在設計 API 時,POST 東西時也會想要看一下到底新增了什麼,但如果沒有對應的套件,回傳回來看到的只會是 undefiend,因此今天要來分享 Post 的簡單應用和需要用到的套件。
在 routerStarsign.js 中,使用 HTTP Method 的 POST。
router.post('/', (req, res) => {
console.log(req.body);
};
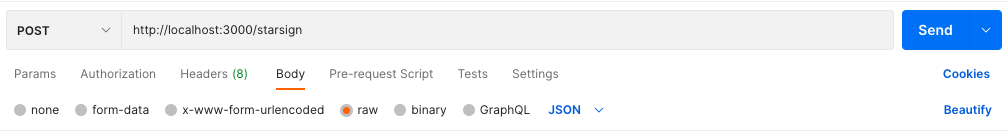
接著到 Postman 的網站上把你的網址(http://localhost:3000/starsign)放進去並選取 POST。
在網址下面有一列東西可以讓你選,選取 Body -> raw -> JSON。
之後在下面打以下的東西,這邊是在打說要輸入什麼資料進去。
{
"starsign": "Canser",
"startDate": "6月22日",
"endDate": "7月22日"
}
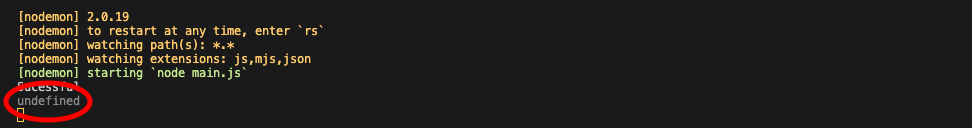
按下旁邊的『 Send 』後,回到程式碼那邊會在你終端機那邊看到有回傳東西,但是是 undefined。
會發生此問題是因為終端機這邊不知道那是什麼資料,因此就需要下載一個套件叫做『 body-parser 』,輸入 npm install body-parser 即可,他的功用在於幫你翻譯傳進來的資料,以免發生 undefined 的問題。
把 body-parser 引進進來,並使用 app.use。
const bodyParser = require('body-parser');
app.use(bodyParser.json());
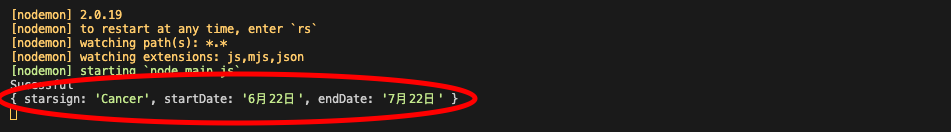
之後在 send 一次後就大功告成啦!
app.use(bodyParser.json()) 的位置要記得在 app.use('/starsign', routerStarsign) 前面,因為 app.use() 的使用有前後順序,因此如果把翻譯的放在輸出後面,會導致輸出出來了,但因為順序還沒到翻譯而因此變成 undefined。