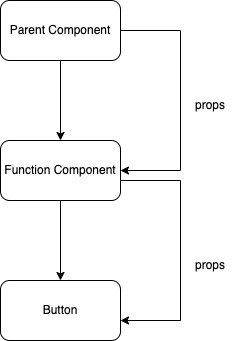
React 傳遞資料的順序會是一層一層進行傳遞到子層
即使中間的層級不需要使用到資料,但是為了傳到底層,中間的層數都會一起接收 props 資料
舉例:Button 想要拿取頂層的資料
Parent Component 使用props傳遞資料
中間的 Function Component 接收資料後再往下傳遞props
Button 接收到props 資料
假設專案架構越來越龐大後,透過一層一層傳遞資料,我們會不知道到底哪一層真的使用到了,如果專案需要重構時可能也會忘了清掉某一層 Props
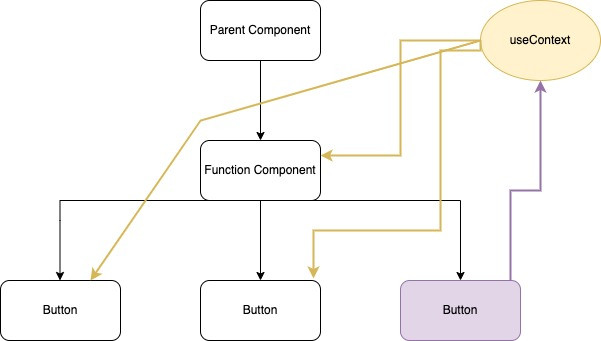
所以 React 提供另外一個傳遞資料的方法 useContext
讓我們針對多組component都會使用的的資料做統一管理,需要資料統一跟useContext拿。