
在先前 Day07 - Display 的大小事 有針對 Display 屬性做說明,Flex 也是 Display 屬性之一,那麼開始今天的 Flex 章節吧。
網頁元素由上往下排列,當元素之間想要左右排列就可以使用 display: flex 使我們元件呈現左右排版。
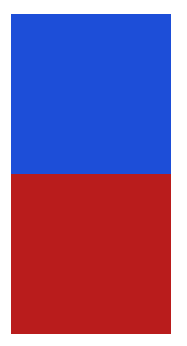
舉例來說,這裡有一段 HTML。
<div class="w-40 h-40 bg-blue-700"></div>
<div class="w-40 h-40 bg-red-700"></div>

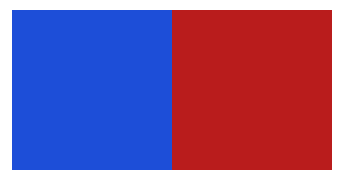
正如上面所說,網頁元素由上往下排列,紅色方塊自然會在藍色方塊下方,我們改寫一下,讓兩個方塊左右排列。
<div class="flex">
<div class="... bg-blue-700"></div>
<div class="... bg-red-700"></div>
</div>

兩個元素的外層我們加上 flex 即可改變排列的方向,是不是相當簡單。
用於控制容器主軸定位。
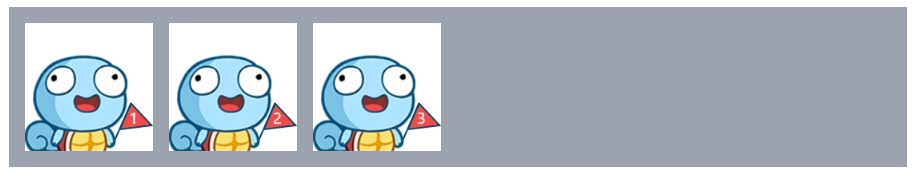
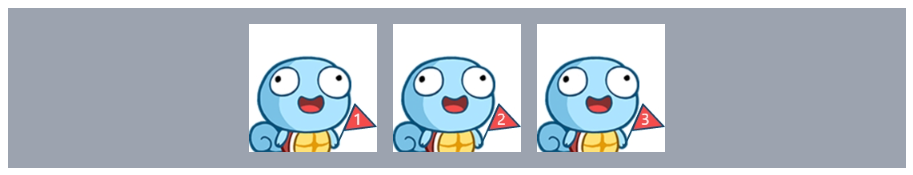
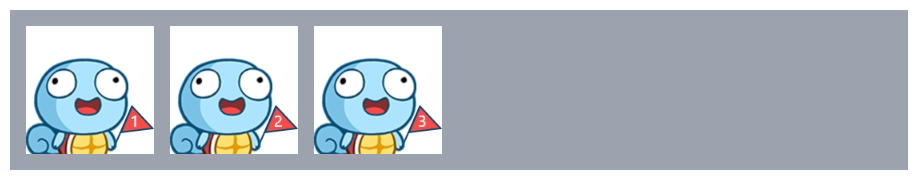
藉由 justify-start 根據容器主軸的起點對齊,默認情況下主軸以起點對齊,舉個例子:
<div class="... flex justify-start">
<img src="..." alt="第一小隊" class="...">
<img src="..." alt="第二小隊" class="...">
<img src="..." alt="第三小隊" class="...">
</div>
.justify-start {
justify-content: flex-start;
}

藉由 justify-center 根據容器主軸的中心對齊,舉個例子:
<div class="... flex justify-center">
<img src="..." alt="第一小隊" class="...">
<img src="..." alt="第二小隊" class="...">
<img src="..." alt="第三小隊" class="...">
</div>
.justify-center {
justify-content: center;
}

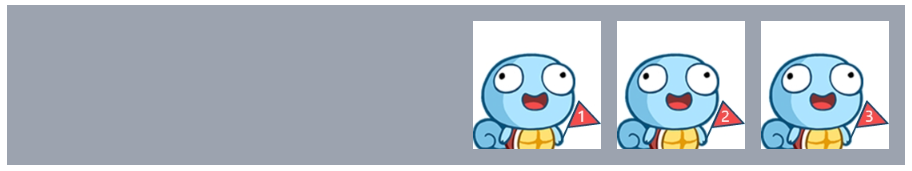
藉由 justify-end 根據容器主軸的終點對齊,舉個例子:
<div class="... flex justify-end">
<img src="..." alt="第一小隊" class="...">
<img src="..." alt="第二小隊" class="...">
<img src="..." alt="第三小隊" class="...">
</div>
.justify-end {
justify-content: flex-end;
}

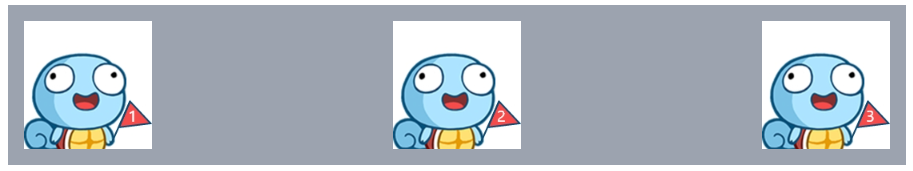
藉由 justify-between 根據容器主軸對齊,每個項目之間的空間相等且第一個元素與最後一個元素會貼齊起點與終點,舉個例子:
<div class="... flex justify-between">
<img src="..." alt="第一小隊" class="...">
<img src="..." alt="第二小隊" class="...">
<img src="..." alt="第三小隊" class="...">
</div>
.justify-between {
justify-content: space-between;
}

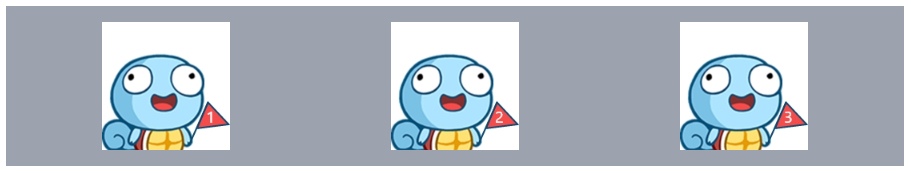
藉由 justify-around 根據容器主軸對齊,每個項目之間的空間是外側的兩倍,舉個例子:
<div class="... flex justify-around">
<img src="..." alt="第一小隊" class="...">
<img src="..." alt="第二小隊" class="...">
<img src="..." alt="第三小隊" class="...">
</div>
.justify-around {
justify-content: space-around;
}

藉由 justify-evenly 根據容器主軸對齊,每個項目之間的空間與周圍空間皆相等,舉個例子:
<div class="... flex justify-evenly">
<img src="..." alt="第一小隊" class="...">
<img src="..." alt="第二小隊" class="...">
<img src="..." alt="第三小隊" class="...">
</div>
.justify-evenly {
justify-content: space-evenly;
}

用於控制容器交叉軸定位。
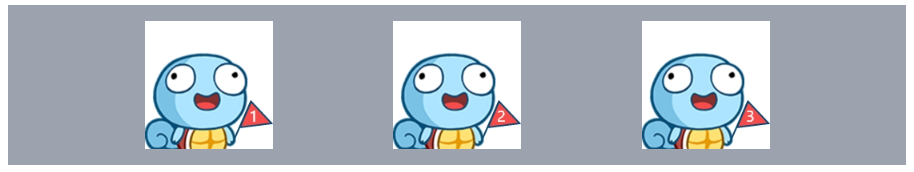
藉由 items-start 根據容器交叉軸的起點對齊,默認情況下交叉軸以起點對齊,舉個例子:
<div class="... flex items-start">
<div class="...">1</div>
<div class="...">2</div>
<div class="...">3</div>
</div>
.items-start {
align-items: flex-start;
}

藉由 items-center 根據容器交叉軸的中心對齊,舉個例子:
<div class="... flex items-center">
<div class="...">1</div>
<div class="...">2</div>
<div class="...">3</div>
</div>
.items-center {
align-items: center;
}

藉由 items-end 根據容器交叉軸的終點對齊,舉個例子:
<div class="... flex items-end">
<div class="...">1</div>
<div class="...">2</div>
<div class="...">3</div>
</div>
.items-end {
align-items: flex-end;
}

用於控制項目的方向。
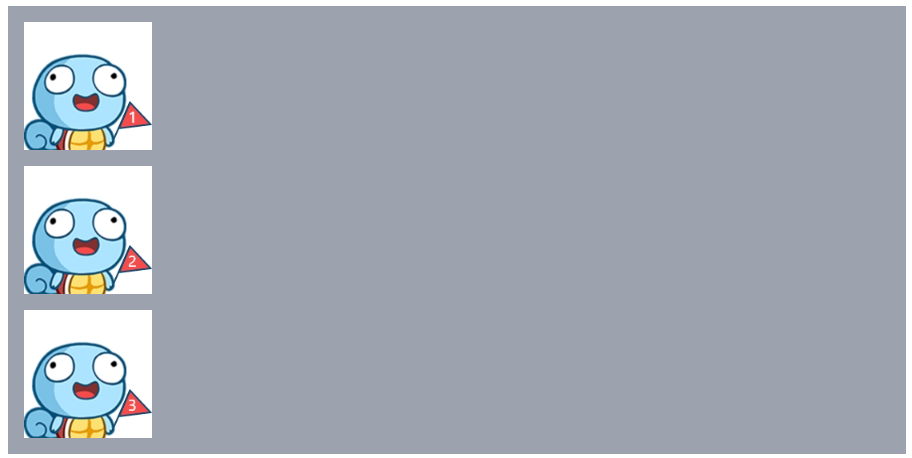
藉由 flex-row 元素水平放置且順序由左至右,默認情況下為 flex-row,舉個例子:
<div class="... flex flex-row">
<img src="..." alt="第一小隊" class="...">
<img src="..." alt="第二小隊" class="...">
<img src="..." alt="第三小隊" class="...">
</div>
.flex-row {
flex-direction: row;
}

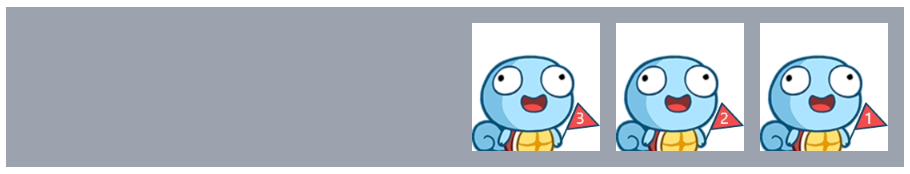
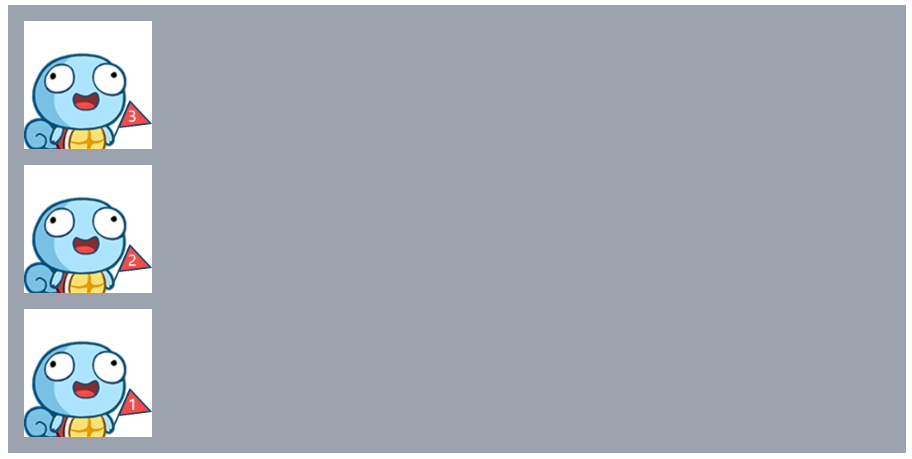
藉由 flex-row-reverse 元素水平放置且順序由右至左,舉個例子:
<div class="... flex flex-row-reverse">
<img src="..." alt="第一小隊" class="...">
<img src="..." alt="第二小隊" class="...">
<img src="..." alt="第三小隊" class="...">
</div>
.flex-row-reverse {
flex-direction: row-reverse;
}

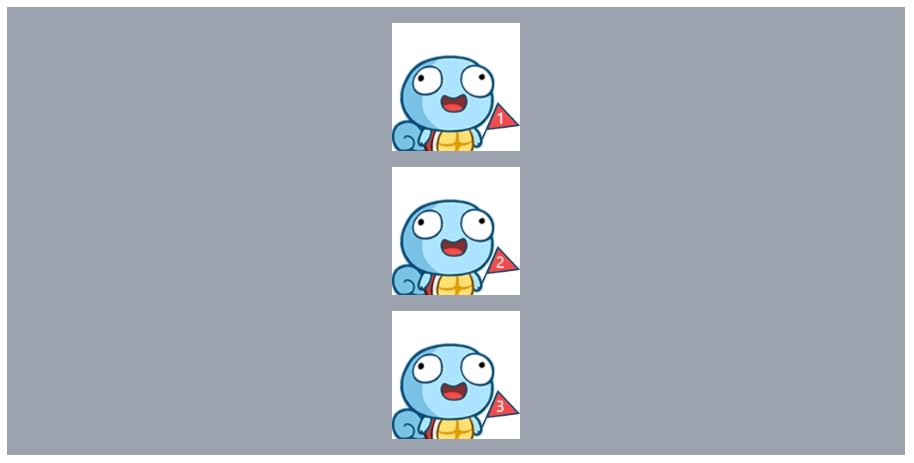
藉由 flex-col 元素垂直放置且順序由上至下,舉個例子:
<div class="... flex flex-col">
<img src="..." alt="第一小隊" class="...">
<img src="..." alt="第二小隊" class="...">
<img src="..." alt="第三小隊" class="...">
</div>
.flex-col {
flex-direction: column;
}

藉由 flex-col-reverse 元素垂直放置且順序由下至上,舉個例子:
<div class="... flex flex-col-reverse">
<img src="..." alt="第一小隊" class="...">
<img src="..." alt="第二小隊" class="...">
<img src="..." alt="第三小隊" class="...">
</div>
.flex-col-reverse {
flex-direction: column-reverse;
}

flex-direction 預設是 row,主軸是 X 軸、交叉軸是 Y 軸,若將 row 改為 col,此時主軸是 Y 軸、交叉軸是 X 軸,col 將元素以垂直且由上而下呈現,如果今天元素要在置中,主軸與交叉軸改變,使用 justify-center 會沒有效果,而是使用 items-center。
<div class="... flex flex-col items-center">
<img src="..." alt="第一小隊" class="...">
<img src="..." alt="第二小隊" class="...">
<img src="..." alt="第三小隊" class="...">
</div>

用於控制元素是否斷行。
藉由 flex-nowrap 元素不會斷行,會一直排序下去,默認情況下為 flex-nowrap,舉個例子:
<div class="... flex flex-nowrap">
<div class="... w-1/3">1</div>
<div class="... w-1/3">2</div>
<div class="... w-1/2">3</div>
</div>
.flex-nowrap {
flex-wrap: nowrap;
}

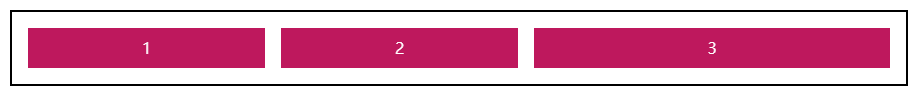
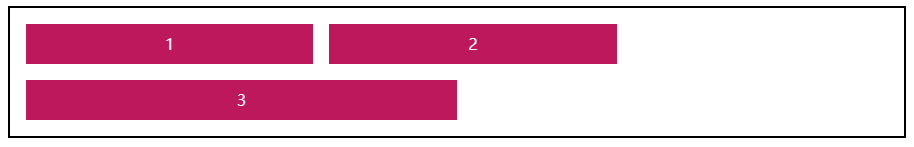
藉由 flex-wrap 元素超過容器寬度時自動斷行,舉個例子:
<div class="... flex flex-wrap">
<div class="... w-1/3">1</div>
<div class="... w-1/3">2</div>
<div class="... w-1/2">3</div>
</div>
.flex-wrap {
flex-wrap: wrap;
}

從上方可以看到兩個 w-1/3 加上 w-1/2 已經超出寬度100%,flex-wrap 會讓元素自動斷行,很常用於斷點式的網格。
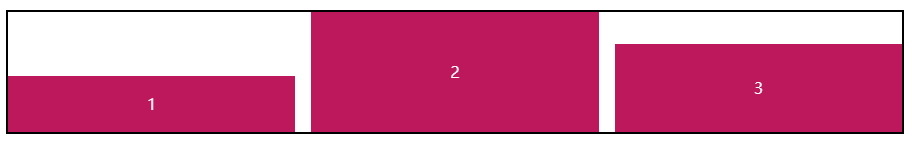
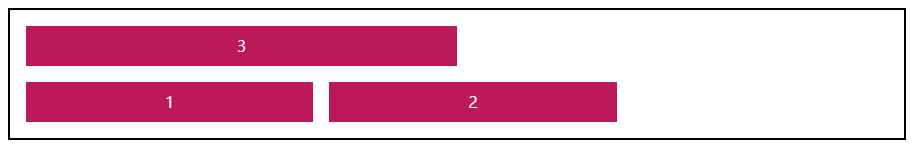
藉由 flex-wrap 元素超過容器寬度時會自動斷行並以反方向呈現,舉個例子:
<div class="... flex flex-wrap-reverse">
<div class="... w-1/3">1</div>
<div class="... w-1/3">2</div>
<div class="... w-1/2">3</div>
</div>
.flex-wrap-reverse {
flex-wrap: wrap-reverse;
}

flex 語法使元素左右排版。justify-content 控制主軸、align-Items 控制交叉軸。flex-direction 會影響主軸(並非都是 X 軸)與交叉軸(並非都是 Y 軸)。flex-wrap 使元素自動斷行。