自我挑戰的第二十天,加油,還有十天~
今天這個主題,關於名詞的定義真的讓我印象非常深刻,記得剛開始工作時,搜尋要怎麼做出這樣的視窗,真的讓我費了好大一番功夫(因為關鍵字我下的不對......) 我一開始稱它為pop-up window、彈窗、跳出視窗啊等等,但後來我才發現其實在很多Framwork裡,是把它稱為Modal,把關鍵字換成Modal後再搜尋,我發現了一個嶄新的天地。
Modal是一個與使用者互動的對話視窗,並呈現在主要內容畫面的最上方,來打斷User原本與網頁的互動,User必須要先回應彈出來的Modal才能回到原本的主要內容。
Modal會讓除了Modal以外的背景元件全部凍結,直到使用者對Modal做出反應回到原本頁面或關閉Modal。
Modal也可以用在複雜的步驟拆成數個簡單易懂的頁面步驟。
不要隨意地使用Modal來給出不必要的資訊干擾或打斷User。
不要用Modal來要求User給出當下頁面所不能獲得的資訊。(例如:要求User給出User id,他可能還要關掉這個Modal去Profile看一下再回來,整個操作流程就非常不順暢)
如果在一連串需要User完成的任務流程上,不想跳出主要流程的狀況,也可以用這個互動視窗來開一個新的子任務。
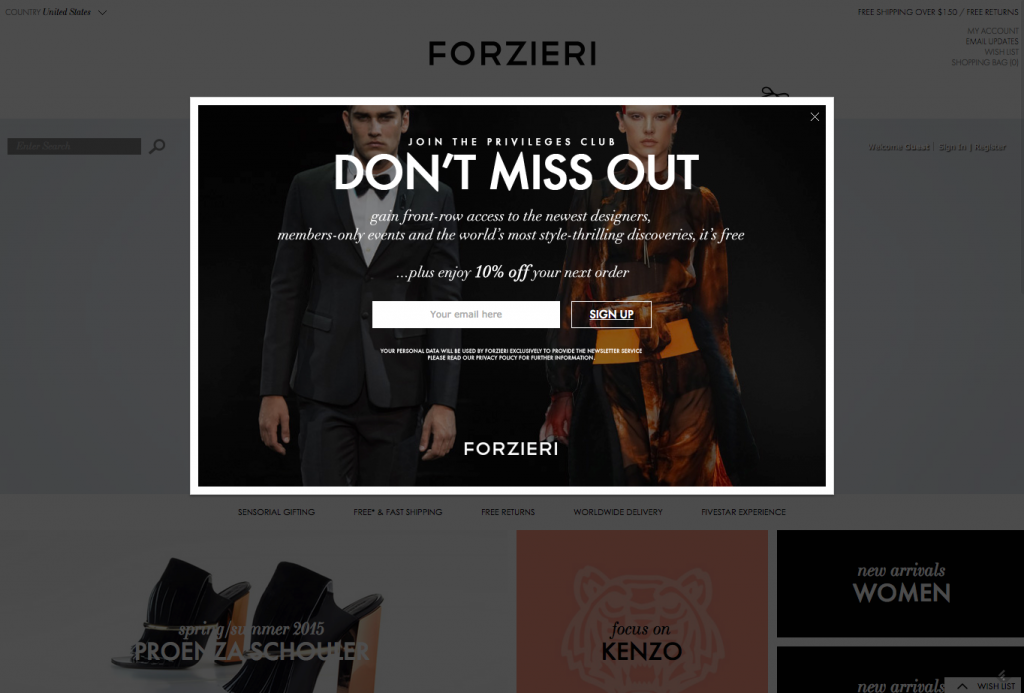
這個Modal常常用在(強迫)User回應、確認、關閉訊息,大家應該很常在廣告的介面上遇到它。例如下面的例子,竭盡所能地希望你註冊。
圖片來源:GageMo Email Marketing
但除了使用在廣告上之外,當你需要使用者全神貫注的在某個區塊上,就可以使用這個Modal。
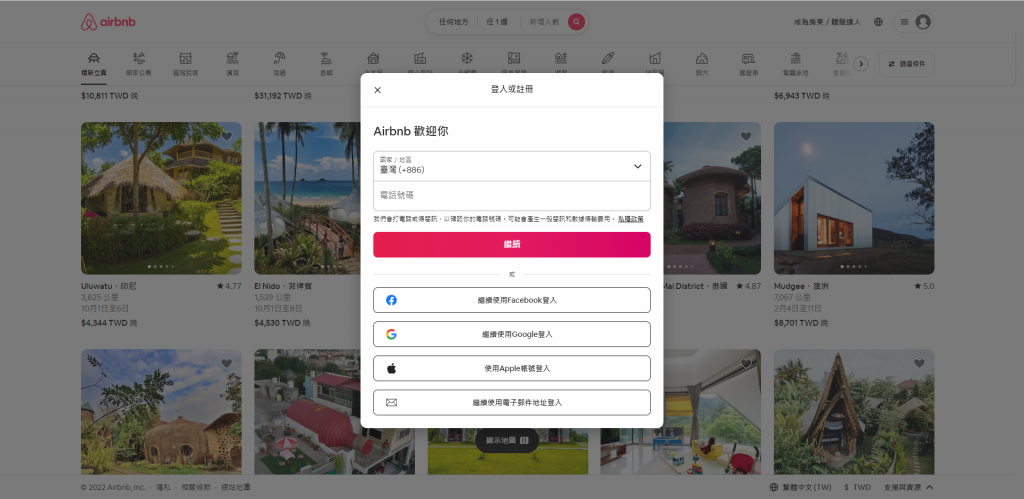
例如:Airbnb的註冊與登入表單,讓User可以集中注意力在這個部分,選擇註冊或登入。
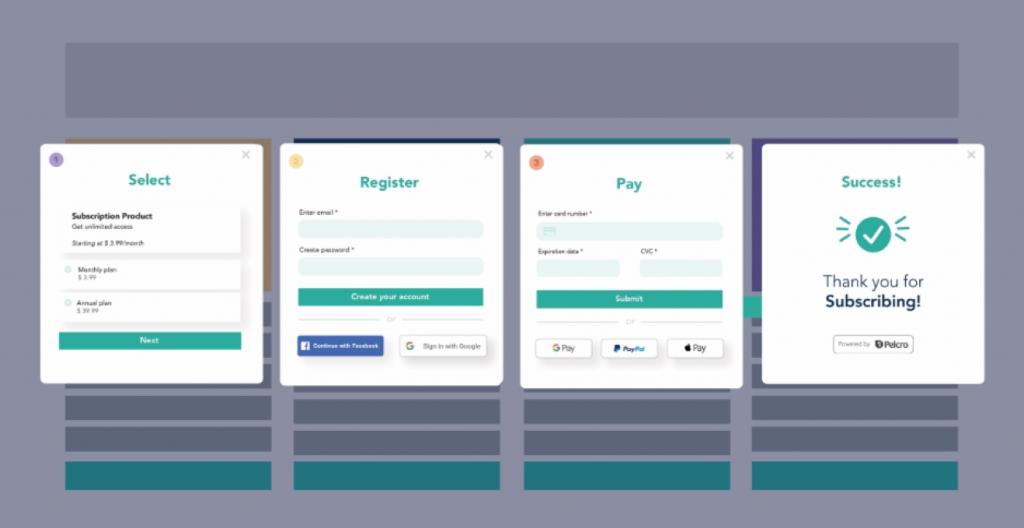
有時候也會使用Modal來幫助User專注在某個流程上,透過Modal裡的多個步驟,來引導User完成流程的任務。
圖片來源:Pelcro React Elements
又是最後的小提醒:
Modal會位於網頁的最上方,css裡面的z-index會比下方要蓋住的區域來的大,另外要注意的是如果你在Modal要呈現什麼效果或區塊,呈現不出來的話記得檢查一下裡面內容z-index的大小。
最後一樣是可以直接使用的補充資源:
