CSS能夠將元素的背景指定為顏色、背景圖片或是漸層,以下來簡單介紹:
background-color 背景顏色
就是能將顏色填滿元素的內部空間,直到邊框外緣(邊框會在呈現在背景的上方),舉例:
.box1 {
background-color: #ddd;
}
background-image:url() 背景圖片
看到url就知道這是個引用來自外部圖案的背景,但背景圖片的尺寸通常不會這麼剛好符合元素,這裡就用background-size: cover;讓圖片覆蓋整個背景。
.box2 {
background-image: url(https://i.imgur.com/2CQ60Q3.jpeg);
background-size: cover;
}
background: radial-gradient() 背景:放射漸層
漸層分為放射與線性兩種,又可以細分為重復或非重復,這個任務之中我們會透過放射漸層來呈現城市中的陽光與月色。

.box3 {
background: radial-gradient(#f3f3f3, #444);
}
background: linear-gradient() 背景:線性漸層
在這個語法中,可以透過角度(或是往上往下往左往右),來平滑的從一個顏色線性延伸到另一個顏色,舉例來說,用藍紅藍紅可以製造出霓虹的效果。
.box4 {
background: linear-gradient(45deg, blue, red, blue, red);
}
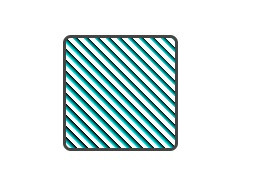
background: repeating-linear-gradient() 背景:重複的線性漸層
注意到這個任務中的大樓窗戶了嗎,就是透過重複的漸層效果達成,語法上除了給予顏色,我們也會在顏色後面加上一個百分比或是寬度,來設定它的漸層線的始末,這裡展示如下:
.box5 {
background:
repeating-linear-gradient(
45deg,
transparent,
transparent 2.5px,
rgba(0, 255, 255, 1) 2.5px,
rgba(0, 0, 0, 1) 5px);
);
}
by CSScoke這個任務寫起來並不輕鬆,但就像蓋大樓一樣,慢慢地蓋起來也是相當有成就感,完成城市天際線的任務吧。
引用與資源:
freecodecamp
我的城市天際線
圖片來源:黑手法鬥董事長
