前言
我們昨天先嘗試設計了一個框架跟樣式的簡易模板出來
也把HTML的基本架構建立好了,接下來就是使用CSS來進行排版美化了
打開CSS檔案一樣先設計最上方的欄位,背景顏色的選擇,文章上面可以看到,在Figma裡面選擇的色碼是可以複製貼上到我們的程式碼裡面做運用的。
header {
background-color: #6fa0b9;
}
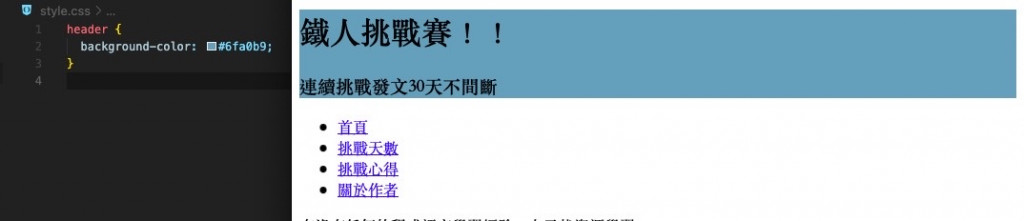
下圖可以看到我們把標題加上背景顏色,但跟Figma的框架不同,想要設計出來的標題欄位,背景顏色貼齊不留白,但可以看到並沒有填滿,是有白邊的(喔不~
因為< body >預設就有< margin = 8px >,即便我們輸入背景顏色還是會讓我們的背景圖是會有留白的
這時候就要在前面先設定全域的< padding >跟< margin >都等於零,讓他跟網頁框線之間零距離。
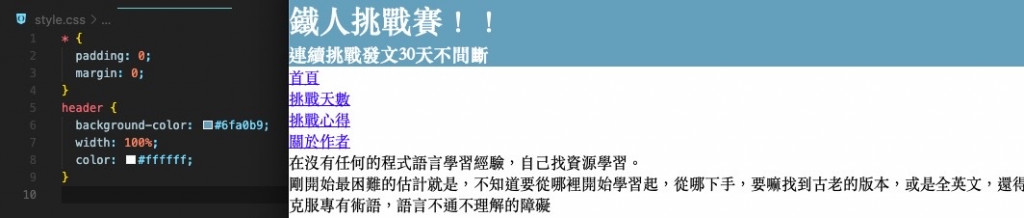
結果…跟網頁框線零距離,就大家一起變零距離,所以中間的文字就會跟邊框零距離,這時候就需要在< header >裡面加上< padding >(距離產生美啊~~大家可以乖乖排好嗎~
在Day14的時候有提到,padding是content到border的距離(如果稍稍忘記padding的部分可以再回去看)
那問題又來了,網頁四周的padding都加上1 rem,就表示上下左右都加上距離16 px。
表示原本的content box,寬度跟高度都加上32 px,那就會跟原本網頁的框架大小不符合。
* {
padding: 0;
margin: 0;
}
header {
background-color: #6fa0b9;
width: 100%;
padding: 1rem;
}

這時候就是border-box出場的時候,在全域加上< box-sizing: border-box >
因為原本box-sizing的預設是content-box ,就表示只要增加內側句離,那這個距離就會內文固定向外加上去,但如果更改成border-box,這個內側距離就會向內推,跟文字的距離都是一樣的,只是向外推會把畫面向外推,就不會剛好符合螢幕,使用者體驗上就不好。
* {
/*padding跟margin設定全域零距離*/
padding: 0;
margin: 0;
box-sizing: border-box;
}
header {
background-color: #6fa0b9;
width: 100%;
color: #ffffff;
}
< nav >不能當作< flex >的容器,對< nav >來說只是存放< ul >這個標籤的容器
為了讓< ul > 有別於一般清單,以及瀏覽器知道這個清單是導覽用途的,所以才把< ul >放進< nav >裡面
那如果要調整裡面的display,就需要針對< ul >標籤來進行更改。
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
header {
background-color: #6fa0b9;
width: 100%;
color: #ffffff;
padding: 1rem;
}
nav {
background-color: #4a839b;
}
nav ul {
display: flex;
list-style-type: none; /* 移除項目符號 */
padding: left 1rem;
}
nav ul li {
padding: 0.5rem 0.75rem;
}
nav ul li a {
color: #ffffff;
}
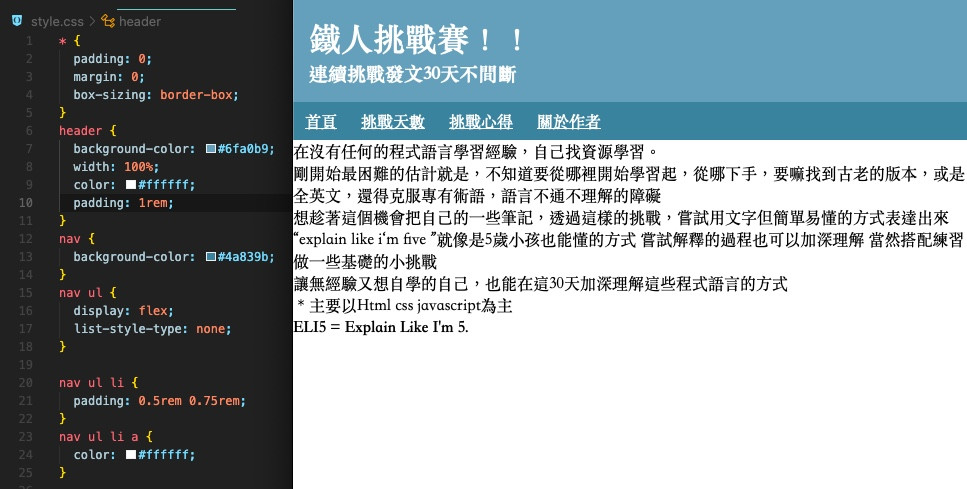
可以看到清單變成水平排列,字體顏色更改成功。
(最初設計字體顏色更改在< header >裡面,想說這樣裡面的字體應該是都可以更改的吧?
果然是我想太多,< a >標籤完全不管我的設定,繼續維持他原本的預設顏色)
導覽列 (navbar) 是網頁很常見的元素。要製作導覽列有幾個地方可以更改
首先移除< ul >預設的項目樣式 ,然後調整背景顏色、字型大小還有padding跟margin
想要試試個不一樣的小動畫,讓滑鼠游標移至連結時,改變導覽列項目的字和背景顏色
nav ul li a {
color: #ffffff;
text-decoration: none; /*底線就會被刪掉*/
}
/* 加入hover效果 滑鼠移到 <a> 時變色 */
nav a:hover {
background-color: #67afd8;
color: white;
}

為了讓網頁的標題前面出現一個Icon,上網找了個Free Icon的網頁下載,可以看到上面有個小鐵錘的出現
<head>
<!--在head標籤裡加上一個icon的連結,就算沒有bookmark的這串也會顯示-->
<link rel="shortcut icon" href="./hammer.png" />
<link rel="bookmark" href="./hammer.png" />
<link rel="stylesheet" href="./style.css" />
</head>
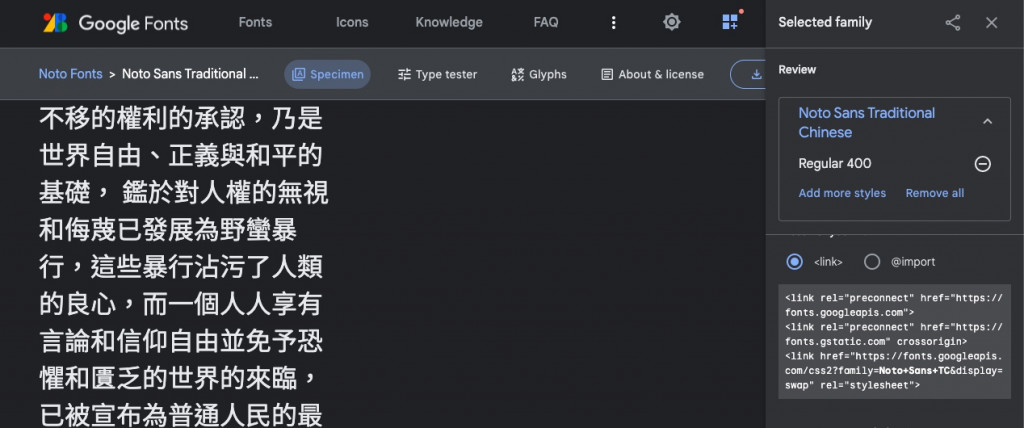
再來是調整字型的部分,可以上網查詢Google font,選擇繁體中文的字體,從裡面挑選我們要的字體,按下select,右側會跳出< link >(如下圖所示),把< link >下面的程式碼複製起來,然後到HTML的檔案裡面,貼在< head >標籤裡面。
!!請務必記得要貼在Style.Css的檔案上方喔!!

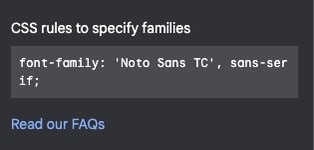
接著複製下方的font-family到CSS檔案的全域裡面貼上。
程式碼像下圖這樣
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Noto Sans TC", sans-serif;
}
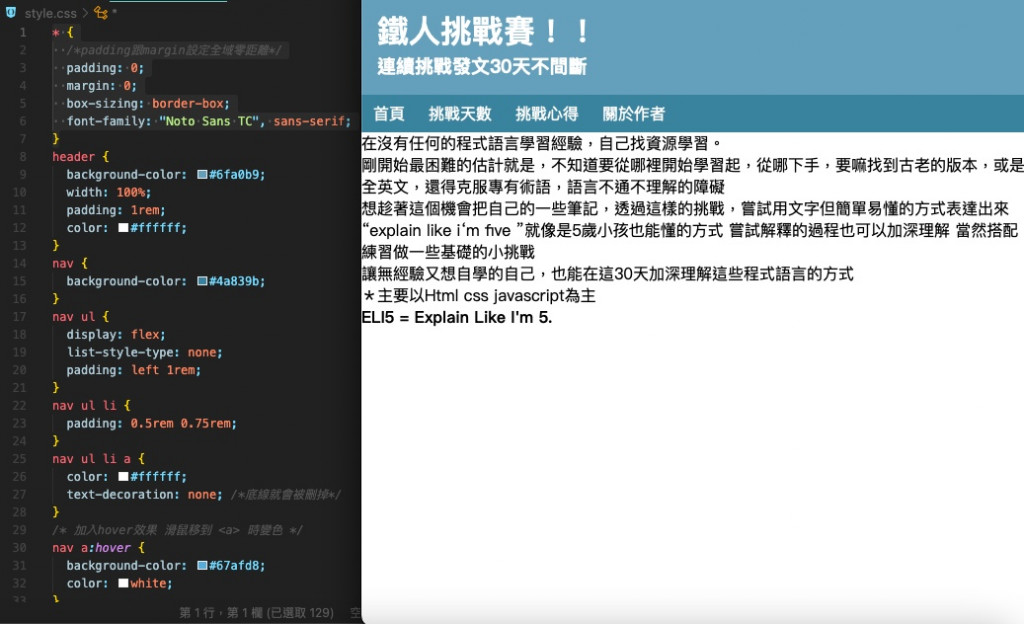
加上去儲存以後字體就變不一樣摟~
再來原本是滑鼠游標移至連結時,改變導覽列項目的字和背景顏色,想讓他的畫面更優化,變成我可以看到導覽列就知道現在是在首頁,如果滑鼠游標移過去,字體就會變色。
先把HTML列表裡的< a >標籤新增< class="active" >,然後到CSS加上transition跟hover讓字體變色。
<li><a class="active" href="#">首頁</a></li>
nav ul li a {
color: #67afd8;
text-decoration: none;
transition: all 0.25s ease;
}
/* 加入hover效果 滑鼠移到 <a> 時會經過0.25秒後變色 */
nav ul li a:hover {
color: white;
}
.active {
color: white;
}
再來設定版面的部分,讓左右自動分割,既然講到要排版就會自然想到< display: flex; >,主要容器在< main >的地方,然後新增左邊跟右邊padding的距離
main {
width: 100%;
display: flex;
}
section.left,
section.right {
padding: 1rem;
}
section.left p {
padding: 0.5rem;
font-size: 1rem;
}
/*右側h4字體置中*/
section.right h4 {
text-align: center;
padding: 1rem;
}
接下來就是根據昨天的框架加入圖片,下面是HTML跟CSS的原始碼。
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta
name="description"
content="一趟30天網頁設計的學習冒險#explain like i‘m five "
/>
<title>鐵人挑戰賽</title>
<link rel="shortcut icon" href="./hammer.png" />
<link rel="bookmark" href="./hammer.png" />
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<!--標題-->
<header>
<h1 class="headerTitle">鐵人挑戰賽!!</h1>
<h3 class="headerText">連續挑戰發文30天不間斷</h3>
</header>
<!--導覽列-->
<nav>
<!--List列表-->
<ul>
<li><a class="active" href="#">首頁</a></li>
<li>
<a href="./second.html">挑戰天數</a>
</li>
<li><a href="./third.html">挑戰心得</a></li>
<li><a href="./fourth.html">關於作者</a></li>
</ul>
</nav>
<!--主要內容-->
<main>
<section class="left">
<p>在沒有任何的程式語言學習經驗,自己找資源學習。</p>
<p>
剛開始最困難的估計就是,不知道要從哪裡開始學習起,從哪下手,要嘛找到古老的版本,或是全英文,還得克服專有術語,語言不通不理解的障礙
</p>
<p>
想趁著這個機會把自己的一些筆記,透過這樣的挑戰,嘗試用文字但簡單易懂的方式表達出來
</p>
<p>
“explain like i‘m five ”就像是5歲小孩也能懂的方式<br />
嘗試解釋的過程也可以加深理解,搭配練習做一些基礎的小挑戰
</p>
<p>讓無經驗又想自學的自己,也能在這30天加深理解這些程式語言的方式</p>
<p>*主要以Html css javascript為主</p>
<br />
<div class="work">
<img
src="./work.jpg"
alt="work"
width="450px"
height="208px"
style="border-radius: 25px"
/>
</div>
</section>
<section class="right">
<h4>ELI5 = Explain Like I'm 5.</h4>
<img
src="./explain.jpg"
alt="explain"
width="410px"
height="280px"
style="border-radius: 35px"
/>
</section>
</main>
</body>
</html>
* {
/*padding跟margin設定全域零距離*/
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Noto Sans TC", sans-serif;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: normal;
}
header {
background-color: #6fa0b9;
width: 100%;
padding: 1rem;
color: #ffffff;
}
nav {
background-color: #4a839b;
}
nav ul {
display: flex;
list-style-type: none;
padding: left 1rem;
}
nav ul li {
padding: 0.5rem 0.75rem;
}
nav ul li a {
color: #67afd8;
text-decoration: none; /*底線就會被刪掉*/
transition: all 0.25s ease;
}
/* 加入hover效果 滑鼠移到 <a> 時變色 */
nav ul li a:hover {
color: white;
}
.headerTitle {
font-size: 2.5rem;
}
.headerText {
font-size: 1rem;
}
main {
width: 100%;
display: flex;
}
section.left,
section.right {
padding: 1rem;
}
section.left p {
padding: 0.5rem;
font-size: 1rem;
}
/*右側h4字體置中*/
section.right h4 {
text-align: center;
padding: 1rem;
}
.active {
color: white;
}
div.work {
margin: 1rem;
position: absolute;
right: 480px;
bottom: 5px;
}
位置抓了很久,終於做出跟昨天框架一樣的成品了~
當然細節還是需要多加雕琢的,但能有個很基本的雛形,看到還是覺得很興奮。

第二十天挑戰完成!
20天前相當難想像自己可以順利發文挑戰成功至今
而且發文內容一少,自己心裡就會多少覺得有點混水摸魚的感覺
排版的地方還是有很多沒注意到的地方,剩下最後10天的時間,期許自己可以越來越好。
