昨天有新增了run動畫,並將它與idle狀態做Animation Transitions,接著就可以來寫程式去控制Player如何在兩個動畫之間做切換囉!
首先,我們要在Player左右移動時讓它的run參數變成true,因為這樣它才會從idle動畫變成run的動畫。
於是我們可以在player.cs裡的Update方法裡用GetComponent<Animator>取得player物件的動畫功能,再設定它裡面布林值,用SetBool,第一個參數寫要設定的動畫參數(就是run),第二個參數寫要設定的bool值(也就是要把它設定成true)GetComponent<Animator>().SetBool("run",true);
p.s 往左移動及往右移動都要加上這段程式碼喔!
試玩
雖然有成功讓它從idle動畫變成run動畫了,但現在有個問題是,一旦變到run動畫後,player就回不去idle動畫了...
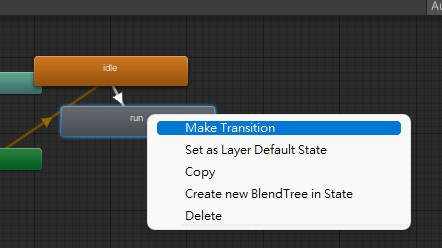
所以我們需要在run這邊建個transition,把它拉回到idle動畫。
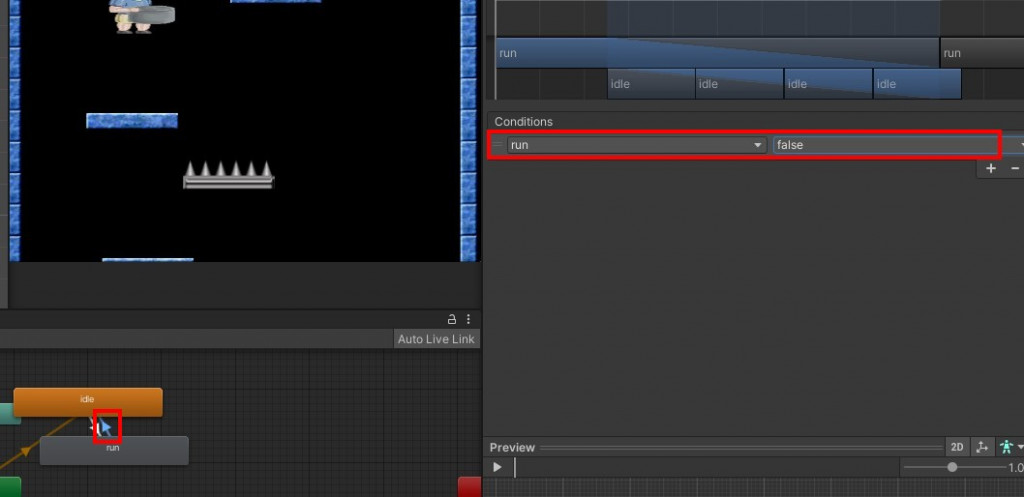
而這次條件要設成當run參數變成false,也就是當player沒有在左右移動時,就要切換成idle狀態。
在player.cs程式碼這邊,就需要在Update這邊多寫一個else,假如player沒有往左右移動時,就把run參數設定成false。
else
{
GetComponent<Animator>().SetBool("run",false);
}
目前Update裡的程式碼
void Update()
{
if(Input.GetKey(KeyCode.D)) {
transform.Translate(speed*Time.deltaTime,0,0);
GetComponent<SpriteRenderer>().flipX = false;
GetComponent<Animator>().SetBool("run",true);
}
else if(Input.GetKey(KeyCode.A)) {
transform.Translate(-speed*Time.deltaTime,0,0);
GetComponent<SpriteRenderer>().flipX = true;
GetComponent<Animator>().SetBool("run",true);
}
else
{
GetComponent<Animator>().SetBool("run",false);
}
UpdateScore();
}

今天仍然在學習Animation,但只是GetComponent的延伸,只要把元件改成Animator搭配參數、布林值,就能操縱動畫的切換了。
參考網址:https://www.youtube.com/watch?v=nPW6tKeapsM&ab_channel=GrandmaCan-%E6%88%91%E9%98%BF%E5%AC%A4%E9%83%BD%E6%9C%83
音效、圖片 : 遊戲素材
(素材由安德斯提供,感謝大大![]() )
)
