前言
繼五花八門的選擇器之後,來到了空間學堂,同樣程度的燒腦啊~
講到CSS最後的這趴重點就要回想到當初我們的區塊(想當初~~
Day 6講到區塊元素
Day 15講到display
那時候我們在設定display的時候把區塊元素變成行內元素
這次講到排版當然免不了讓我們的排版聖品出場啦~
今天會提到的幾個重點如下:
這次講的Flexbox 照著翻就是有彈性的盒子,是 CSS 中一種透過欄與列的方式進行排版的模型,也因為這個模型可以讓元素伸縮、自動適應容器,或是在有限空間下,限制元件的高度跟寬度,讓排版變得容易許多,延伸可以使用許多用來對齊的屬性定義。
學到flex box以後,自己覺得它就像是空間管理大師一樣,讓元素可以更好的放在各自的位置,也因為能自動排排站好對齊,也就優化了我們使用語法排版的效率。
之前提到block區塊會很自然換行,那就把外層區塊的設定display:flex就好
這樣裡面的元素就會自己水平排列,排列完以後接下來就需要調整寬度啦,寬度設定部分可以設定是這兩種:
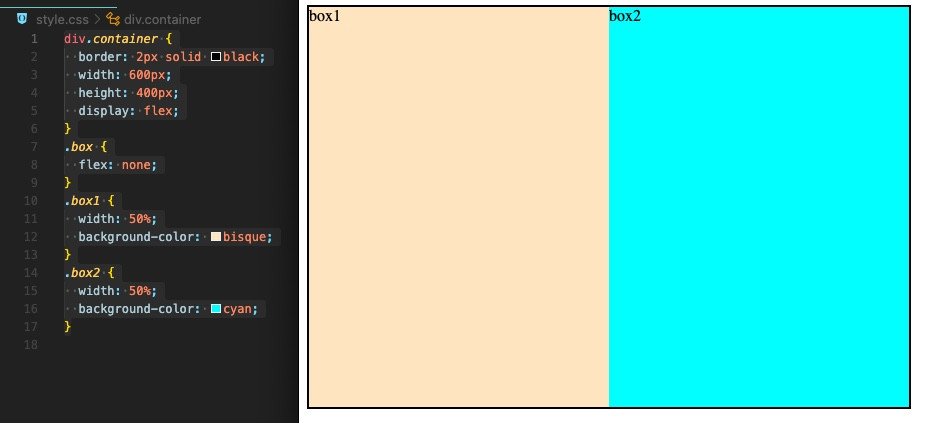
這裡舉例,一個容器裡面有兩個盒子都各自設定 flex:none; width:50% ,讓他平均分配空間。
div.container {
border: 2px solid black;
width: 600px;
height: 400px;
display: flex;
}
.box {
flex: none;
}
.box1 {
width: 50%;
background-color: bisque;
}
.box2 {
width: 50%;
background-color: cyan;
}
可以看到下圖是平均分配一半空間的,在外層容器寬度600px裡面各佔一半。
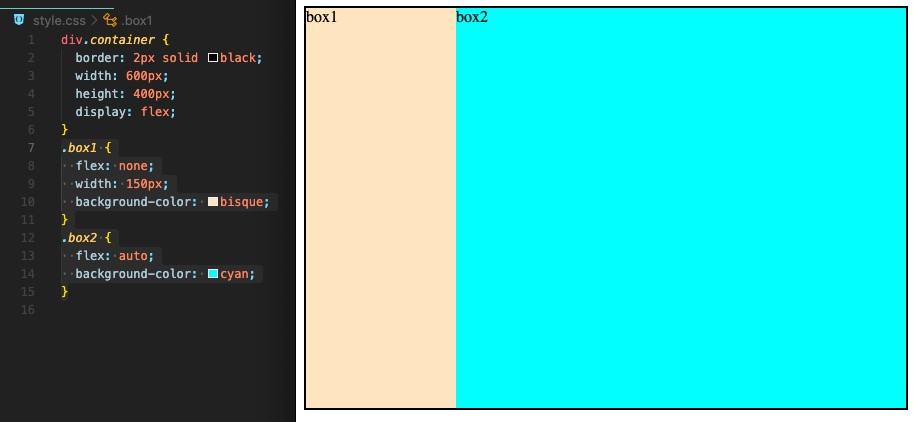
舉例一樣是一個容器裡有兩個盒子,左邊的box1設定固定的寬度,右邊的box2完全不設定寬度,只是flex設定auto,讓容器裡面扣除box1的寬度以後,剩下的空間讓右邊的box2補齊。
實際使用的狀況可以想像是左邊是選單,右邊是主內容的方式。
.box1 {
flex: none;
width: 150px;
background-color: bisque;
}
.box2 {
flex: auto;
background-color: cyan;
}
可以看到下圖,右側自動填滿整個容器。
上面兩個例子可以看到,一個層次就做一個flex,如果要做很多層,我們就需要每個層次獨立看待。
如果說有很多層,那當作外層的區塊就需要設定display:flex,讓他很自然變成容器,並且讓容器裡面的元素都可以順便變成水平排列,設定完display以後,後面再加上需求的屬性。
容器填滿後,接下來就是排列對齊的方式,對齊可以在容器上面使用
跟direction呈現水平方向位置的justify-content。
跟direction呈現垂直方向位置的align-items。
display:flex; justify-content:flex-end
display:flex; align-items:flex-end
display:flex; justify-content:center ; align-items:center
表示 Flexbox 內容元素的「排列方向」,分別有下列四種。
簡單說,左右就是row,上下就是column,反向就加上reverse。
包含以下幾個屬性:
根據上面三個,簡化的語法如下
flex:flex-grow flex-shrink flex-basis;
flex: 1 1 200px
中間一樣空格分開即可,下面例子是flex-grow是1,flex-shrink是1,flex-basis是200px。
超出範圍時是否換行的屬性,分為換行、不換行、換行時反轉。
如果想固定寬度的話就要使用flex-wrap,使用wrap呈現的就會是最小寬度,只要超過就會自己往下移動,預設是nowrap。
就是flex-direction跟flex-wrap的縮寫
.container {
flex-flow: {flex-direction} {flex-wrap};
}
以前面的例子舉例
.container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
就可以寫成
.container {
display: flex;
flex-flow: row wrap;
}
這是一個相當特別的屬性,可以重新定義元件的排列順序,順序會依據數值的大小排列。
剛好講到排版,新增小提醒:
在head標籤的位置,放上下面這些語法,可以控制網頁的縮放,版面的寬度是裝置的寬度,縮放比是1倍,不讓網頁隨意縮放。
<meta name="viewport" content="width-device-width , initial-scale-1.0" />
第十八天挑戰完成
幸好來得及趕上發文,今天的圖示比較少,差不多要準備進入練習的區塊,再一起補上~
這次的排版概念聽起來不難,就是一些空間排列的概念,但實際操作的時候很容易忘記
(天啊~我排到哪了,他怎麼被擠出去了,啊我的區塊勒?你怎麼不乖乖跟著站好??)
還是...繼續讓自己多多練習,習慣排列的概念啊~~~
