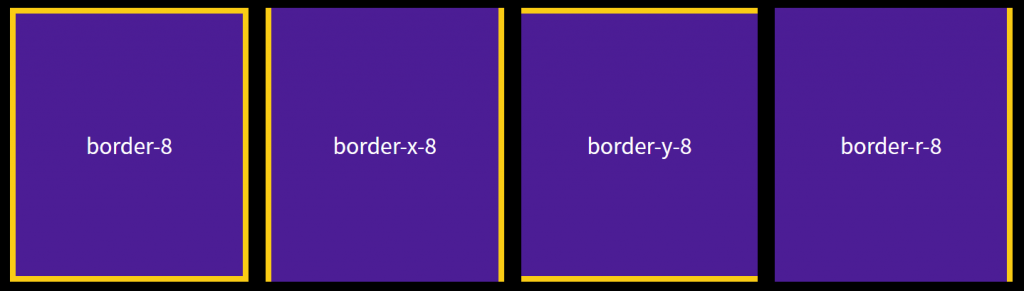
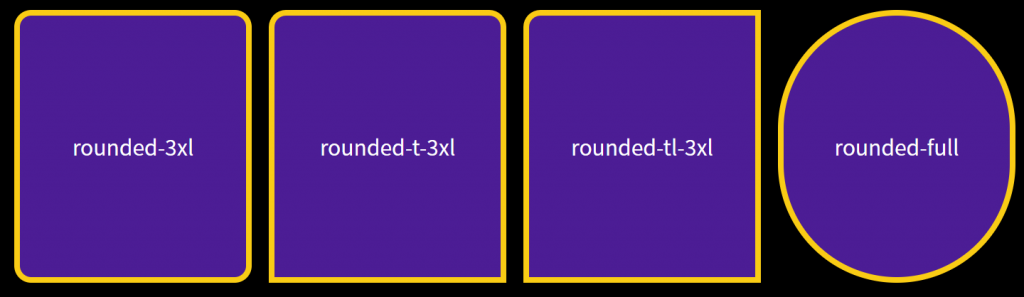
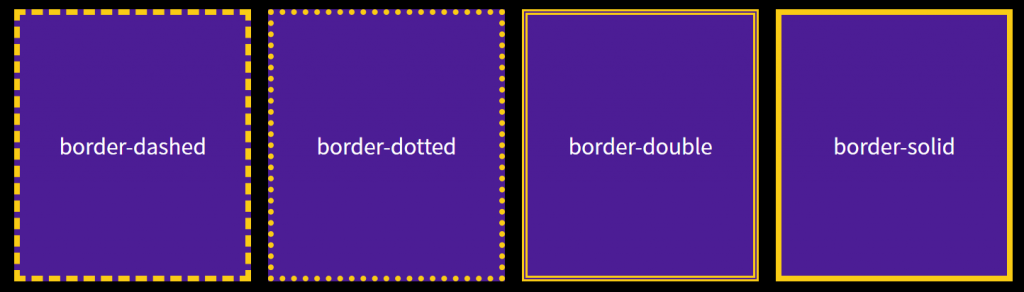
以邊界 borders 來說,常用的筆者在此分為三大類 border、outline、ring,讓我們開始吧!![]()



tailwind.config.js
extend: {
borderRadius: {
DEFAULT: '4px',
'large': '12px'
},
borderWidth: {
DEFAULT: '1px',
'10': '10px',
},
},
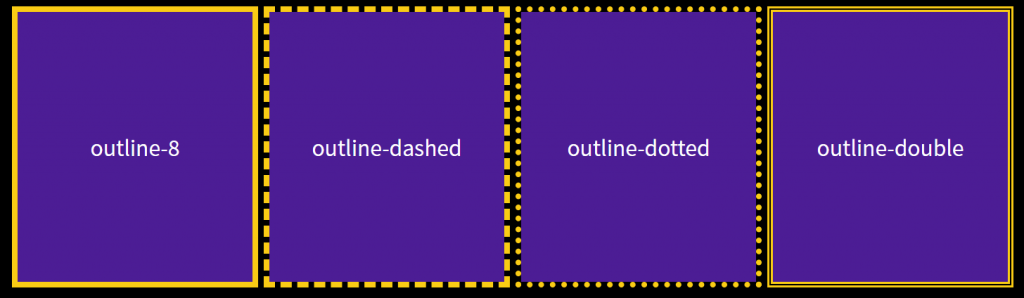
outline 除了只有全周可以使用之外,不同於 border ,outline 在使用上必須記得一定要給上 outline style,即便只是 outline-style: solid;
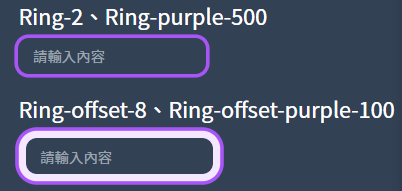
ring 是使用 box-shadow 的方式模擬另一種 outline 的顯示,最大的差別在於雖然 outline 和 ring 都有 offset 的樣式可以使用,但是 ring 的 offset 同時可以指定顏色達成雙色的效果。
以上就是今天的 border 篇~因為 tailwind 的樣式客製化幾乎都大同小異,所以筆者在這篇只抓了其中一個做示範,配色上傷眼先說聲抱歉了![]()
