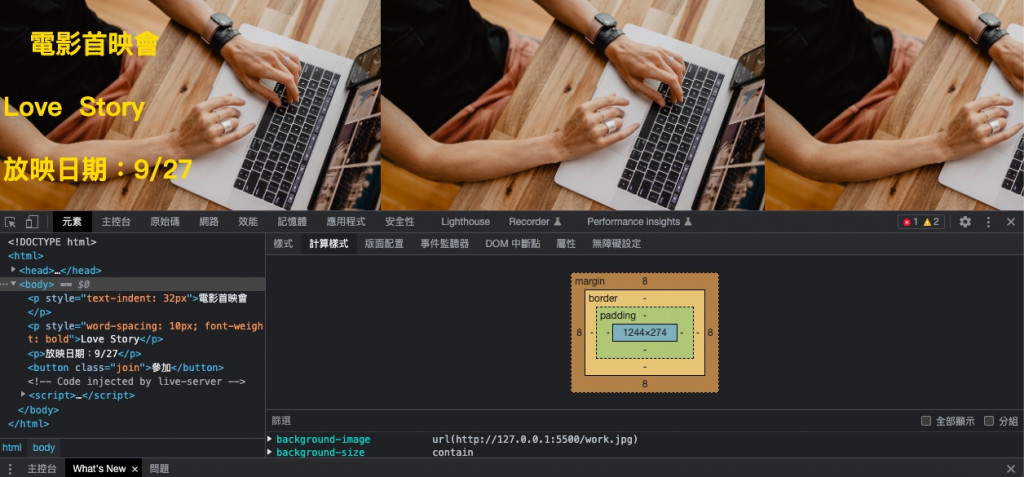
可以在網頁上按右鍵選擇檢查,下面的計算樣式就會顯示出整個box model的樣子
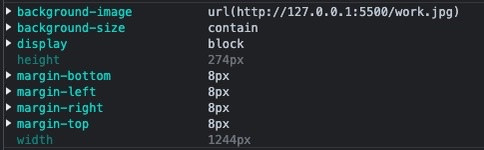
再往下面可以看到網頁裡面的margin是多少,甚至是我們使用什麼樣的background-size
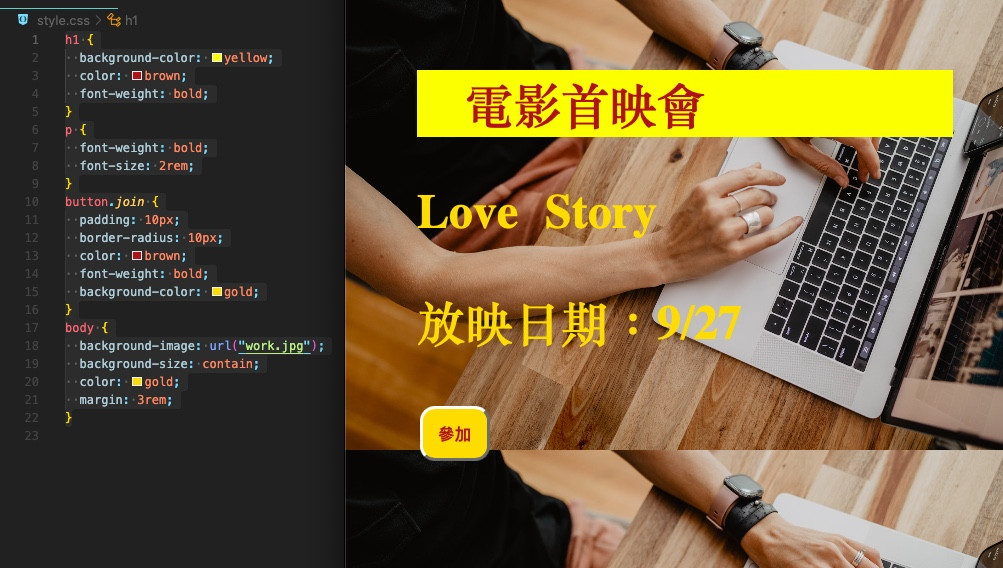
那我們把電影首映會從< p >標籤更改成< h1 >標籤,然後讓整個< body >的內容都給予margin的設定,程式碼如下:
h1 {
background-color: yellow;
color: brown;
font-weight: bold;
}
p {
font-weight: bold;
font-size: 2rem;
}
button.join {
padding: 10px;
border-radius: 10px;
color: brown;
font-weight: bold;
background-color: gold;
}
body {
background-image: url("work.jpg");
background-size: contain;
color: gold;
margin: 3rem;
}
下圖可以看到因為設定< margin : 3rem >,這些元素都會變成相距整個網頁是3rem的距離,1rem=16px,所以這樣是48px的距離,明顯跟網頁產生了距離。
真實的height高度是眼睛可以看到的區域高度再減掉border外框的寬度跟padding內距離
真實的width寬度是眼睛可以看到的區域寬度再減掉border外框的寬度跟padding內距離
這裡的高度、寬度主要是指內容顯示的區域,裡面一樣是用數值,或者是百分比都可以。
但比較特別的是,單位我們可以更改成使用高度是 vh ,寬度是 vw
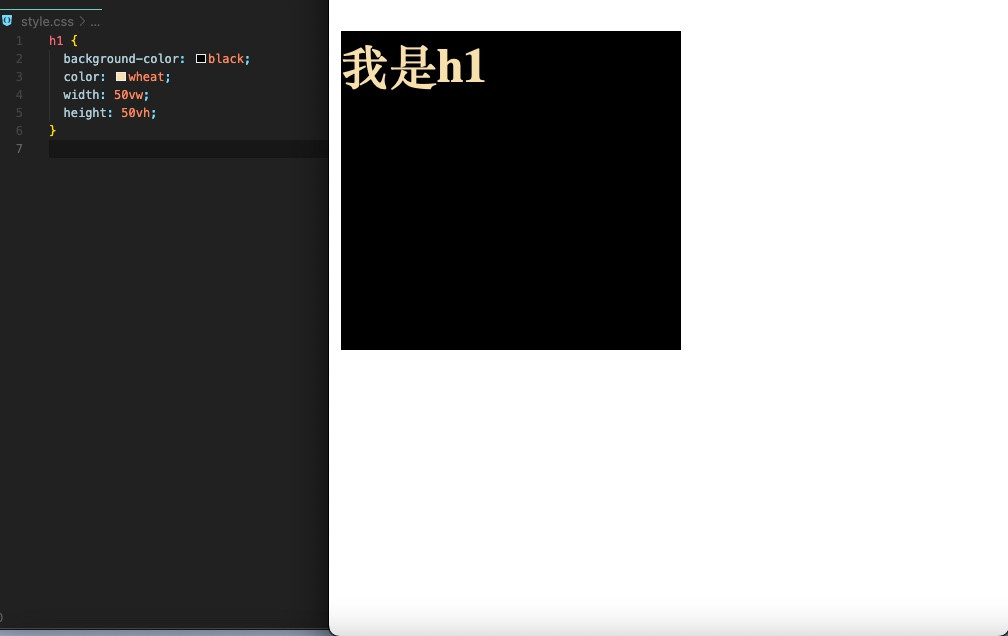
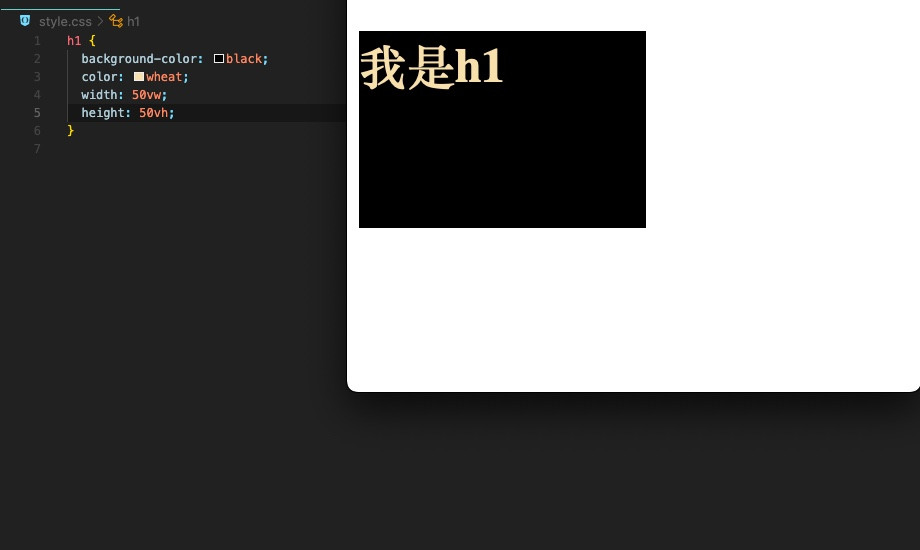
一樣用< h1 >標籤來舉例:
h1 {
background-color: black;
color: wheat;
width: 50vw;
height: 50vh;
}

可以看到上下兩張圖片的差別,因為使用的單位是vw跟vh,所以就算把網頁放大縮小,比例都是佔頁面的50%。
我們可以限制寬度跟高度的最大最小值,希望我的版面在顯示的時候最寬到畫面的哪裡,最窄到畫面的哪裡,這時候就是使用max跟min的時候了。
max-height:最大高度數值;
min-height:最小高度數值;
max-width:最大寬度數值;
min-width:最小寬度數值;
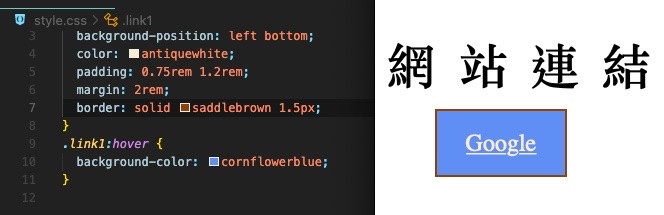
上面學會了padding跟margin,那我們就結合 Anchor tag 來設計個樣式
<body>
<h1 style="letter-spacing: 1rem">網站連結</h1>
<a class="link1" href="https://google.com">Google</a>
</body>
.link1 {
background-color: aquamarine;
background-position: left bottom;
color: antiquewhite;
padding: 0.75rem 1.2rem;
margin: 2rem;
border: solid saddlebrown 1.5px;
}
.link1:hover {
background-color: cornflowerblue;
}


第十四天挑戰順利完成了!
開始結合前面學習到的包含選擇器,字體樣式背景等等一起綜合使用,對於設計出想要的也有明顯比較熟悉的感覺了!
還是會期許自己在每天的挑戰賽都可以盡量豐富的呈現出不同樣式的變化。
