首先想要消除導覽列的清單符號,就可以輸入以下的程式碼:
ul li{
list-style-type: none;
}
但由於考慮到之後會增加其他的ul、li元素,因此想要獨立導覽列,就必須在ul的父元素的nav元素加入navigation類別屬性:
並在CSS檔輸入:
.navigation ul li{
list-style-type: none;
}
打開瀏覽器後可看到清單符號成功被刪除了:
如果想要讓導覽列變成有顏色的區塊時,可以輸入以下程式碼:
.navigation ul{
background-color: #你想要的顏色;
}
打開瀏覽器後可看到背景顏色變了:
如果想讓導覽列和下方的圖片沒有間距,就可以輸入以下程式碼:
.navigation ul{
margin: 0;
}
打開瀏覽器後可看到間距消失了:
再來我想刪除左邊的間距,就可以透過以下設定,將上下左右的邊距都設為3px:
.navigation ul{
padding: 3px;
}
打開瀏覽器後可看到上下左右的間距都設定為3px了:
接著我想要變更連結的顏色,可以輸入以下程式碼:
.navigation ul li a{
color: #你想要的顏色;
}

如果將選擇器設定成a:hover,就能指定當滑鼠停留在連結上的裝飾了:
.navigation ul li a:hover{
color: #你想要的顏色;
}


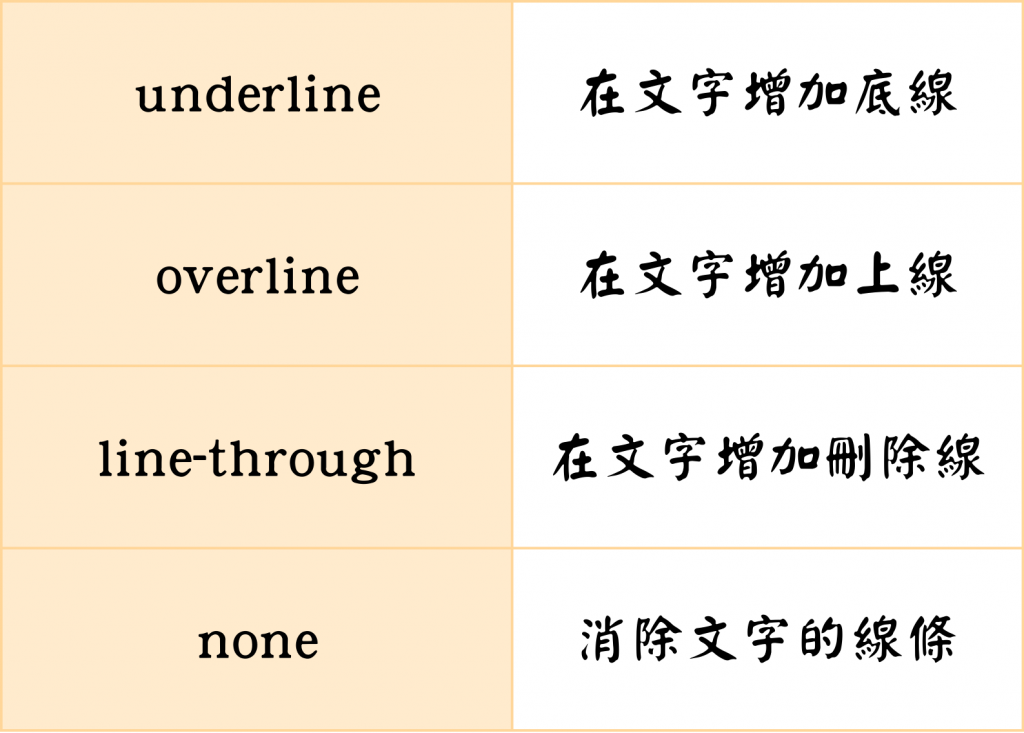
如果想要刪除連結的底線,可以使用text-decoration屬性設定:
.navigation ul li a{
text-decoration: none;
}
.navigation ul li a:hover{
text-decoration: underline;
}



由於li是區塊層級元素,a是行內層級元素,因此想要讓他們可以橫向排列時,就必須使用display屬性將li元素變更為行內層級元素:
.navigation ul li{
display: inline;
}

這時為了讓導覽列更美觀,我調整了間距並讓文字置中對齊:
.navigation ul li{
margin: 0 8px;
}
.navigation ul{
text-align: center;
}

這樣就完成了導覽列的裝飾。
