今天來帶大家操作 background-image 以及 background-gradient~
在使用 background-image 時,筆者常用以下幾種樣式做搭配:
extend: {
backgroundImage: {
'RS-660': "url('../../src/img/rs660.jpg')"
},
},
tailwind-cli/
|
|-dist/
| |-css/
| |-style.css
相對路徑起始點會以編譯後的 css 資料夾開始,所以如果只有輸入
./img/**/*.jpg
將會指向
/dist/css/img/**/*.jpg
在客製化時務必注意相對路徑的位置,最後範例程式碼如下:
<body class="bg-center bg-no-repeat bg-cover bg-RS-660"></body

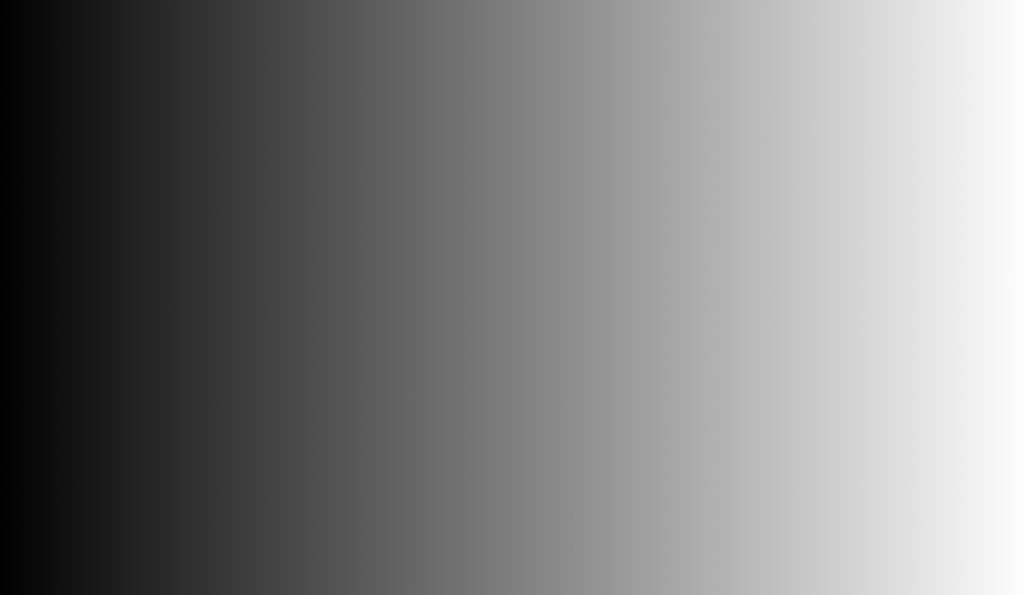
再來是 background-gradient:
<div
class="absolute w-screen h-full opacity-30 bg-gradient-to-r from-black to-white">
</div>
absolute w-screen h-full opacity-30,定位與尺寸還有透明度的樣式先不看,讓我們把重點放在 bg-gradient-to-r,以範例程式碼來說 bg-gradient-to-r 是由左至右漸層,搭配 from-black、to-white,可以做出由左至右從黑到白:
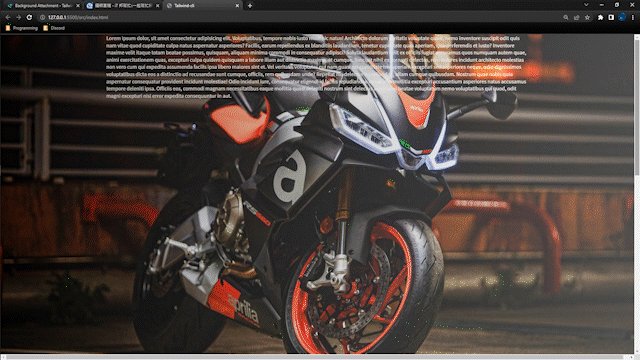
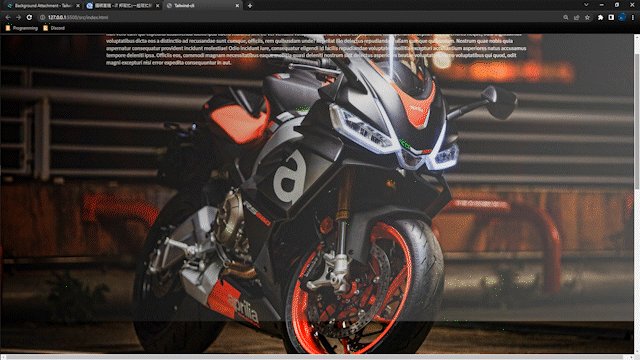
如果再加上透明度:
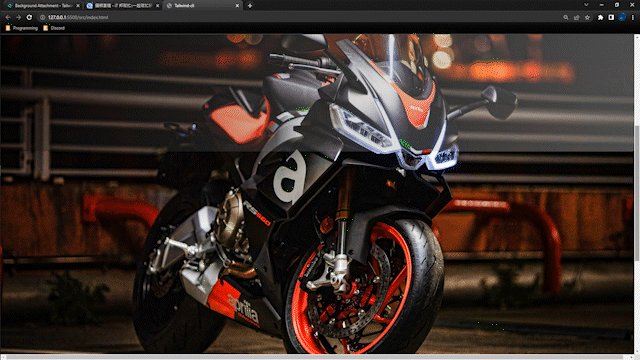
最後的最後加上 bg-fixed,達成 background-attachment: fixed; 的效果,這是筆者最喜歡的樣式之一,最終呈現:
以上就是今天分享的內容了~感謝大家!![]()
