本系列文已經在昨天完成鐵人賽,今天這篇是額外的補充。在 Day 26 - 測試交易策略:TradingView 策略測試器 我們介紹 TradingView 這個平台工具,在 TradingView 除了可以觀看圖表和各式技術指標、測試交易策略外,還提供了 快訊 (Alerts) 的與 Webhooks 的功能。不過 Webhooks 只有對 TradingView 的付費方案用戶提供該服務,這也是筆者將這篇文章放在額外補充的原因。
TradingView 快訊(Alerts)可以用於即時行情監控,當股價滿足設定條件時,TradingView 快訊會立即發出通知。TradingView 快訊除了以 App 通知、Web 顯示彈出視窗以及發送電郵外,還可以設定以 Webhooks 發出快訊。
根據 TradingView 用戶所屬的 方案,提供不同的快訊數量:
TradingView Webhooks 可以在每次觸發快訊時,將 POST 請求發送到某個 URL。我們可以使用 Webhooks 作為交易訊號,當觸發買賣條件時,就向 Trader API 請求進行下單委託。
不過 TradingView 並沒有向免費方案用戶提供這項服務,如果願意花點錢升級成 Pro 以上的方案,Webhooks 確實是實現自動化交易非常實用的工具。目前 TradingView 提供的臺灣股市行情數據,證券櫃檯買賣中心 掛牌的股票(上櫃、興櫃)是即時行情,臺灣證券交易所 掛牌的股票(上市)則延遲行情 15 分鐘。如果要取得上市股票的最新報價,需要額外付費訂閱臺灣證券交易所的行情數據。
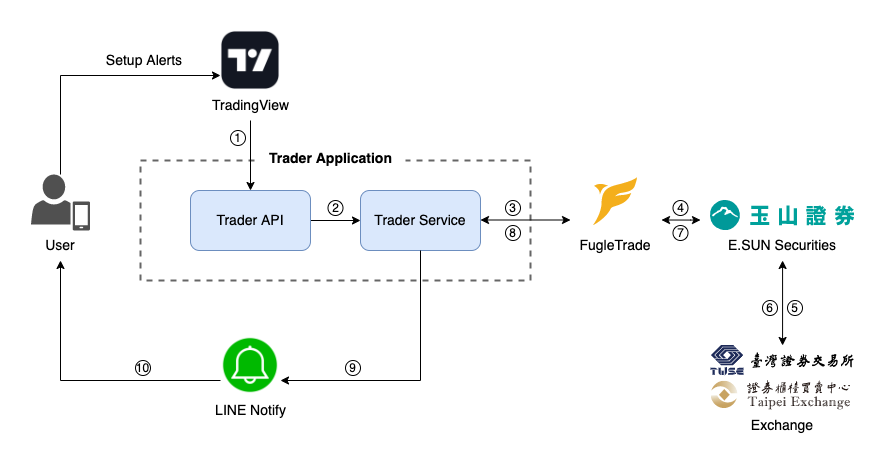
結合 Trader 應用伺服器與 TradingView 互動的系統環境圖描繪如下:

使用者需要在 TradingView 上設定快訊與 Webhooks。當快訊條件觸發後,資料處理流程如下:
ngrok 是一個跨平台的應用程式,可以將本地端伺服器公開到 Internet,而讓外部網路存取內部網路伺服器。
由於 Webhook 提供者當在發生某些事件時會傳送 POST 請求,所以 Webhook URL 必須是可以在網際網路上公開造訪的。當我們在本地端伺服器測試時 Webhook 時,ngrok 就是一個非常好用的工具,可以快速將 localhost 透過 ngrok 作爲反向代理讓外部存取。
要取得 ngrok 可以至官方網站 Download 頁面下載,根據您的作業系統平台依照指令操作即可安裝 ngrok。
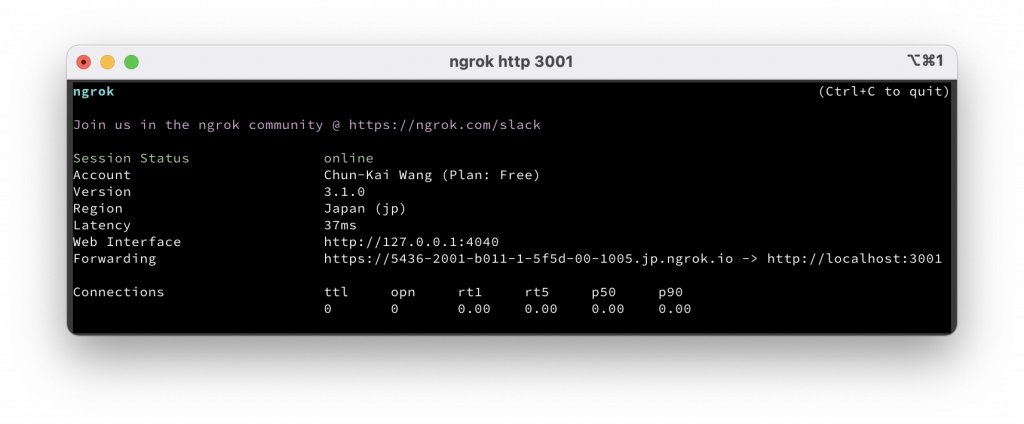
當 ngrok 安裝完成後,可以打開終端機使用 ngrok 指令啟用反向代理:
$ ngrok http 3001

以上圖為例,網址 https://5436-2001-b011-1-5f5d-00-1005.jp.ngrok.io 指向 http://localhost:3001。在開發測試時,可以使用 https://5436-2001-b011-1-5f5d-00-1005.jp.ngrok.io 作爲 Webhook URL。
ngrok 適用於本地端開發,如果您的應用程式已經上線,則可以忽略這個步驟。
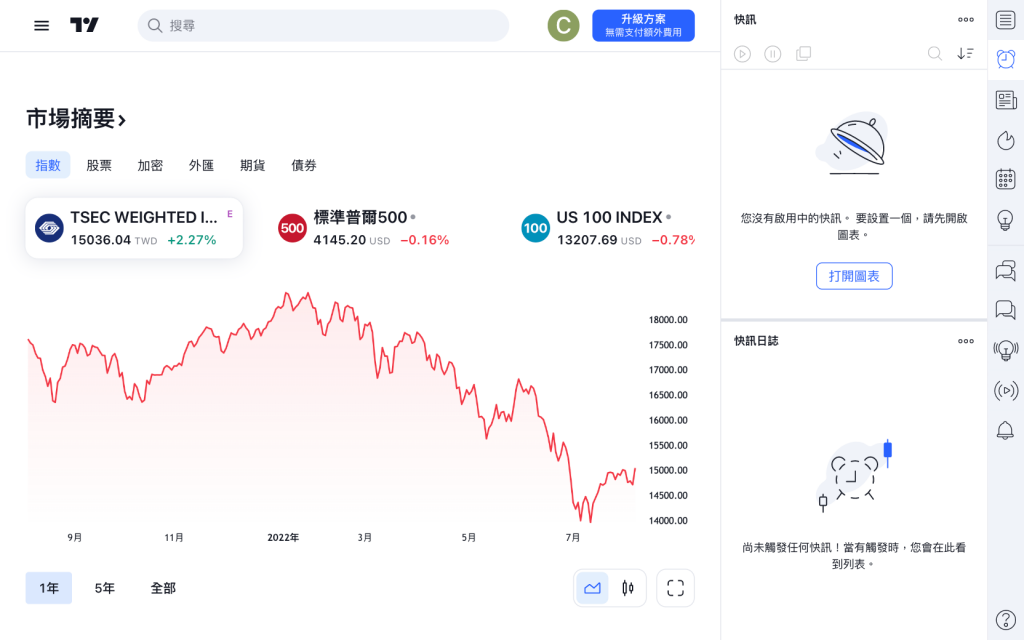
我們示範如何在 TradingView 上建立快訊與 Webhooks 設定。進入 TradingView 網站後,在畫面右手邊可以找到快訊。

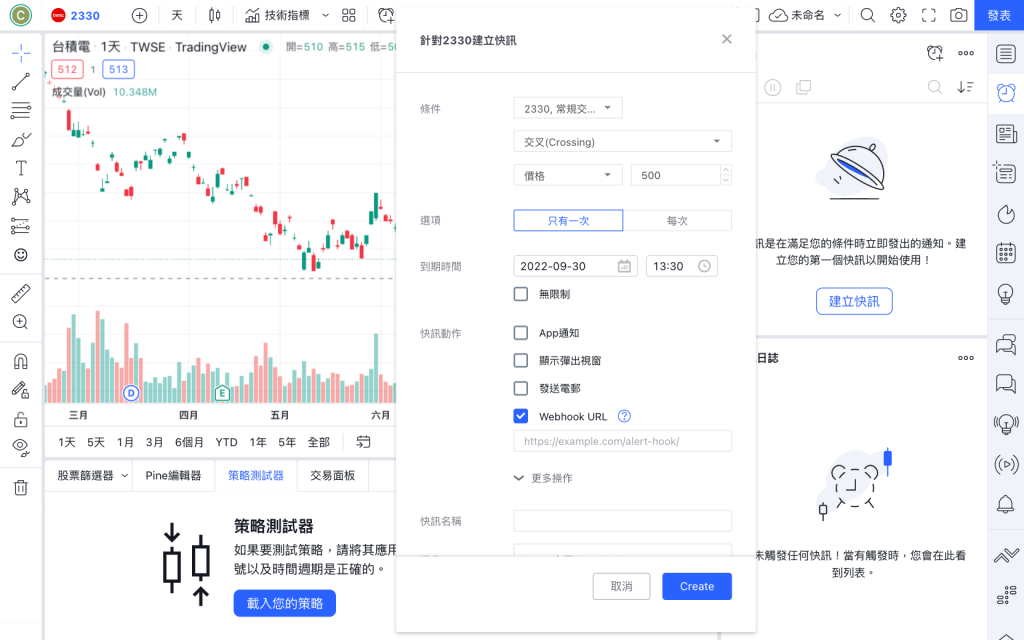
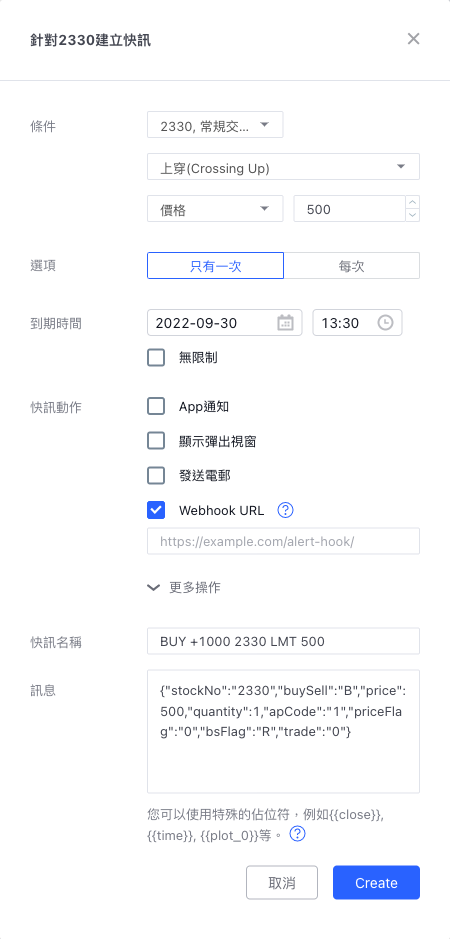
我們必須進入圖表才能設定快訊,以下以 台積電 (2330) 為例,設定觸發條件、選項、到期時間和快訊動作。請在快訊動作勾選「Webhook URL」。

快訊動作選擇 Webhook URL 後,設定快訊名稱和訊息,並且在「Webhook URL」填入 Trader API 下單委託的 URL。以使用 ngork 為例,如果 Forwarding 本地端伺服器的網址是 https://5436-2001-b011-1-5f5d-00-1005.jp.ngrok.io,請在「Webhook URL」填入:
https://5436-2001-b011-1-5f5d-00-1005.jp.ngrok.io/traders/orders
在「訊息」填入下單委託資訊:
{
"stockNo": "2330",
"buySell": "B",
"price": 500,
"quantity": 1,
"apCode": "1",
"priceFlag": "0",
"bsFlag": "R",
"trade": "0"
}

以上設定範例表示,當台積電股價向上穿越 500 元時,向 Webhook URL 發出 POST 請求下單委託,限價 500 元買進 1 張台積電股票。按下「Create」之後,就可以建立 TradingView 快訊以及 Webhook 設定。
當快訊觸發時,TradingView 會透過以下 IP 位址向 Webhook URL 發出請求:
52.89.214.238
34.212.75.30
54.218.53.128
52.32.178.7
我們需要設定「白名單」允許這些 IP 存取 Trader API。開啟專案目錄下的 .env 檔案,將這些 IP 至加入 ALLOWED_IPS 的環境變數設定,並且每個 IP 位址以逗號 , 分隔:
ALLOWED_IPS="52.89.214.238,34.212.75.30,54.218.53.128,52.32.178.7"
設定完成後就可以啟動 Trader 應用程式:
$ npm start trader
當快訊條件觸發時,TradingView 就會向 Webhook URL 發出 POST 請求。當 Trader API 收到請求後,就會進行下單委託動作,並於收到委託回報時,透過 LINE Notify 向使用者推播訊息:

TradingView 擁有全球市場的行情數據,並且可以在 TradingView 上建立技術指標與交易策略。透過設定快訊(Alerts)與 Webhooks 製作交易訊號,只要結合券商交易 API,就可以很容易地實現自動化下單服務。
TradingView 提供強大的圖表功能、股票篩選器、策略測試器以及快訊等豐富的功能,對於程式交易者來說是實用的利器。不過 TradingView Webhooks 並非免費服務,這裡就提供另一種實現自動化交易的方案給讀者參考。
本系列文已正式出版為《Node.js 量化投資全攻略:從資料收集到自動化交易系統建構實戰》。本書新增了全新內容和實用範例,為你提供更深入的學習體驗!歡迎參考選購,開始你的量化投資之旅!
天瓏網路書店連結:https://www.tenlong.com.tw/products/9786263336070
