今天我們來講講顯示所有的輸出。
繼昨天我們最後出現了1917個定界框,但這數量確實是有點太多了,我們可以用以下程式碼的解果來證實數量太大的問題。
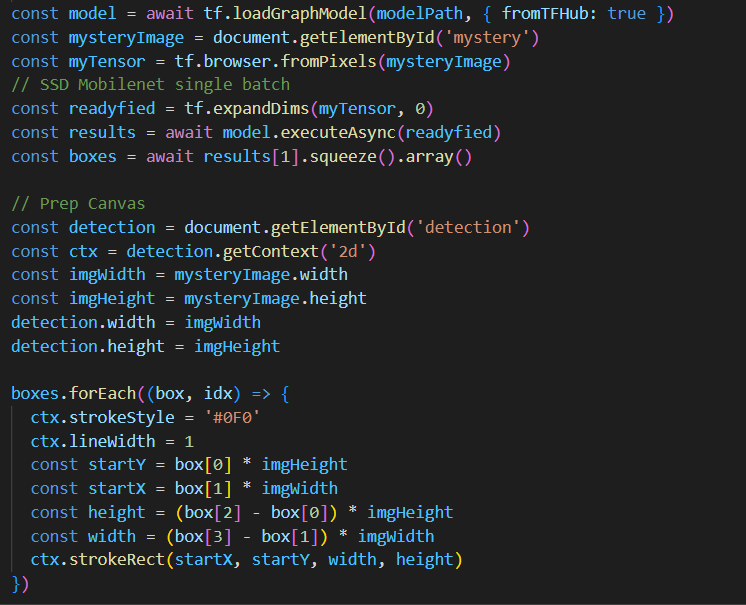
顯示所有輸出
由於程式碼變得有點promise過重,所以我們會把它切換成空間壓縮較
promise小且能夠提高可讀性的async/await,如果不懂這部分的讀者可以去翻翻javascrippt這裡就不再贅述了。
這裡使用之前講過的物件定位部分中所提到的技術,但我們改了參數以符合目前要進行的動作
像是
繪製出每個偵測的結果其實非常簡單,但輸出的結果完全無法使用,你會在結果中看到一大坨雜亂成一團的混和體顯示出非常多的偵測結果但我們完全無法知道他的意思是什麼。
清理偵測結果
會造成一團混亂的原因有兩個。首先是我們沒有進行品質或數量的檢查,於是它就部會檢查偵測值的機率並找出最佳的值,像是0.00001%的確定性並不代表它會是我們需要特別用偵測框找出來的東西,但在沒有排除的情況下它依然會被電腦框起來(也就是說必須要對分數和對大框數設上上限)
再來就是有些部分的框會反覆的偵測出相同的物件,雖然框的位置會有極小的差距,但由於物件是相同的所以框的意義不大,所以當識別出相同類別的物件時必須限制它的重疊程度(取最高的那個)。
品質檢查
由於需要取分數最高的那個來當同一個物件的結果並刪掉多餘的框,會需要呼叫topk來確定整個偵測系統分數最高那個
當使用
const prominentdetection = tf.topk(result[0]);
後,它便會回傳一個包含最佳解的陣列,如果偵測結果不如預期,便會不予會制訂界框
今天就講到這裡,謝謝大家。
