先前我們都是透過 codepen 講解 Tailwind CSS,實際開發會使用編輯器。
套件輔助不但開發更加便利,甚至提升開發效率。
接著介紹搭配 Tailwind CSS 開發時非常實用的套件,以 VS code 為例。
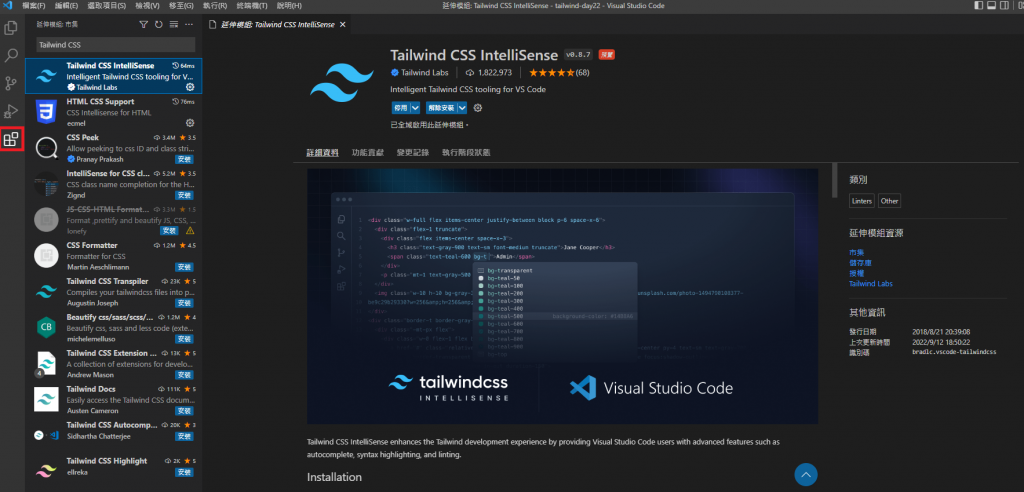
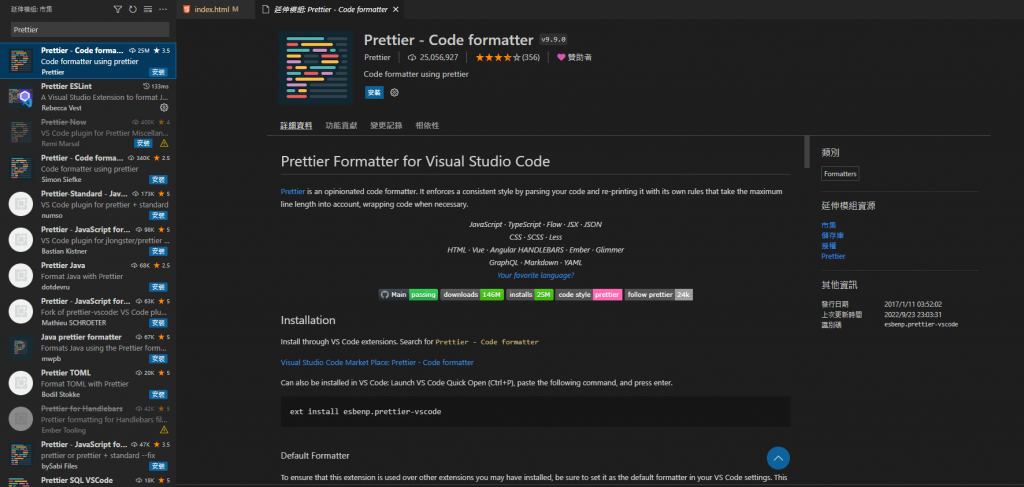
點開後左方紅框,這邊是延伸模組,也就是搜尋套件的地方,第一個套件 Tailwind CSS IntelliSense。
功能:
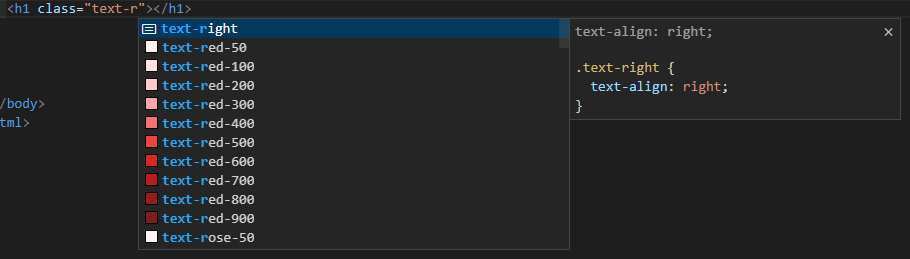
自動提示相對的類名稱。
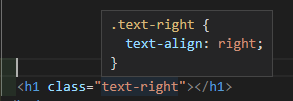
將鼠標懸停在 Tailwind 類名稱上,可以查看完整的 CSS。
第二個套件 Prettier - Code formatter,可以用於多種檔案類型,不僅限於 HTML。
功能:版面的程式碼更有條理的排序。
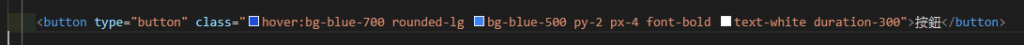
未使用 Prettier
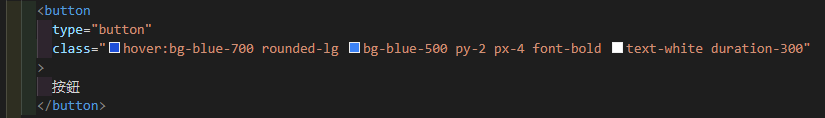
使用 Prettier
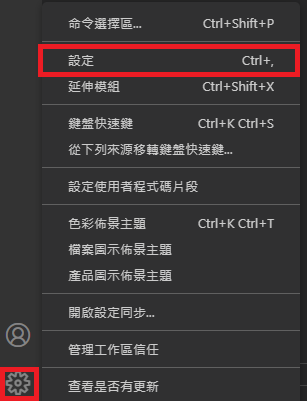
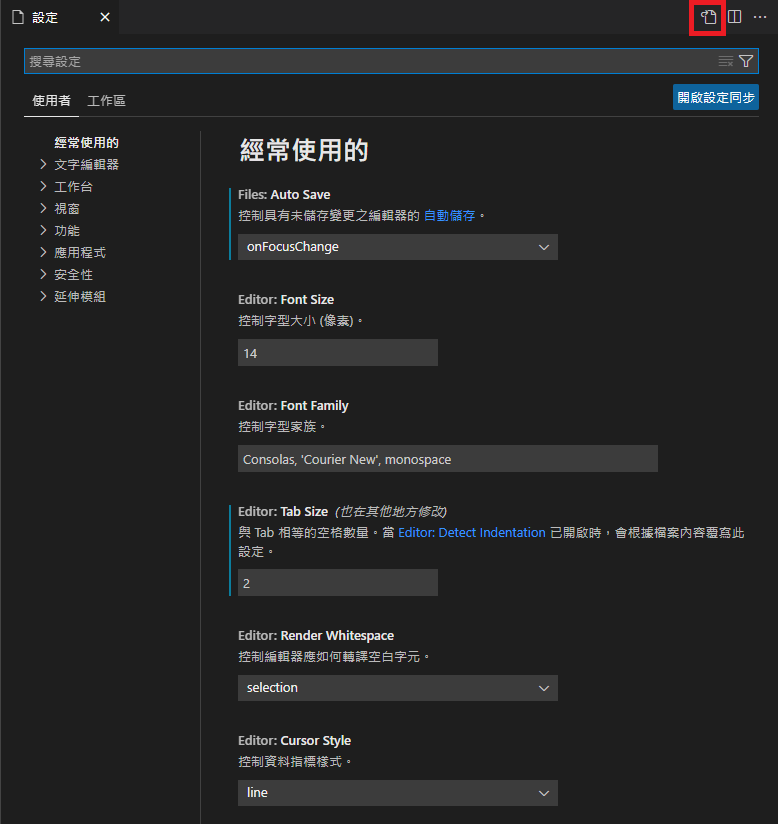
點選編輯器左下的齒輪 → 設定
設定頁面點選最左邊的圖案(紅框處)。
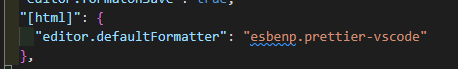
開啟後是一個 JSON 檔,有下面圖示指令代表 HTML 檔案已套用,沒有的話也可以手動輸入開啟。
第三個是一串指令,打開終端機輸入 npm install -D prettier prettier-plugin-tailwindcss。
功能:自動排序 Tailwind 的 class,方便我們管理、維護。
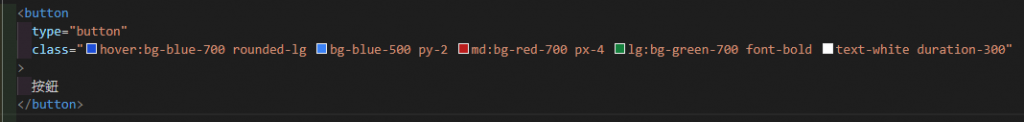
未使用 prettier-plugin-tailwindcss
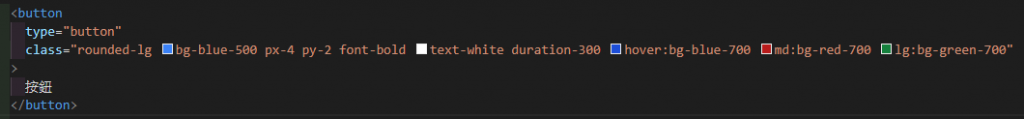
使用 prettier-plugin-tailwindcss
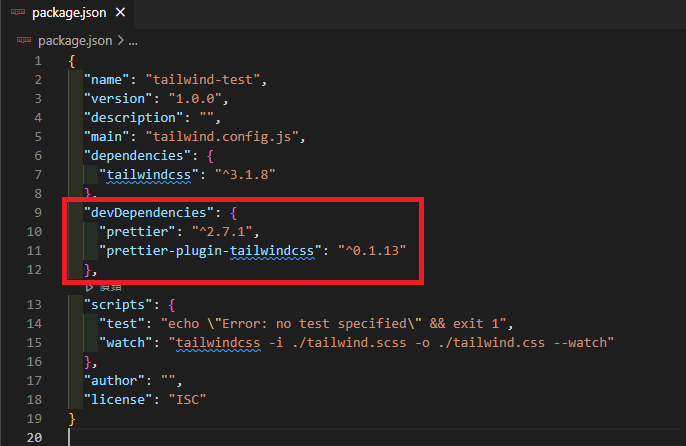
打開 package.json 檔案,有紅框處程式碼表示 prettier-plugin-tailwindcss 已啟用。