前言
前面講了那麼多HTML架構啦~CSS排版樣式設計啦~
那如果直接嘗試挑戰會是如何呢?
自己本身是沒有設計背景的,所以曾經嘗試用學習到的這些語法,然後拼湊看看這樣調整的成果如何
但這樣有個問題就是需要一直更改程式碼來進行調整,這個地方效果怎麼不是想像中的這樣
但如果換個方式我們先製作出一個UI/UX 框架網頁的畫面出來,先把草稿打好
網頁這個位置上面邊框寬度、高度多少,顏色是什麼等等的樣式
確定希望呈現的網頁畫面以後,再根據設計出來的進行網頁的語法編輯
比較後發現這樣可以提升效率,加快製作出成品的時間,在學習過程中也有看到說使用這樣的UI/UX 設計工具,可以加速畫面設計的開發速度,並縮短了設計審查的時間,讓生產力大大提升。
(我還是在學習階段,對此還沒有太大的了解,但就讓自己什麼都學習,試著使用不同的比較看看)
來!先以結合HTML CSS 的簡單網頁框架設計為主~
想要先製作一個框架,可以先下載使用者介面設計Figma
(可以上網搜尋Figma後Download,選擇mac或Windows,或是按下方連結到他的官網進行下載)
Figma Downloads | Web Design App for Desktops & Mobile
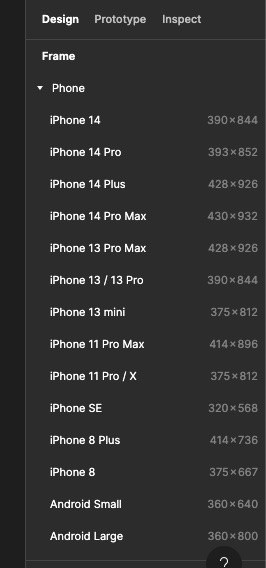
在最初剛點進去使用的時候,五花八門各式各樣框架大小讓我差點亂了陣腳(就是一個不小心想點進去玩起來…
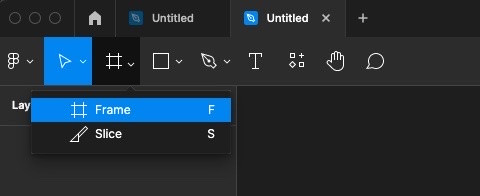
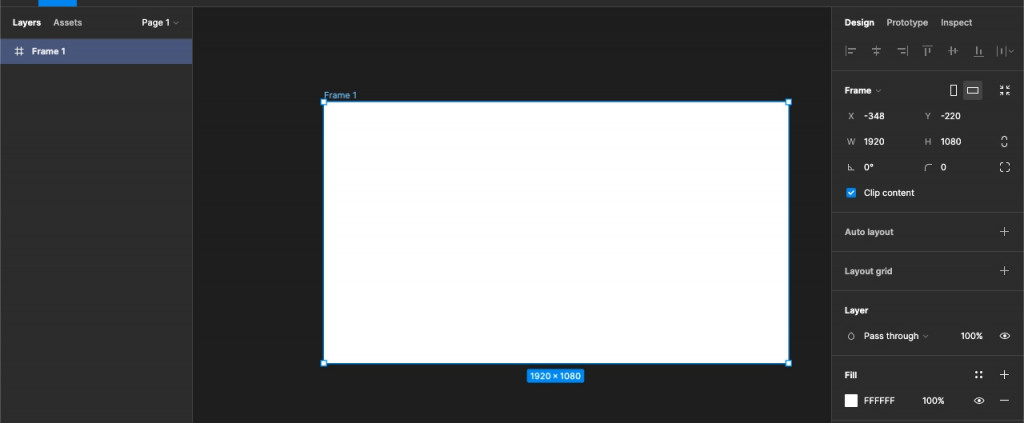
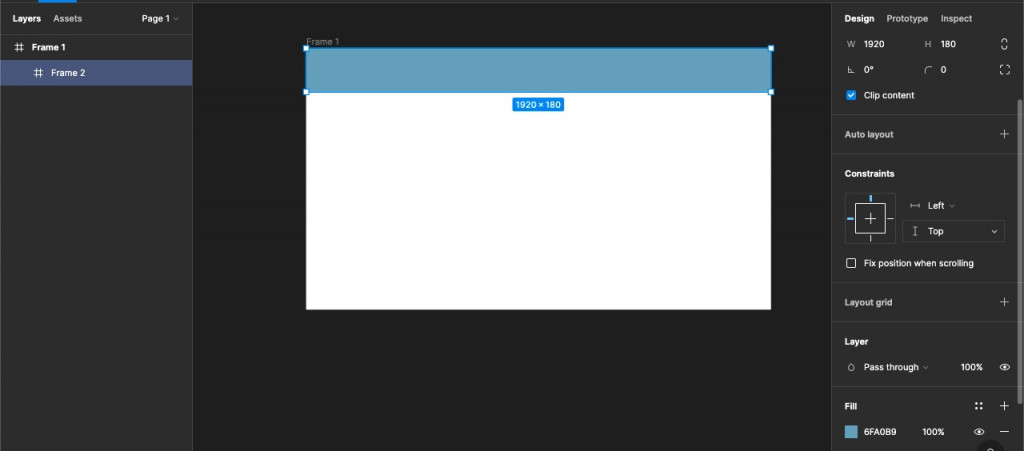
選擇Design file後,看到很像井字鍵Frame的圖,然後開始自己隨意拉出一個長長的框,這時候就是要開始設計框架啦~
在框的右側可以看到寬度高度,在自已輸入大小,寬度:1920。高度:1080。(因為絕大多數的螢幕比例是這樣所以寬度跟高度設計的數值才會是這樣。)
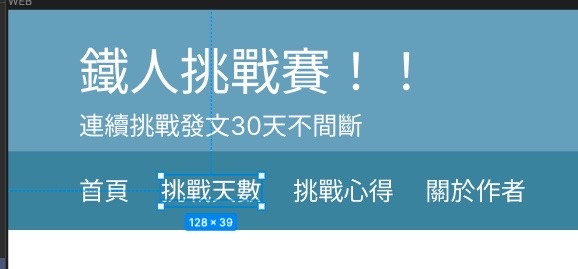
然後開始從檔案最上方,再拉一個Frame要給標題欄位使用的,大概佔版面的十分之一到二之間(寬度:1920。高度:180。顏色:6FA0B9),顏色可以自己更改。
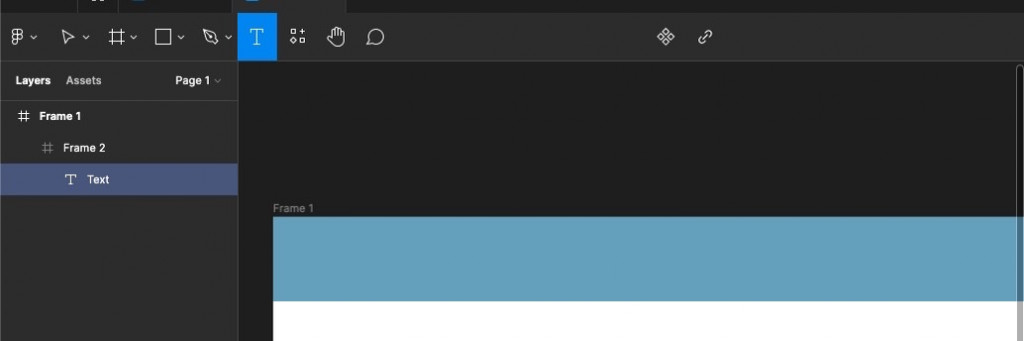
可以看到有個T字,在欄位加入文字標籤。在右邊的操作面板上,有許多可以調整的參數,包含字體、大小、對齊方式、以及字體顏色等。
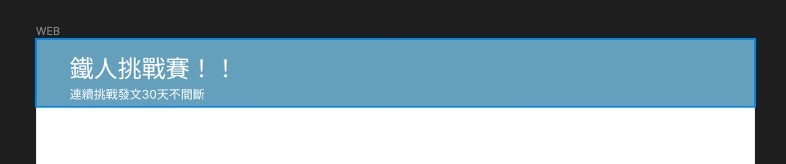
加上文字標題,文字大小分別是( 64 跟 32 )
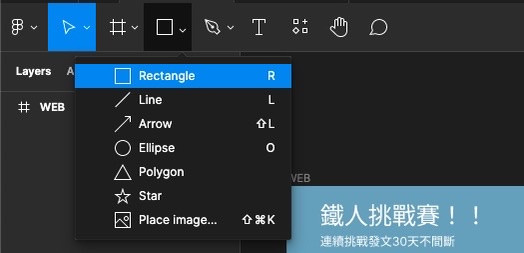
在正方形圖示的下拉式選單中選擇Rectangle,然後在標題欄下面再拉一個框架出來(寬度:1920。高度:100。顏色:4A839B)
一樣加入文字標籤(字體大小32),除了貼心的跟你說寬度高度多少,在移動的時候也會顯示間距多寬,還有這樣有跟上面標題對齊嗎,邊框是不是有對其的建議,實在是簡化我好多工序啊~
在使用的過程發現Figma 的輔助功能真的很強大,連我這種設計小白都覺得用起來方便很多,我不用用肉眼來去評估,(嗯~看起來間距差不多了)
再來是下面
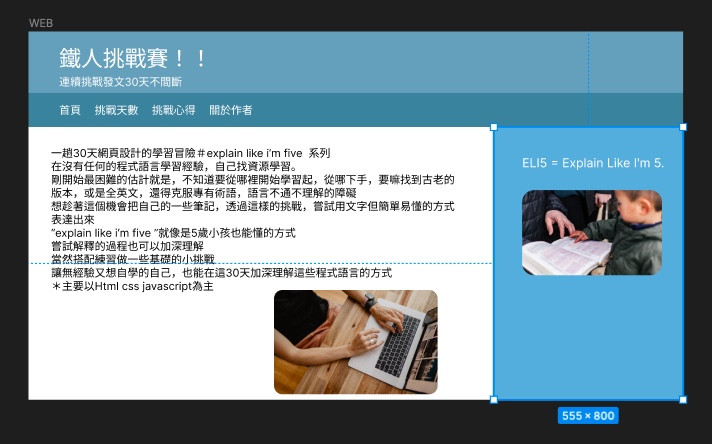
左邊的內文區塊大概佔了網頁寬度的7成,剩下的3成留給右邊。
拉一個Frame在右側(寬度:555。高度:800。顏色:67AFD8)寬度高度顏色自己可以再調整,這邊先抓個大概。左側跟右側都加上文字編輯,再加上圖片也可以。
圖片是否圓角化邊框也可以在自己設定。
大概的樣子設計出來,然後開始編輯HTML檔案。
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta
name="description"
content="一趟30天網頁設計的學習冒險#explain like i‘m five "
/>
<title>鐵人挑戰賽</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!--標題-->
<header>
<h1>鐵人挑戰賽!!</h1>
<h3>連續挑戰發文30天不間斷</h3>
</header>
<!--導覽列-->
<nav>
<!--List列表-->
<ul>
<li><a href="#">首頁</a></li>
<li><a href="./second.html">挑戰天數</a></li>
<li><a href="./third.html">挑戰心得</a></li>
<li><a href="./fourth.html">關於作者</a></li>
</ul>
</nav>
<!--主要內容-->
<main>
<section class="left">
<p>在沒有任何的程式語言學習經驗,自己找資源學習。</p>
<p>
剛開始最困難的估計就是,不知道要從哪裡開始學習起,從哪下手,要嘛找到古老的版本,或是全英文,還得克服專有術語,語言不通不理解的障礙
</p>
<p>
想趁著這個機會把自己的一些筆記,透過這樣的挑戰,嘗試用文字但簡單易懂的方式表達出來
</p>
<p>
“explain like i‘m five ”就像是5歲小孩也能懂的方式
嘗試解釋的過程也可以加深理解 當然搭配練習做一些基礎的小挑戰
</p>
<p>讓無經驗又想自學的自己,也能在這30天加深理解這些程式語言的方式</p>
<p>*主要以Html css javascript為主</p>
</section>
<section class="right">
<h4>ELI5 = Explain Like I'm 5.</h4>
</section>
</main>
</body>
</html>
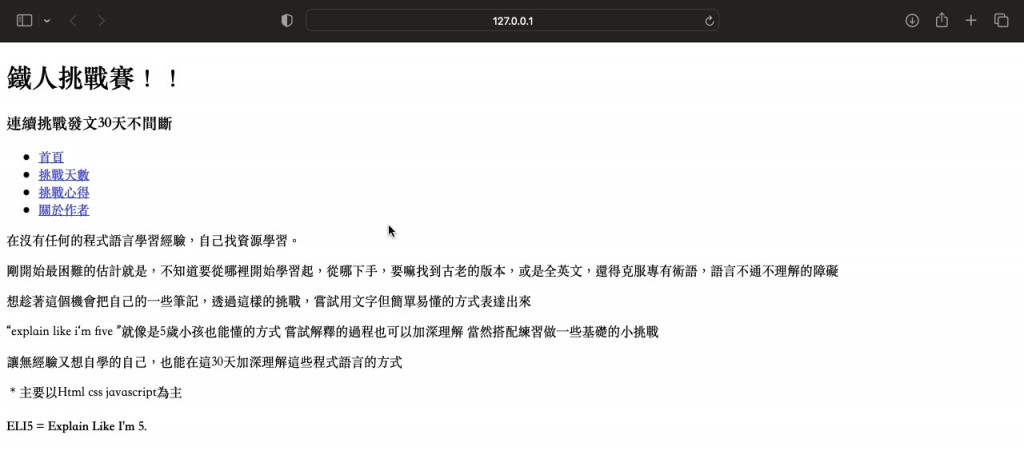
HTML架構完成,使用的標籤基本上在挑戰的前幾天都有學過
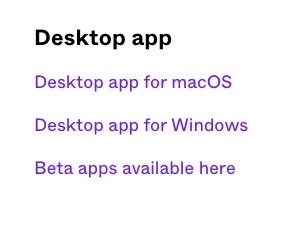
網站上的雛形呈現如下圖所示,完成架構設計,也看得出來相當簡陋,基本上沒什麼設計,跟我們用Figma設計出來的還是差了十萬八千里啊~
第十九天挑戰完成!
把挑戰分成上下集完成
在做這個小挑戰的同時,一邊回去一次次複習前面學到的,那時候這個標籤怎麼用,然後結合起來製作。
雖然呈現的僅僅只是草稿版本,但從零開始目前能這樣,已經算是對自己相當大程度的成就
繼續完成這個小挑戰!
