在前面的章節中,我們學會了如何把大量的資料整齊地放到表格做呈現,雖然已經知道可以搭配表頭固定、某個指定欄位固定或加上延展子層與細節內容的 expandable 等功能,但是就算如此,我認為適當地加上分頁效果在 UI 和 UX 上也有加分的效果。那這篇就讓我們實際學習怎麼為大量的表格資料加上頁碼吧~
import { Table } from 'antd';
const App = () => (
<div>
<Table
columns={columns}
dataSource={data}
pagination={{
position: ['bottomCenter'],
}}
/>
<div/>
);
export default App;
基本上你只要在 table 裡加上 pagination 這個參數,那你就可以在這個參數底下,用object的方式再額外設定關於頁碼呈現的效果。這邊要特別注意的是,切換頁碼的動作仍然是屬於table的參數,不要加到頁碼裡唷!
ANTD預設的頁碼渲染如下圖(粉色背景只是我自己後製上去的,因為每個按鈕其實都有1px的淺灰色邊框,想說這樣放可能清楚一點),那頁碼就跟其他元件一樣,你可以透過自定義樣式客製化你想要的樣式與內容。下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
 |
|---|
| ANTD預設的頁碼 |
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| pagination | object | 預設都是開啟的,如果不想要呈現頁碼,那可以設為false。需要客製化頁碼樣式可以看下表 |
| onChange | `function(pagination, filters, sorter, extra: { currentDataSource: [], action: paginate | sort |
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| position | topLeft 或 topCenter 或 topRight 或 bottomLeft 或 bottomCenter 或 bottomRight | 設定頁碼要為在表格的哪個相對位置,要注意的是要使用陣列將值包起來,預設為 [bottomRight] |
| pageSize | number | 每頁要顯示的筆數 |
| total | number | 總共有幾頁 |
| current | number | 要呈現的那頁,通常一開始會設置為第一頁 |
| itemRender | `(page, type: 'page' | 'prev' |
| showTotal | (total) => 共 ${total} 項目 |
是否要顯示「總共幾個項目」,預設不會顯示,如果要的話可以加上此參數 |
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
我的 codepen連結
 |
|---|
| codepen 練習成果 |
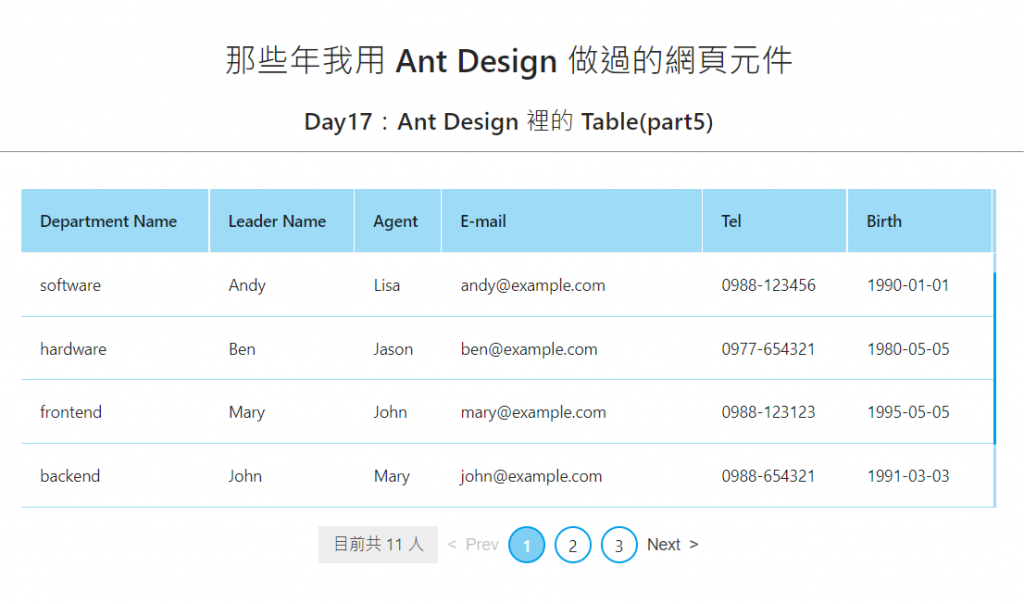
 |
|---|
| 先前專案元件應用示意圖 |
