
什麼是網格?
網格的概念是,類似一套層級系統,同時給你豐富的多樣性,網格完全沒變,變得是網格裡面的東西,早期螢幕寬度約為1024,還需要扣除瀏覽器的 Scroll Bar 以及邊框,而960px 作為網頁內容總寬度最為剛好且12是較多數字的公倍數,因此網格系統會以12欄位為基準。
Grid 用於網格佈局行或列的運用、Gap 用於網格項目之間的間距。
藉由 grid-cols-{n} 排列 n 個相同大小的列網格,以4個為一列為例:
<div class="grid grid-cols-4">
<div class="...">1</div>
<div class="...">2</div>
<div class="...">3</div>
<div class="...">4</div>
</div>
.grid {
display: grid;
}
.grid-cols-4 {
grid-template-columns: repeat(4, minmax(0, 1fr));
}

透過 grid 與 grid-cols-4 我們成功四個元素排成一列,但好像少了點什麼?
沒錯,元素之間少了空間,元素之間全部黏在一起不僅觀感不好也不知道元素各自的大小。
gap-{size} 可以同時改變網格行與列的間距。gap-x-{size} 與 gap-y-{size} 可以獨立改變網格行與列的間距。我們改寫一下程式碼:
<div class="grid grid-cols-4 gap-4">
<div class="...">1</div>
<div class="...">2</div>
<div class="...">3</div>
<div class="...">4</div>
</div>
.gap-4 {
gap: 1rem;
}

加上 gap-4 每個元素的上下左右各保有 1rem 的空間,多個間距整體看起來是不是好很多呢,可見間距非常重要。
用於控制元素大小與網格列的數量。
藉由 col-span-{n} 使元素跨越 n 列,舉個例子:
<div class="grid grid-cols-4 gap-4">
<div class="... col-span-2">1</div>
<div class="...">2</div>
<div class="...">3</div>
</div>
.col-span-2 {
grid-column: span 2 / span 2;
}

從上方可以看到 grid-cols-4 將四個為一列,方塊1多了 col-span-2 導致元素會佔四個中的兩個,沒有額外下數量預設皆為 col-span-1 可省略。
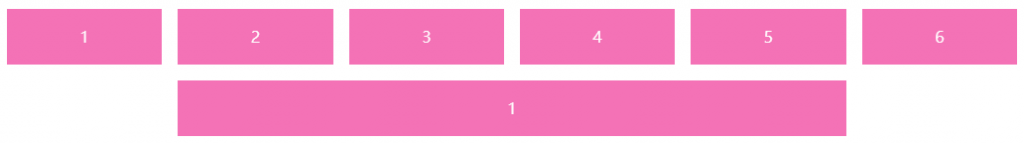
藉由 col-start-{n} 和 col-end-{n} 使元素從第 n 條網格開始或結束,也可以搭配 col-span-{n} 決定跨越幾個列數量,舉個例子:網格數量為6,從第2條開始,並跨越4個列。
<div class="grid grid-cols-6 gap-4">
<div class="...">1</div>
<div class="...">2</div>
<div class="...">3</div>
<div class="...">4</div>
<div class="...">5</div>
<div class="...">6</div>
<div class="... col-start-2 col-span-4">1</div>
</div>
.col-start-2 {
grid-column-start: 2;
}
.col-span-4 {
grid-column: span 4 / span 4;
}

這邊要特別注意,CSS 網格線從1開始,不是0,陣列才是從0開始,因此6格網格元素就是從第1行開始並在第7行結束。
