今天就接著昨天繼續談useRef的第二種用法。
行文至此,馬上來破題。
就是useRef的特點:不會觸發re-render!
很重要所以要說三遍(絕對不是在騙字數)useRef不會觸發re-render!
不會觸發re-render!
不會
這也是為什麼明明有useState可以存值了,卻還有useRef的一大原因。
在某些情況,如果你只使用useState+useEffect可能會陷入無窮迴圈。
(其實我個人覺得鍋在useEffect身上)
所以,這時候我們就可以使用不會觸發render的useRef來解決這個問題。
一樣,就一眼掠過。
function App() {
const [inputValue, setInputValue] = useState(0);
const count = useRef(0);
useEffect(() => {
count.current = count.current + 1;
console.log(count)
});
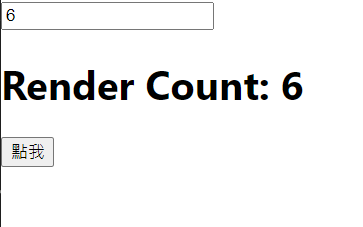
return (
<>
<input
type="text"
value={inputValue}
onChange={(e) => setInputValue(e.target.value)}
/>
<h1>Render Count: {count.current}</h1>
<button onClick={() => setInputValue(inputValue + 1)}>點我</button>
</>
);
}
我們先建立一個useState和一個useRef,並且把他們的初始值都設為0
const [inputValue, setInputValue] = useState(0);
const count = useRef(0);
接著將setInputValue綁定一個點擊事件,是inputValue + 1。
<button onClick={() => setInputValue(inputValue + 1)}>點我</button>
最後在useEffect裡面,把count的值+1。並且把countconsole.log出來。
useEffect(() => {
count.current = count.current + 1;
console.log(count)
});
這時候,你就可以計算你render了幾次。
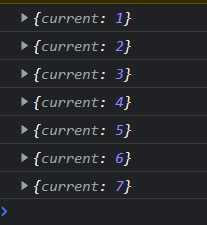
而值得注意的是,你會發現console.log裡面的count會比畫面上還要多一次。
我想這次因為初始化的時候就已經有第一次了!(應該拉哈哈)

我實在沒想到,參加鐵人30我精進的竟然是梗圖的能力,生活真是處處是驚喜。
