
昨日我們介紹了偽類,與偽類不同的偽元素則是以兩個冒號 :: 作為前綴詞宣告使用,後面接偽元素名稱。
藉由 ::before 或 ::after 可以設定偽元素的樣式,舉個例子:
<p class="... before:absolute before:top-1/2 before:left-[140px] before:-translate-y-1/2 before:w-14 before:h-14 before:rounded-full before:bg-pink-300 before:-z-10">大家好,我是肉鬆,今天講得主題是修飾符。</p>
.before\:absolute::before {
content: var(--tw-content);
position: absolute;
}
.before\:top-1\/2::before {
content: var(--tw-content);
top: 50%;
}
.before\:left-\[140px\]::before {
content: var(--tw-content);
left: 140px;
}
.before\:-translate-y-1\/2::before {
content: var(--tw-content);
--tw-translate-y: -50%;
transform: translate(var(--tw-translate-x), var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y));
}
.before\:w-14::before {
content: var(--tw-content);
width: 3.5rem;
}
.before\:h-14::before {
content: var(--tw-content);
height: 3.5rem;
}
.before\:rounded-full::before {
content: var(--tw-content);
border-radius: 9999px;
}
.before\:bg-pink-300::before {
content: var(--tw-content);
--tw-bg-opacity: 1;
background-color: rgb(249 168 212 / var(--tw-bg-opacity));
}

這裡我用了 ::before 偽元素做了一個粉色圓圈,從 CSS 可以看到每一個 class 都有 content,但 HTML 並沒有 content 的 class 名稱,因為 Tailwind 將 content: '' 默認自動添加,因此我們不必額外指定,除非想要不同的值。
使用偽元素必須在每個屬性前都加上 before 或 after 屬性才會以偽元素方式呈現,官方文件也有說到對於 Tailwind 項目中大多數內容並不真正需要用偽元素方式呈現,我們可以用 HTML 標籤元素相對簡單。
讓我們改寫一下,將原本 ::before 偽元素改用 span 標籤。
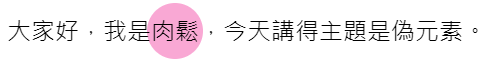
<p class="relative text-2xl">大家好,我是肉鬆,今天講得主題是偽元素。
<span class="absolute top-1/2 left-[140px] -translate-y-1/2 w-14 h-14 rounded-full bg-pink-300 -z-10"></span>
</p>
使用 span 標籤代替偽元素 HTML 是不是簡潔許多,偽元素好處在於實際上不在 DOM 中,不需要額外在寫 HTML 標籤。
藉由 ::placeholder 可以為任何輸入區域設定預設文字的屬性,舉個例子:
<input type="text" placeholder="今天我想來點..." class="... placeholder:italic placeholder:text-sky-500">
.placeholder\:italic::placeholder {
font-style: italic;
}
.placeholder\:text-sky-500::placeholder {
--tw-text-opacity: 1;
color: rgb(14 165 233 / var(--tw-text-opacity));
}

:: 作為前綴詞使用。before 或 after。