自我挑戰的第十九天,幸好這個不是100天的鐵人賽。
在畫面上分割排列兩個或兩個以上的面板,有一個面板顯示User可自由選擇的項目清單,另一個面板則顯示出從項目清單所選取的項目內容。
當你希望使用者可以看到整個清單的架構,又可以瀏覽其中一個清單項目內容時,可以使用分割畫面。
節省使用者的力氣,減少點擊次數,透過畫面的分割讓使用者不必多開其他視窗,可在同一個視窗下瀏覽。(例如:電子郵件信箱,可以看到收件夾還有幾封信未讀,也可以同時瀏覽信件內容)
使用分割畫面可以減少使用者的記憶負擔,比起載入新的畫面速度較快。
分割畫面的項目選擇清單一般都在上方或左側面板,從左到右的擺放方式符合了我們語言的使用習慣-從左到右的閱讀順序。(但如果有些語言閱讀順序是相反,也可以讓面板順序相反來符合User的閱讀習慣)
在選擇項目的面板中,請讓被選中的項目看起來比較顯眼,清楚地標明使用者選擇的是哪個項目。
以下同樣舉幾個在網頁上運用分割畫面的例子,
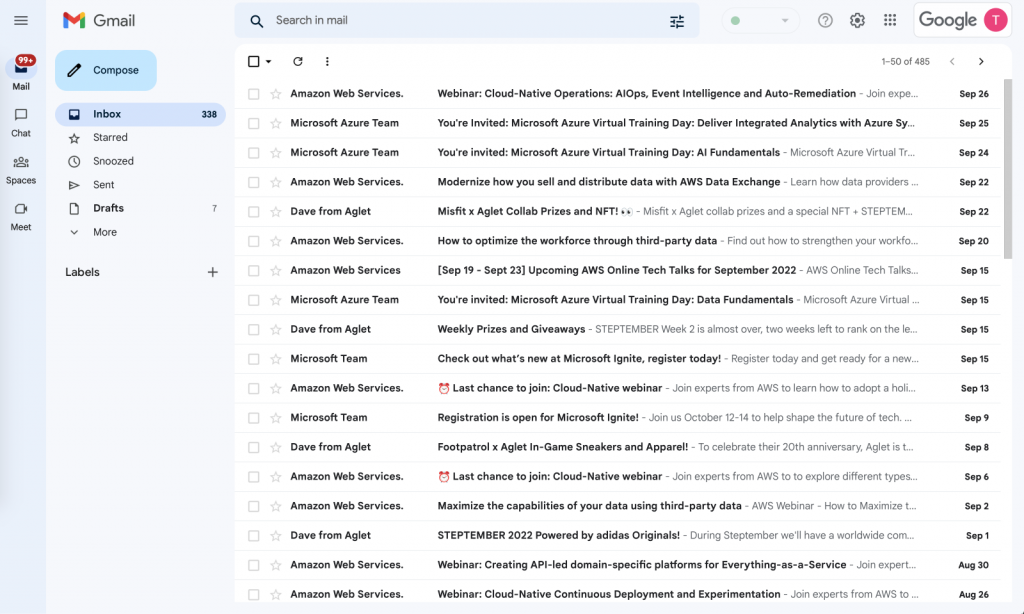
在電子郵件信箱中常常可以看到類似的應用,
例如: 在Gmail信箱中可以看到畫面分割成三個部分,
使用階層式的來展開與切換畫面 (Mail -> Inbox -> Mail List)。
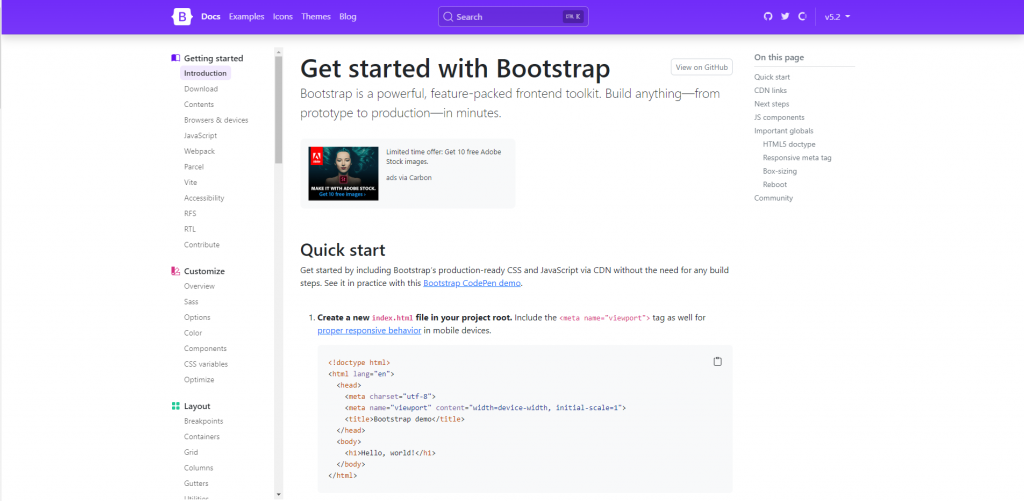
另外像Bootstrap的文件頁面,也是利用了畫面分割讓User可以透過左邊項目清單的點選來切換右邊文件展示的內容,大多數文件的網頁也都會採用這樣的畫面排版,在這個圖片中我們也可以看到,他利用了字體和按鈕背景的顏色來凸顯了被選中的按鈕。
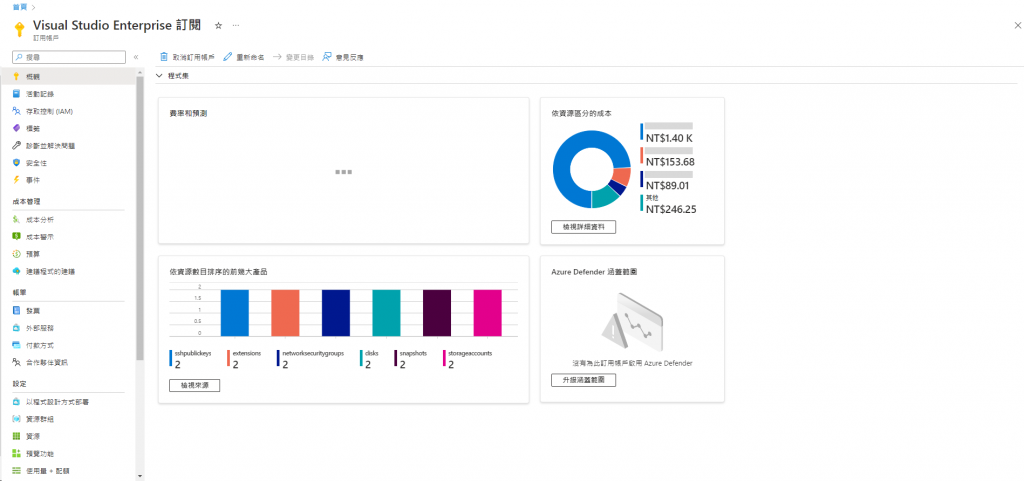
接下來的範例是Azure的Dashboard,由於功能項目較多,因此在展開的面板上也採用了分割畫面的模式,可點選左邊的項目按鈕來更換右邊版面的內容。同時在左邊的側邊欄位,也替User先分組標示了各個按鈕,減少了使用者搜尋按鈕的時間。
一樣最後是可以直接使用的React Package:
