
什麼是元件化?
簡單來說就是將重複的東西包成元件反覆使用,在 Day01 - 什麼是 Tailwind CSS? 我們有提到 Tailwind CSS 是一套以 utility-first 為基礎的 CSS 框架,由於 class 寫在 HTML 標籤上看起來相當冗長,適當的元件化能解決這個痛點。
在 Day04 - 如何使用 Tailwind CSS? 有說明環境設定,這裡就不再贅述,以 SCSS 為例。

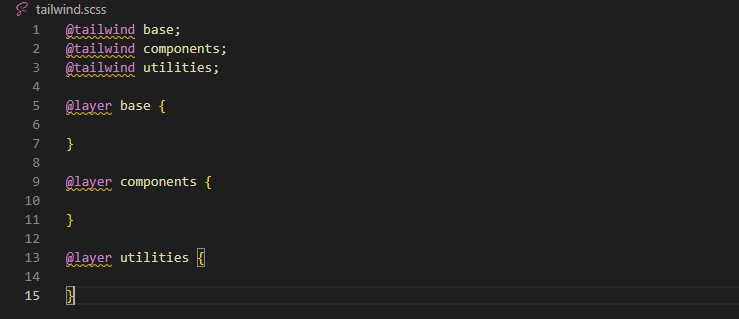
藉由 @layer 指令告訴 Tailwind 自定義樣式屬於哪一個階層,總共有三個階層:

自定義 @layer 也可以使用偽類修飾符,例如 hover: 、 focus: 或響應式修飾符,例如 md: 、 lg:。
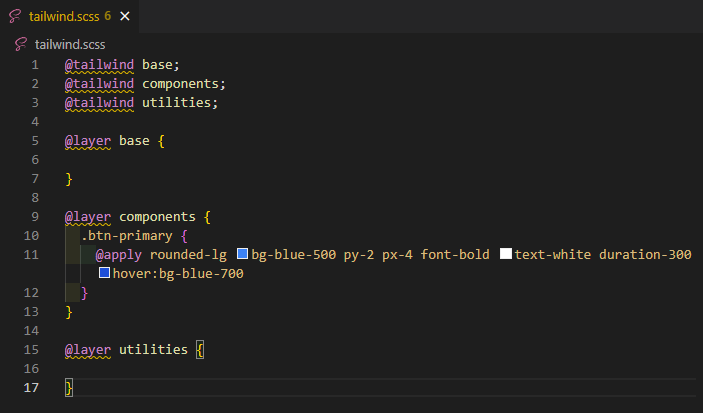
藉由 @apply 指令提取 class 名稱並以元件化做為使用,以按鈕為例。
<button type="button" class="rounded-lg bg-blue-500 py-2 px-4 font-bold text-white duration-300 hover:bg-blue-700">按鈕</button>
假使多個網頁中有相同的按鈕,每次都要重複寫這些 class,不僅 HTML 看起來雜亂,也會降低開發效率。
使用元件化,HTML 相對簡潔乾淨。
<button type="button" class="btn-primary">按鈕</button>

由於我們要組成元件,所以 @layer 選 components 這層,@apply 提取要使用的 class。
最後將這些 class 套用 .btn-primary class 名稱上。
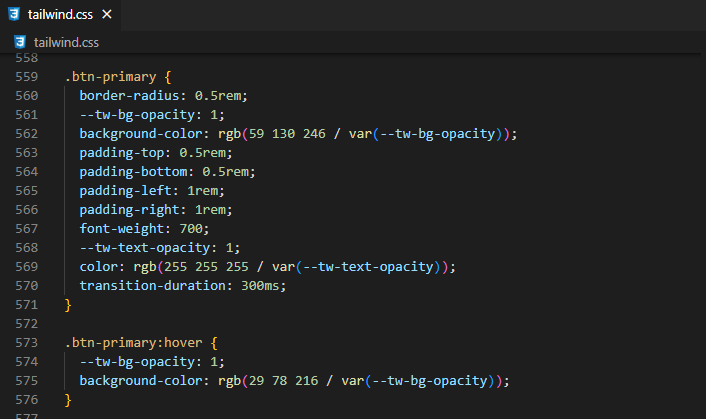
可以看到編譯後 .btn-praimry 裡面包含所有 Tailwind 產生的 CSS 樣式。
我們用了 @apply 的確 HTML 模板看起來更乾淨,@apply 元件化與 Bootstrap 寫好的元件是相同道理,但全部使用 @apply 元件化反而變相去編寫 CSS 進而拋棄 Tailwind 所提供的優勢。
特別注意:將 @apply 用於非常小、重複性高的東西,例如按鈕或是表單控制元件。
@layer 決定自定義樣式屬於哪一個階層。@apply 提取 class 做為使用。