這篇為敵人設定的相關補充(o゚v゚)ノ
今天的教學是我自己認為可以加入的補充,
當然,依照玩法的不同也能夠有不同的設定ヾ(•ω•')o
那就馬上來說明要加上的補充吧:
那就開始今天的教學吧(≧∇≦)ノ
敵人動畫設定
我們將敵人的移動設定完畢了,但他們的平移實在是有那麼一點點不自然....
不過不知道大家有沒有注意到,遊戲檔案資料夾內assets資料夾中有名叫"enemy1"圖檔,
他是"enemy"的spritesheet 可切割圖片喔!!
那我們一樣將動畫加入進敵人中吧!ヾ(≧ ▽ ≦)ゝ
忘記"spritesheet 可切割圖片"、"動畫設定"的人可以點擊下方連結複習喔(●ˇ∀ˇ●)
spritesheet 可切割圖片==>https://ithelp.ithome.com.tw/articles/10296884
動畫設定==>https://ithelp.ithome.com.tw/articles/10300958
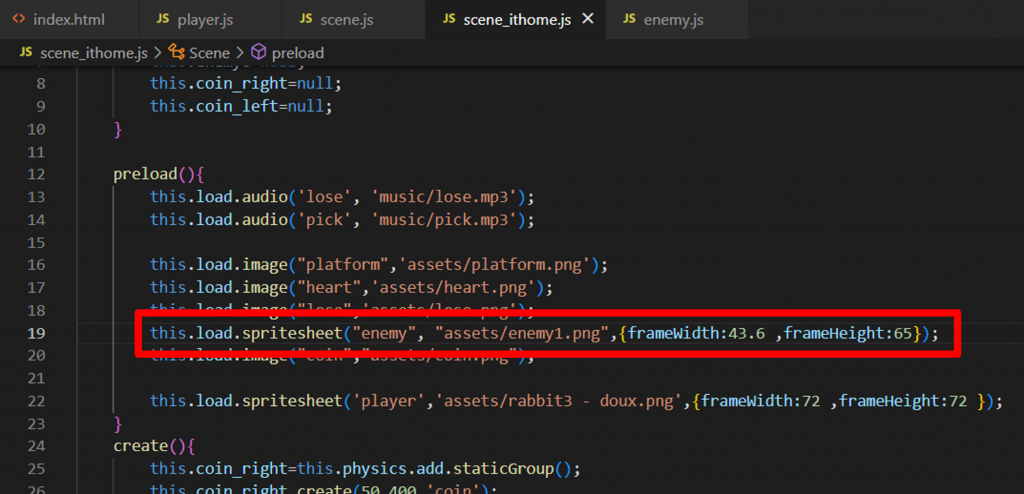
1. 更改匯入圖檔
將敵人圖檔從一般改成圖片動畫用的spritesheet 可切割圖片ผ(•̀_•́ผ)
程式碼:
this.load.spritesheet("enemy", "assets/enemy1.png",{frameWidth:43.6 ,frameHeight:65});
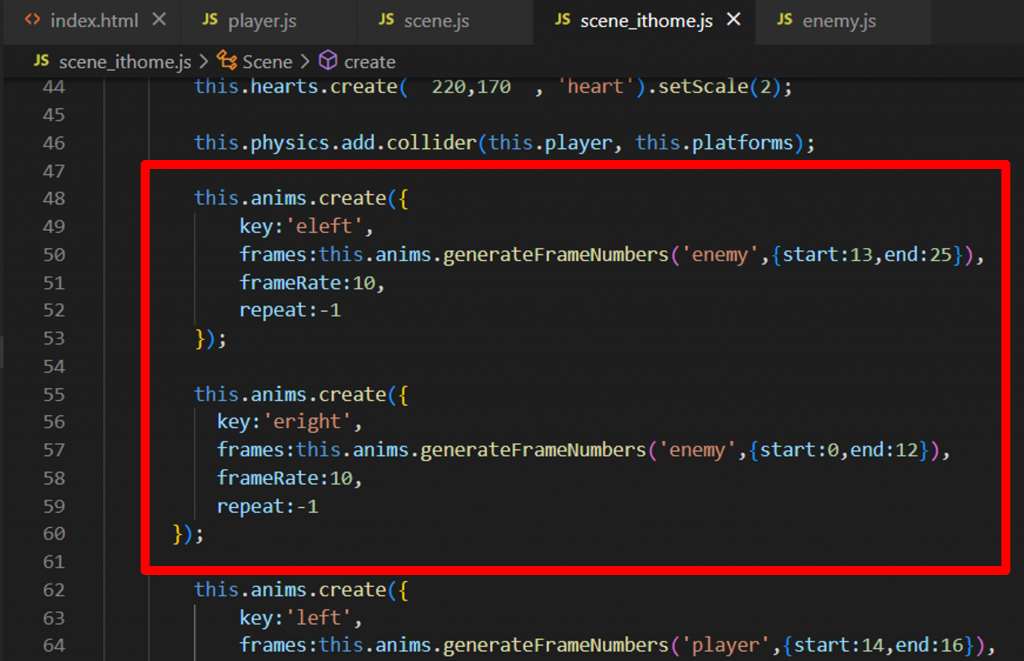
2. 設定動畫名稱
設定敵人向左或向右走路的動畫名稱
程式碼:
(我設定敵人往左走的動畫名稱為"eleft";敵人往右走的動畫名稱為"eright";frameRate=10;repeat:不重複播放)
this.anims.create({
key:'eleft',
frames:this.anims.generateFrameNumbers('enemy',{start:13,end:25}),
frameRate:10,
repeat:-1
});
this.anims.create({
key:'eright',
frames:this.anims.generateFrameNumbers('enemy',{start:0,end:12}),
frameRate:10,
repeat:-1
})
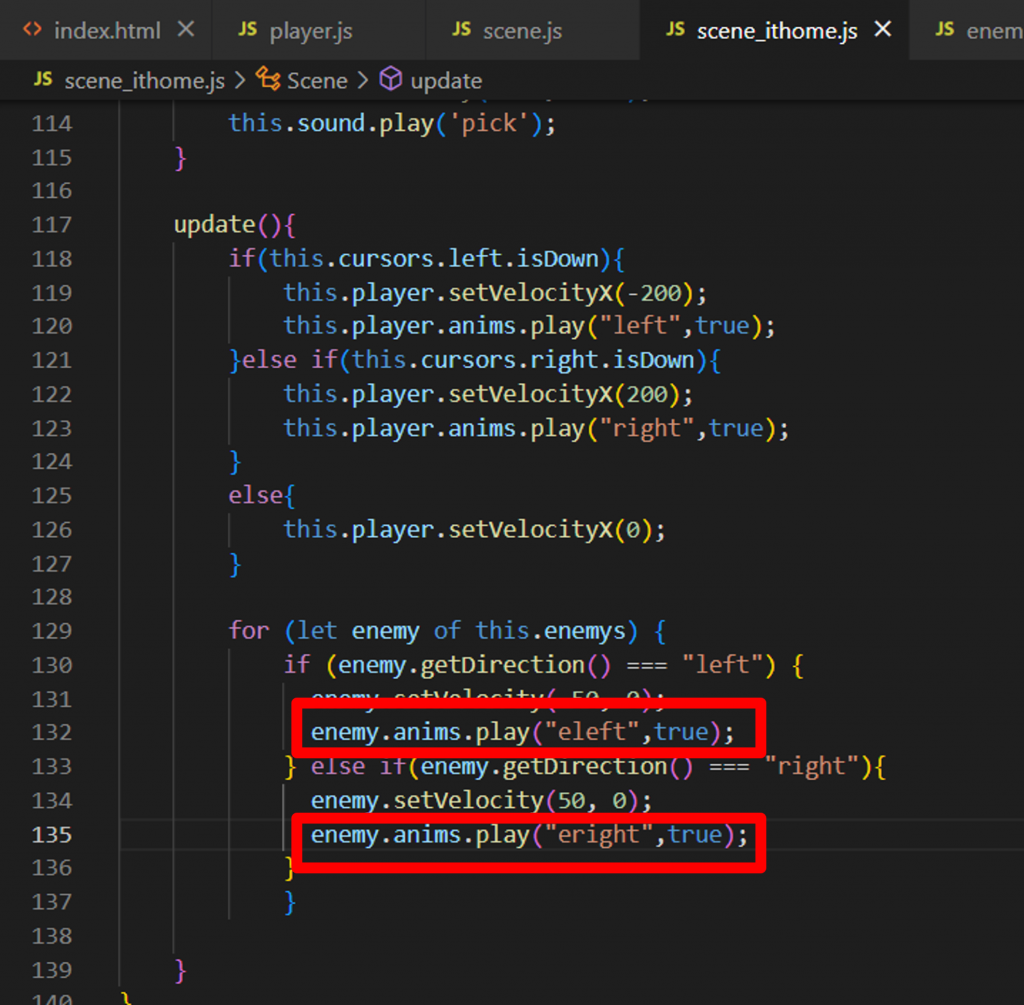
3. 敵人動畫匯入
將敵人動畫名稱輸入至敵人的移動程式中,使其在敵人行走時能夠播放ヾ(^▽^*)))
程式碼:
enemy.anims.play("eleft",true);
enemy.anims.play("eright",true);
設定完畢後的遊戲畫面如下:
敵人的移動看起來更自然了呢ヽ(✿゚▽゚)ノ
角色與敵人的互動
畢竟都稱作"角色與敵人"了,當然要讓他們彼此互動一下啊φ(゜▽゜")♪
那我打算讓角色碰到敵人時消失,又需要用到我們的重疊事件了呢~
忘記"重疊事件"的人可以點擊下方連結複習喔(●ˇ∀ˇ●)
==>https://ithelp.ithome.com.tw/articles/10302066
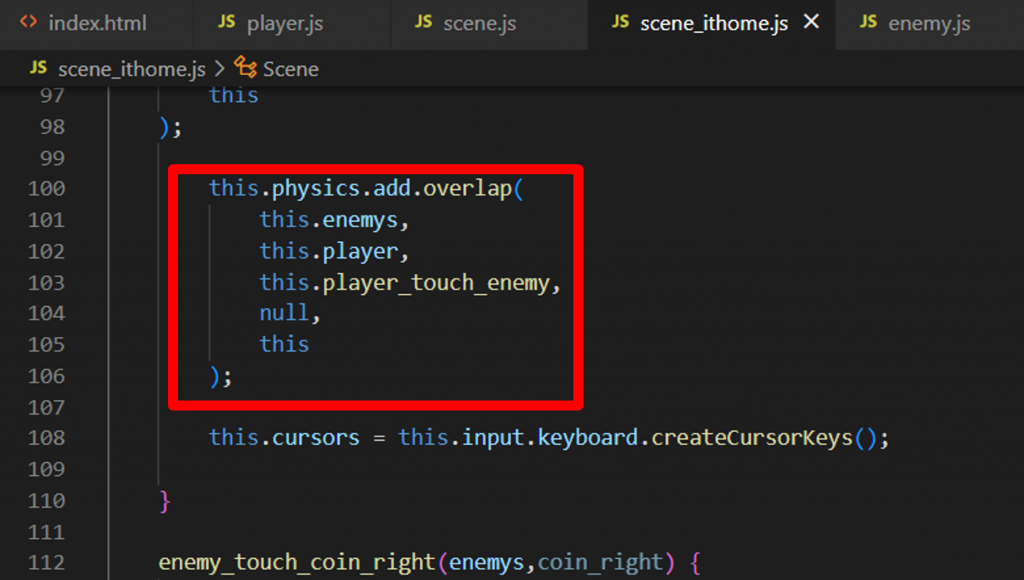
1. 重疊事件程式設定

程式碼:
(我將我要執行的程式名稱取名為"player_touch_enemy")
this.physics.add.overlap(
this.enemys,
this.player,
this.player_touch_enemy,
null,
this
);
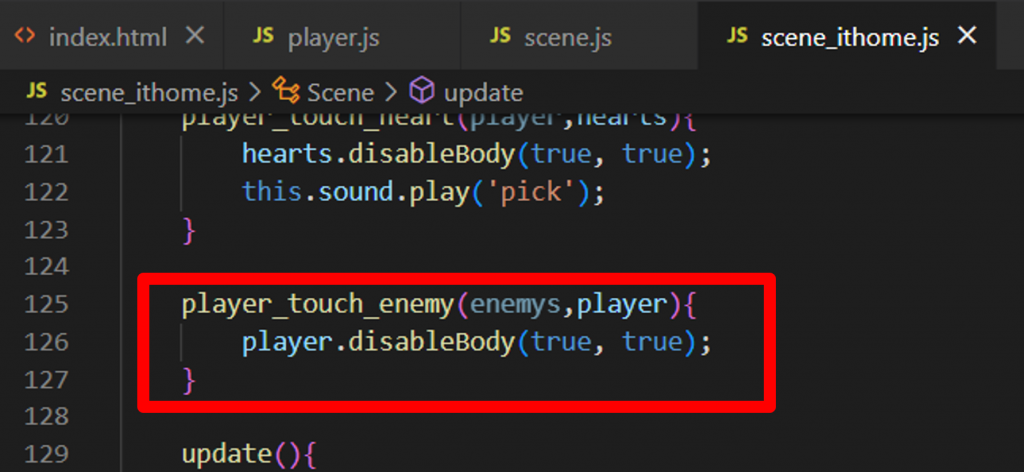
2. 物件消失程式設定

程式碼:
player_touch_enemy(enemys,player){
player.disableBody(true, true);
}
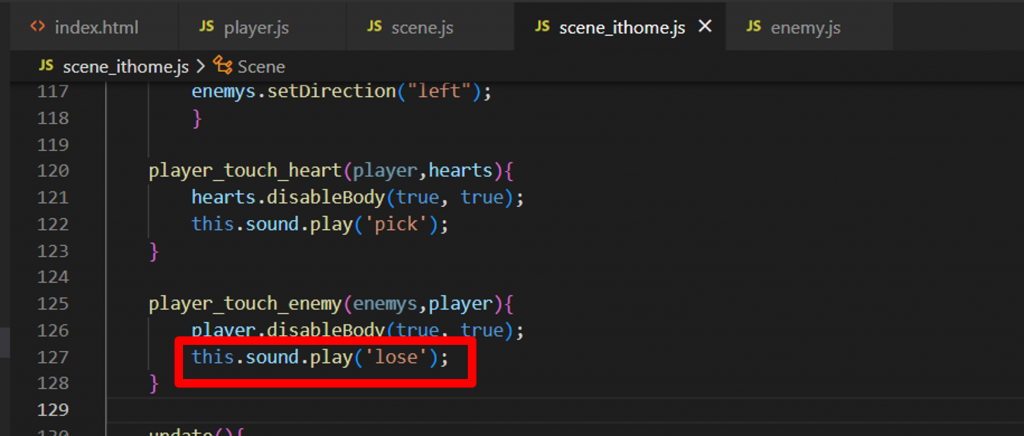
3. gameover音效設定

程式碼:
this.sound.play('lose');
設定完畢後的遊戲畫面如下:
今天的教學就到這邊,希望今天的教學對各位在製作遊戲方面有幫助(✿◡‿◡)
接下來的教學將要介紹"遊戲首頁介面"喔!!
敬請期待~~
