網路上「傳說」數學家笛卡爾在死前寄給了他心愛的公主一封情書,信下沒有任何文字,只有一個數學公式:
今天就讓我們解開這封情書的秘密。
學生一般比較熟悉直角坐標,用x和y來表示一點的位置;極坐標則是利用點與原點的距離(r)和幅角(t)來表一點的位置。而極坐標和直角坐標的轉換公式為 ,
如果我們想要產生極坐標格線,可以用以下程式碼:
let ax1 = board.create('axis', [[0,0], [1,0]], {
ticks: {
type: 'polar', // 極坐標格線
label: { // 設定坐標數字的位置
offset:[0, -3],
anchorX: 'middle',
anchorY: 'top'
}
}
})
graph = board.create('curve', [f, [0, 0], 0, () => getTheta()], { curveType: 'polar', strokeColor: 'red', strokeWidth: 2 })
「curveType」要設定成'polar',建構陣列內第一個參數f是要畫圖的函數,第二個參數[0, 0]是起始的位置,第三個參數0是函數f(t)中t的起始值,第四個參數是t的結束值,結束值我們將使用數字滑桿讓使用者互動。
我們同時監聽了「change」和「input」兩個事件。
theta.addEventListener('change', () => {
showTheta.innerHTML = `\\(${theta.value}\\)`
xCoord.innerHTML = `\\(${getXCoord()}\\)`
yCoord.innerHTML = `\\(${getYCoord()}\\)`
MathJax.typeset([showTheta, xCoord, yCoord])
update()
})
theta.addEventListener('input', () => {
showTheta.innerHTML = `\\(${theta.value}\\)`
xCoord.innerHTML = `\\(${getXCoord()}\\)`
yCoord.innerHTML = `\\(${getYCoord()}\\)`
MathJax.typeset([showTheta, xCoord, yCoord])
update()
})
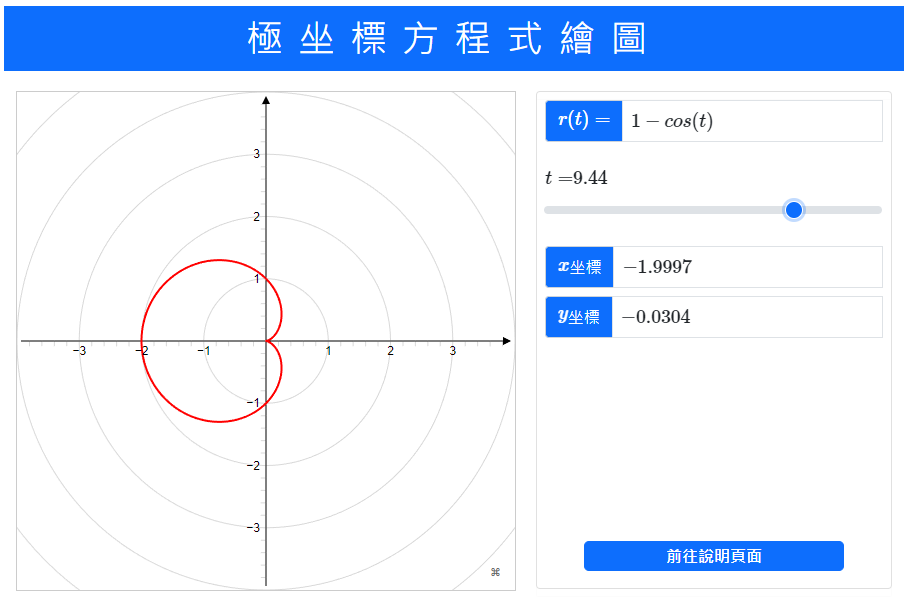
我們將Day21黎曼積分的介面稍作修改,得到以下畫面
原來是這個圖是所謂的心臟線,代表一個愛心,我想這個傳說穿鑿附會的可能性比較大,而且採用 讓圖形擺正會更有說服力。

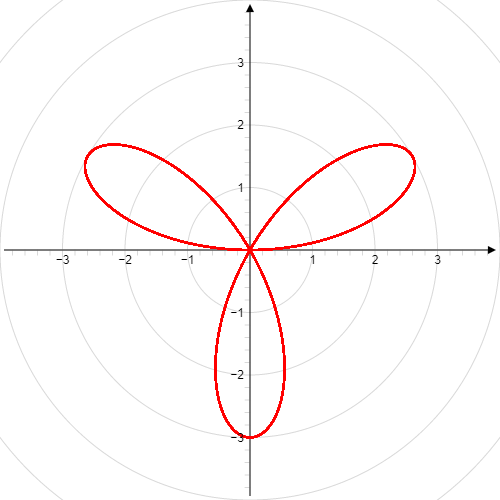
k代表玫瑰線花瓣的數目

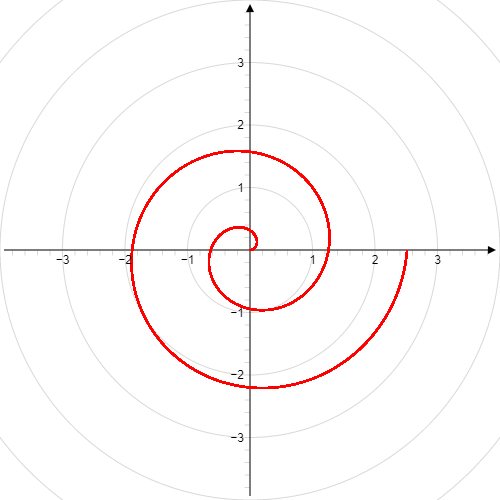
上面的螺線又稱等速螺線或阿基米德螺線,非等速螺線還有倒數螺線、等角螺線、平方根倒數螺線等...。
數學的世界往往都是嚴肅而枯躁,透過電腦繪圖欣賞一些美麗的圖形,希望能在這嚴謹而枯躁的世界增添一些浪漫,很多數學家的故事雖然都是穿鑿附會,但是不要用這麼嚴肅的態度看待這些故事,也為數學的世界增添一些趣味,明天見!
