QWebEngineView 是 PyQt5 裡的負責顯示網頁的元件,這篇教學會介紹如何在 PyQt5 視窗裡加入 QWebEngineView,並透過 QWebEngineView 顯示特定網頁以及進行簡單互動。
因為 Google Colab 不支援 PyQt5,所以請使用本機環境 ( 參考:使用 Python 虛擬環境 ) 或使用 Anaconda Jupyter 進行實作 ( 參考:使用 Anaconda )。

要使用 QWebEngineView 需要先安裝 PyQtWebEngine 函式庫,輸入下方指令進行安裝:
pip install PyQtWebEngine
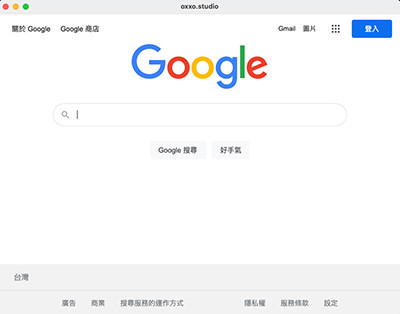
安裝 PyQtWebEngine 函式庫之後,使用 QtWebEngineWidgets.QWebEngineView() 方法建立網頁顯示元件,就能透過 load() 方法載入網頁 ( 需要使用 QtCore.QUrl(URL) 載入網頁的網址 )。
from PyQt5 import QtWidgets, QtCore, QtWebEngineWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(800, 600)
widget = QtWebEngineWidgets.QWebEngineView(Form) # 建立網頁顯示元件
widget.move(0,0)
widget.resize(800, 600)
widget.load(QtCore.QUrl("https://google.com")) # 載入網頁
Form.show()
sys.exit(app.exec_())

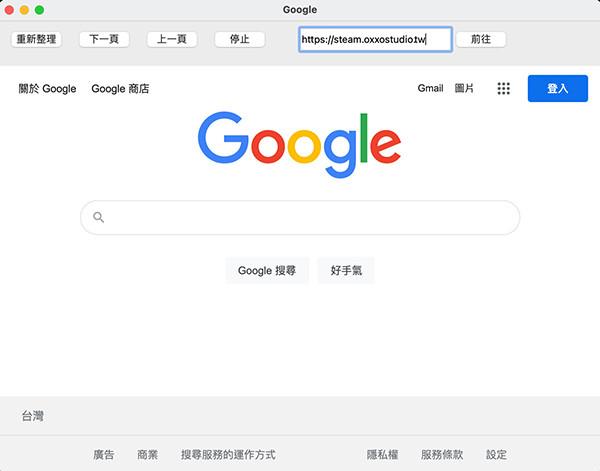
載入網頁後,可以透過下列幾種常用方法,控制網頁顯示元件:
| 方法 | 說明 |
|---|---|
| load() | 載入網頁。 |
| reload() | 重新整理網頁。 |
| forward() | 前一頁。 |
| back() | 後一頁。 |
| stop() | 停止載入網頁。 |
| title() | 取得網頁標題。 |
| icon() | 取得網頁圖示。 |
| selectedText() | 取得網頁中所選取的文字。 |
| loadFinished.connect(fn) | 網頁載入完成後要執行的函式。 |
| selectionChanged.connect(fn) | 在網頁中發生選取事件時要執行的函式。 |
from PyQt5 import QtWidgets, QtCore, QtWebEngineWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(800, 600)
btn1 = QtWidgets.QPushButton(Form)
btn1.setGeometry(10,10,80,30)
btn1.setText('重新整理')
btn1.clicked.connect(lambda: widget.reload()) # 重新載入網頁
btn2 = QtWidgets.QPushButton(Form)
btn2.setGeometry(100,10,80,30)
btn2.setText('下一頁')
btn2.clicked.connect(lambda: widget.forward()) # 前往上一頁
btn3 = QtWidgets.QPushButton(Form)
btn3.setGeometry(190,10,80,30)
btn3.setText('上一頁')
btn3.clicked.connect(lambda: widget.back()) # 前往下一頁
btn4 = QtWidgets.QPushButton(Form)
btn4.setGeometry(280,10,80,30)
btn4.setText('停止')
btn4.clicked.connect(lambda: widget.stop()) # 停止網頁載入
input = QtWidgets.QLineEdit(Form) # 建立單行輸入框
input.setGeometry(400,10,200,30)
def go():
url = input.text()
widget.load(QtCore.QUrl(url)) # 載入輸入的網址
btn5 = QtWidgets.QPushButton(Form)
btn5.setGeometry(600,10,80,30)
btn5.setText('前往')
btn5.clicked.connect(go) # 按下前往按鈕,執行 go 函式
def finished():
Form.setWindowTitle(widget.title()) # 更新視窗標題
Form.setWindowIcon(widget.icon()) # 更新視窗圖示
def show():
print(widget.selectedText()) # 印出選取的文字
widget = QtWebEngineWidgets.QWebEngineView(Form)
widget.move(0,60)
widget.resize(800, 540)
widget.load(QtCore.QUrl('https://google.com'))
widget.loadFinished.connect(finished)
widget.selectionChanged.connect(show)
Form.show()
sys.exit(app.exec_())

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我已經寫了超過 400 篇 Python 的教學,有興趣可以參考下方連結呦~ ^_^
