在遊戲開始之前為遊戲加入開始畫面吧!!♪(´▽`)
加入開始畫面,點擊開始按鈕後進入遊戲,是我們的教學目標o((>ω< ))o
(學會了之後也能依照個人需求做其他按鈕,像遊戲說明、遊戲玩法之類的
也可以多做幾個按鈕使每個按鈕能接到不同的關卡,像目錄一樣喔~)
簡單講一下開始畫面的教學步驟:
教學將分為兩篇,那麼就開始吧~
建立開始畫面
既然要有新畫面就要新增新場景檔案啦~
這部分和"場景設定篇"的教學相同,那就快速帶過囉(~ ̄▽ ̄)~
忘記的人可點擊下方連結複習ヾ(•ω•')o
==>https://ithelp.ithome.com.tw/articles/10296389
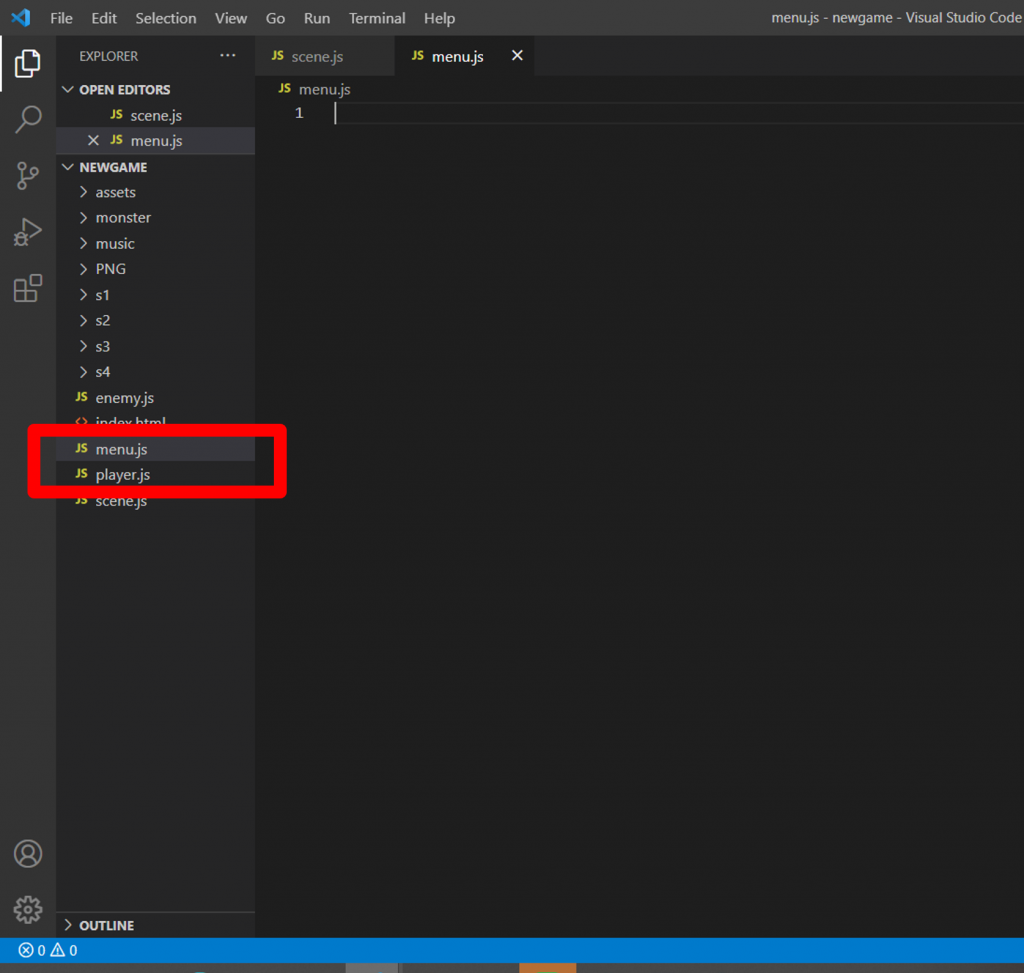
1. 場景檔案建立
建立開始畫面檔案
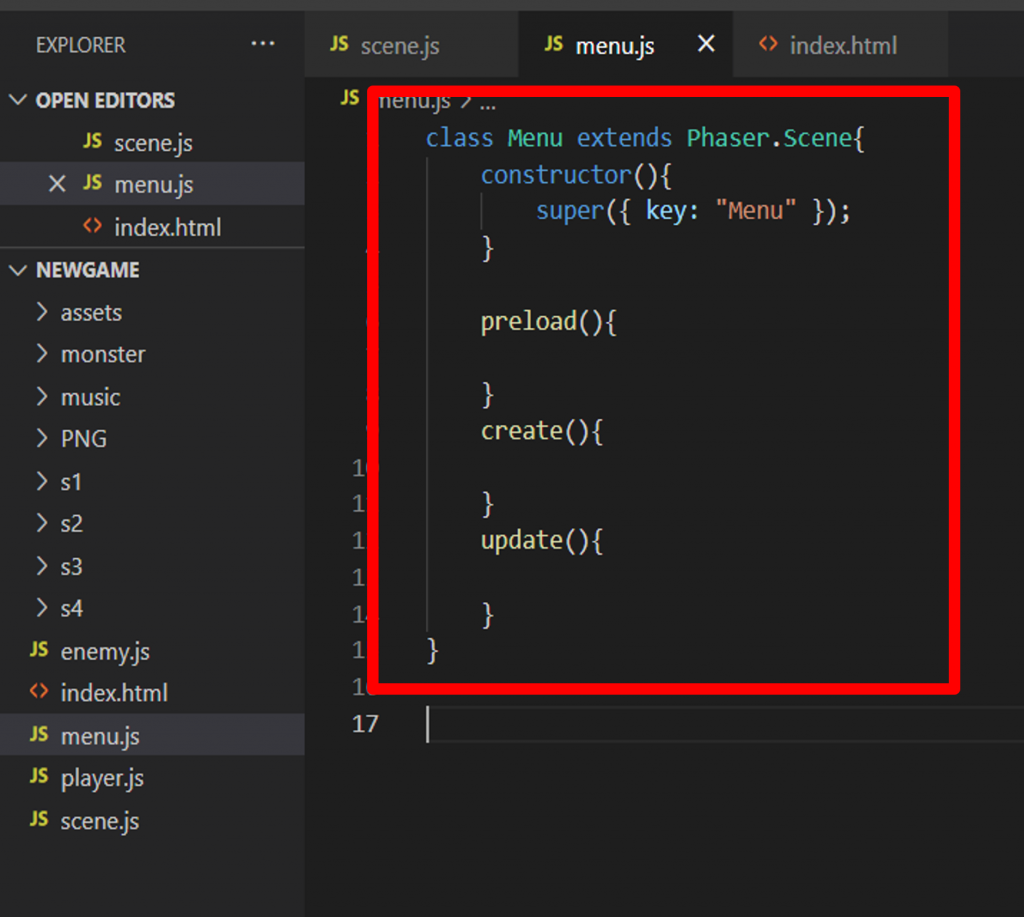
2. 場景架構輸入
在開始畫面檔案中寫入場景架構
程式碼:
(我將場景名稱設定為"Menu")
class Menu extends Phaser.Scene{
constructor(){
super({ key: "Menu" });
}
preload(){
}
create(){
}
update(){
}
}
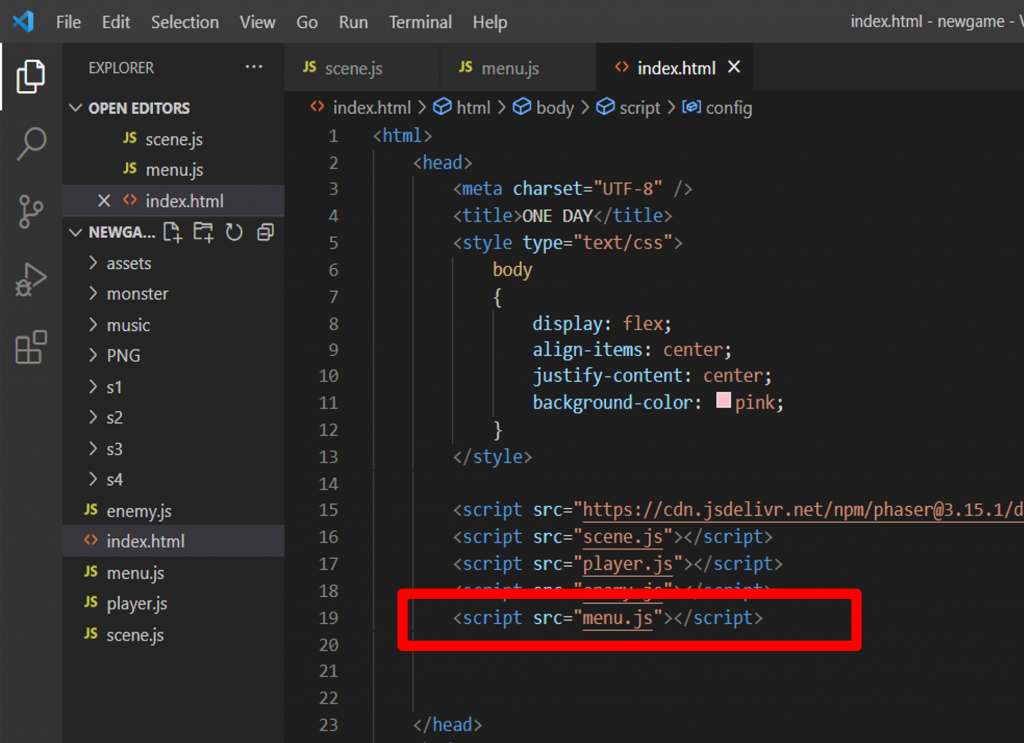
3. 場景檔案匯入
回到網頁設定(.html檔)程式,將開始畫面檔案匯入進遊戲中
程式碼:
<script src="menu.js"></script>
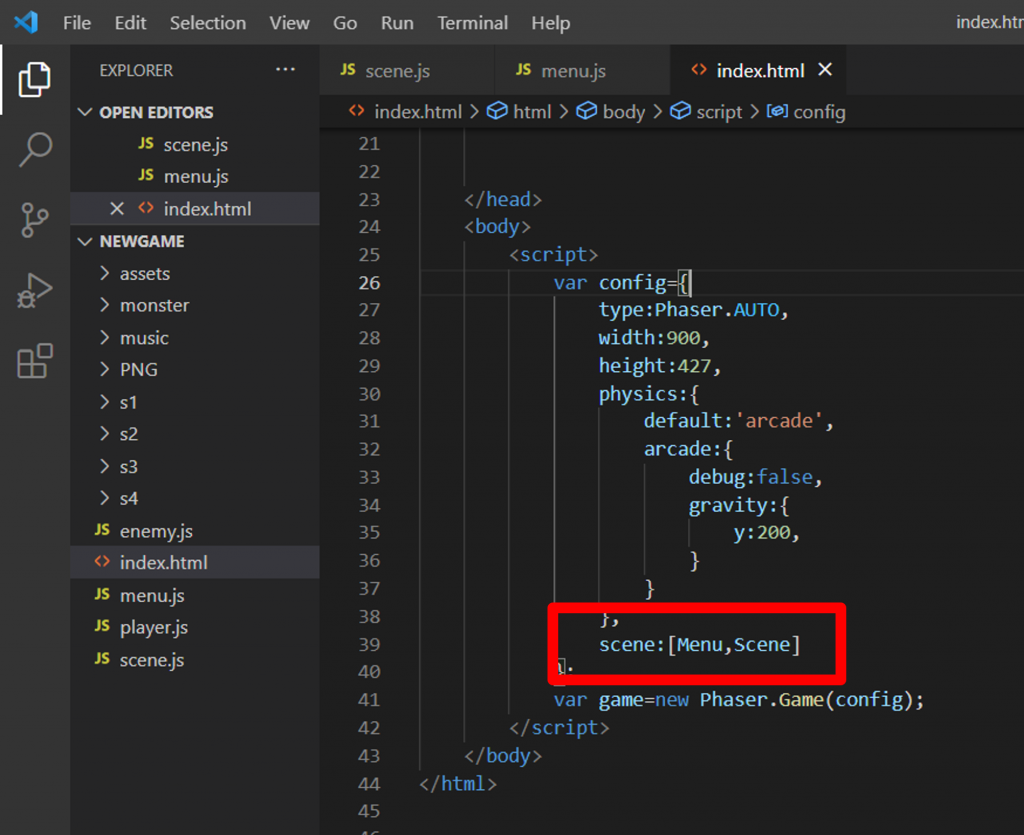
4. 設定場景
將開始畫面設定為遊戲開始時的第一個場景畫面
很快就完成了我們的開始畫面設定,可以依照自己的喜好加入圖片,豐富開始畫面喔(╹ڡ╹ )
下一篇文將進行開始按鈕設定的教學~~
敬請期待~~
