今天要教大家使用Firebase Crashlytics來搜集APP的錯誤訊息,下面的教學是我整理出自己實作成功的步驟,有興趣的人也能去官網,會有更詳細的步驟說明
到Firebase官網開設新的Flutter專案
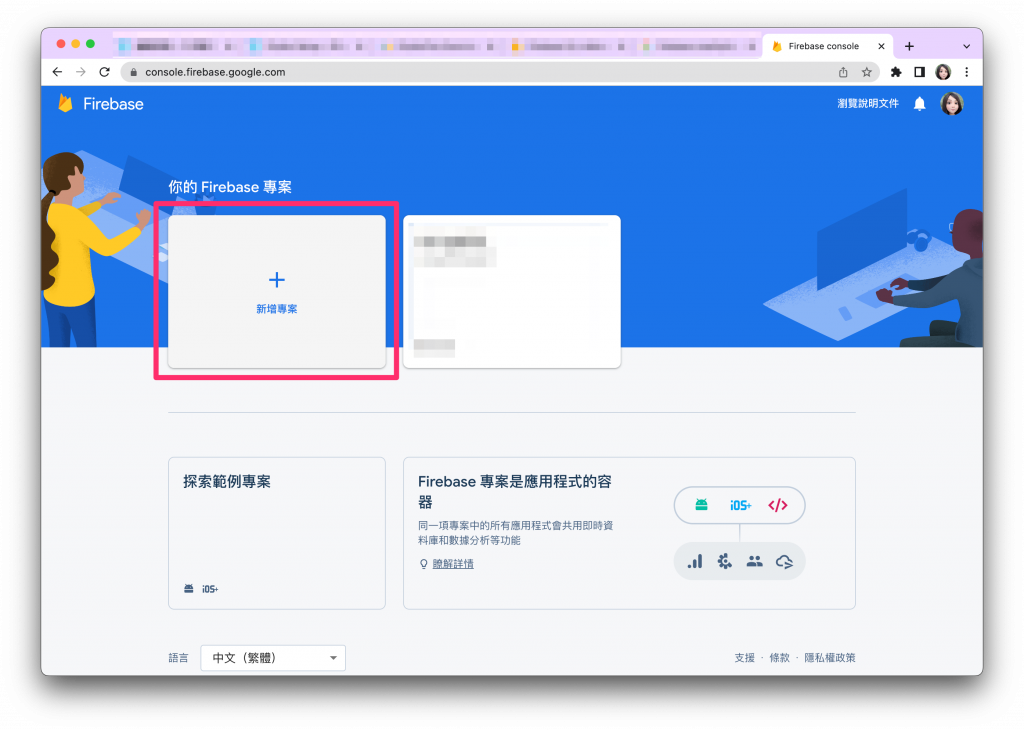
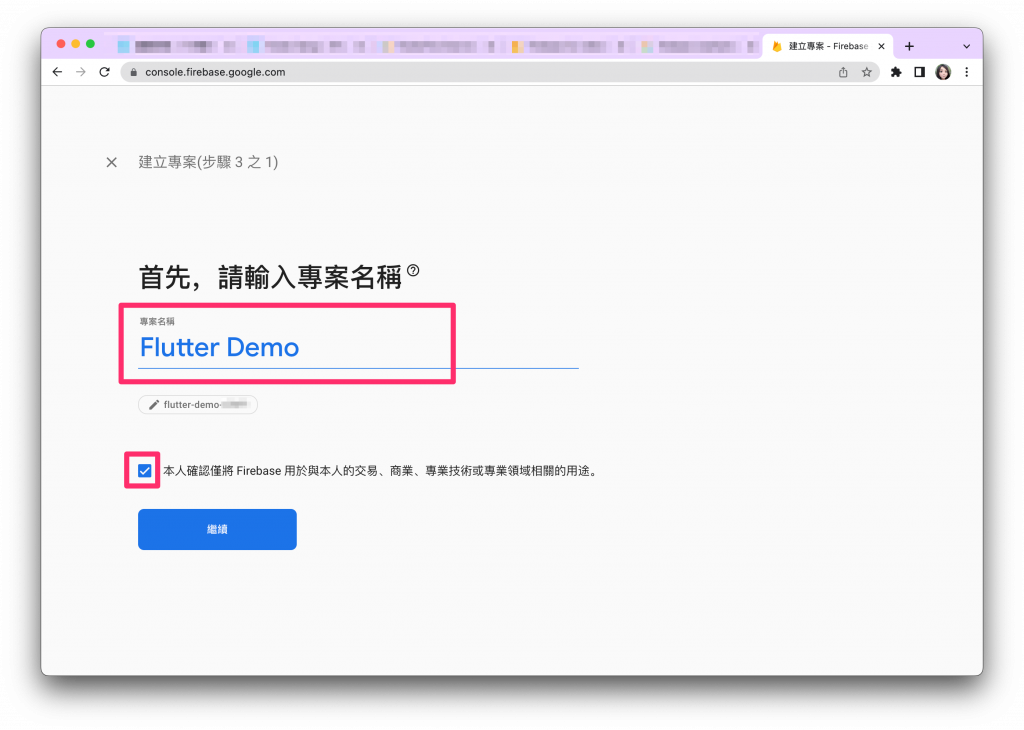
新增專案



建立成功畫面
安裝Firebase cli
curl -sL https://firebase.tools | bash
登入Google帳號,輸入完成後會跳出視窗
firebase login:ci

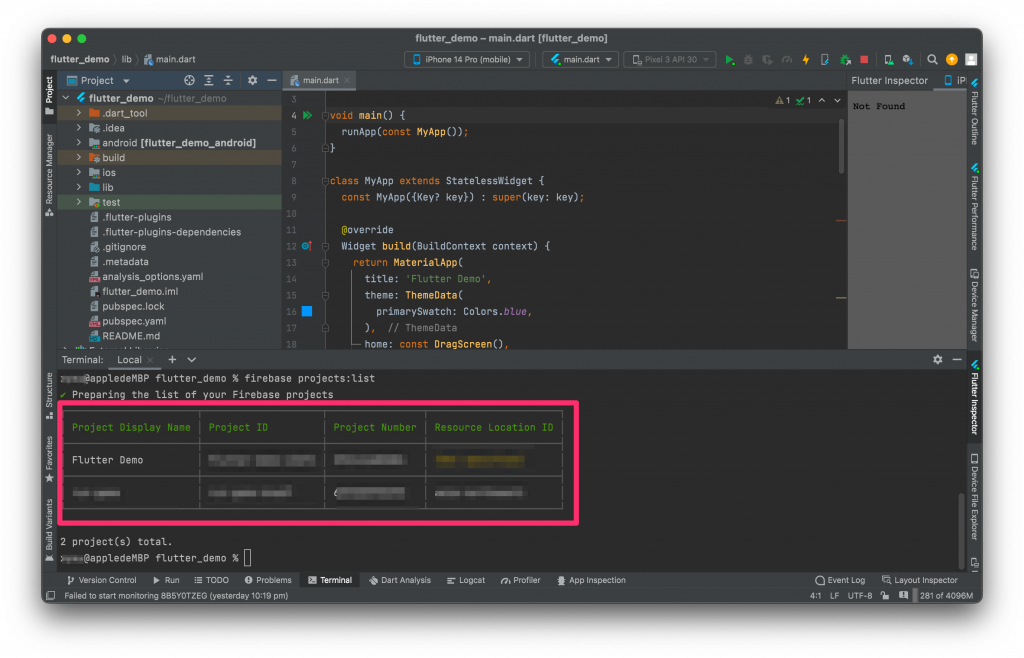
firebase projects:list

⚠️:執行好後要看到剛才自己建立的專案才是正確的
在Flutter內安裝Firebase
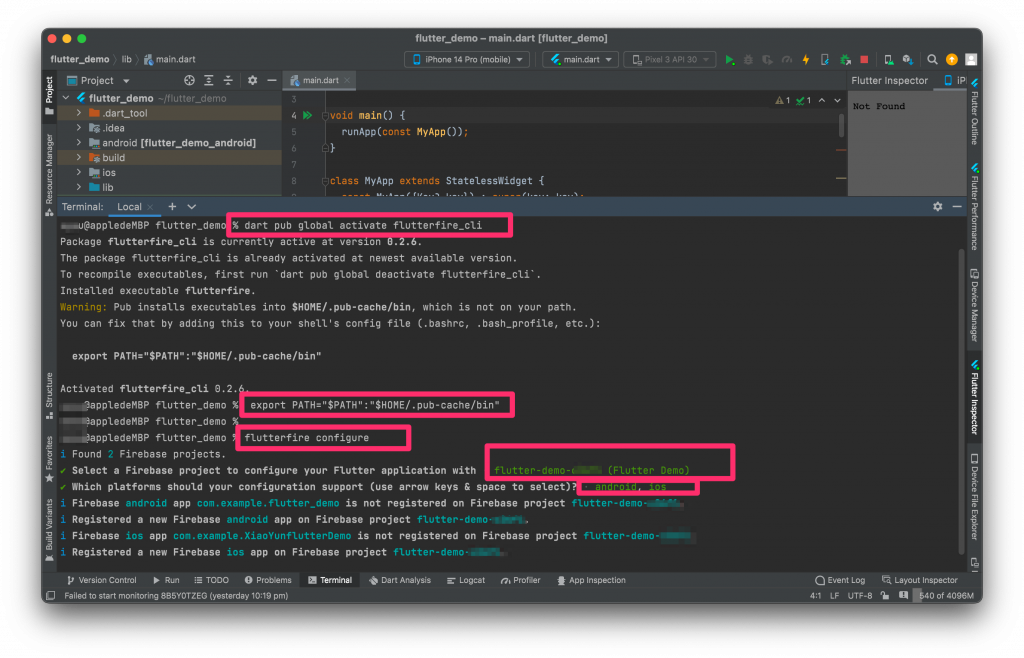
dart pub global activate flutterfire_cli
export PATH="$PATH":"$HOME/.pub-cache/bin"
flutterfire configure

安裝套件
flutter pub add firebase_core
flutter pub add firebase_crashlytics
更新main.dart的main為下方程式碼
void main() async {
WidgetsFlutterBinding.ensureInitialized();
runZonedGuarded<Future<void>>(() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
FlutterError.onError = FirebaseCrashlytics.instance.recordFlutterFatalError;
runApp(const MyApp());
}, (error, stack) => FirebaseCrashlytics.instance.recordError(error, stack, fatal: true));
}
在Widget製作一個會壞掉的Button
ElevatedButton(
onPressed: () {
throw Error();
},
child: Text("Error Test Button"),
)
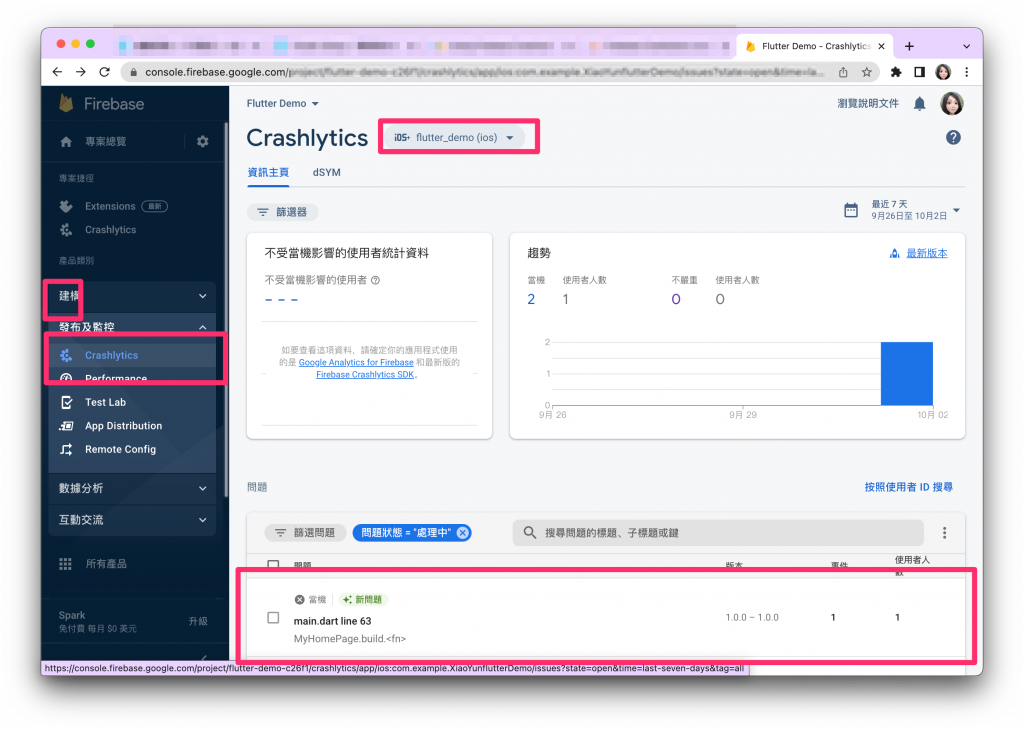
基礎的Firebase Crashlytics就建立完成了