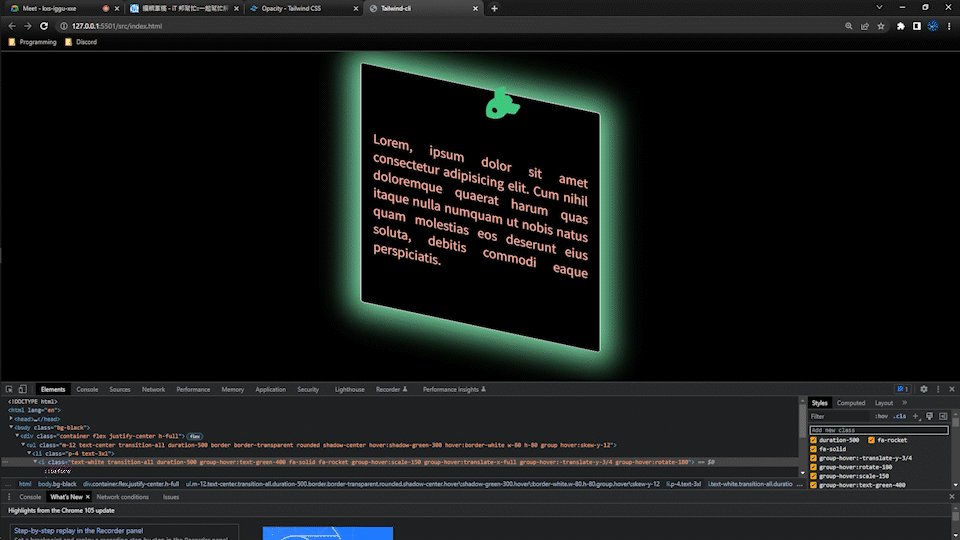
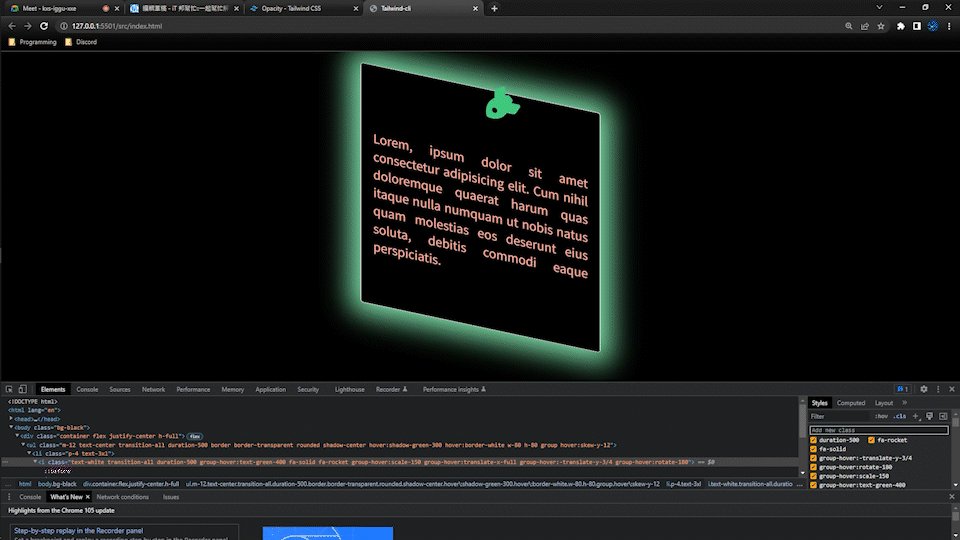
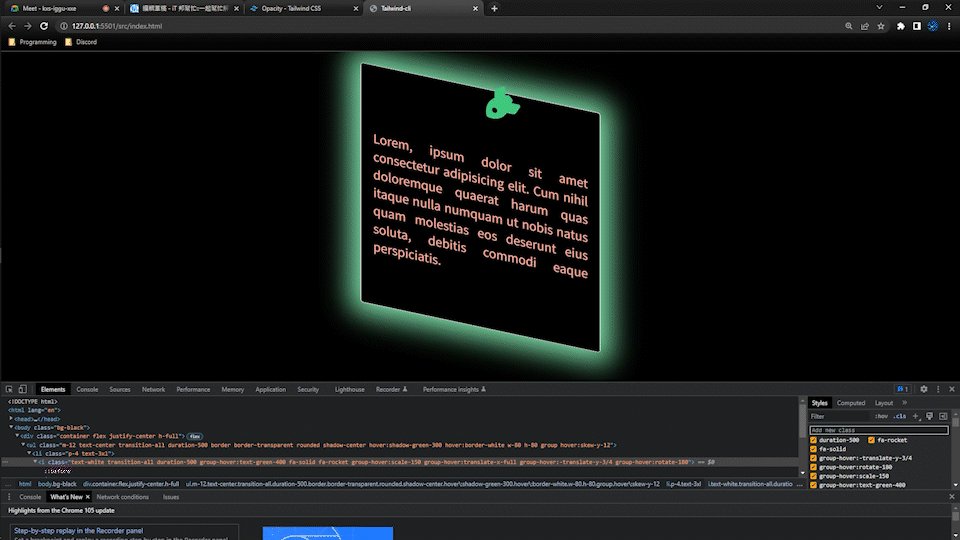
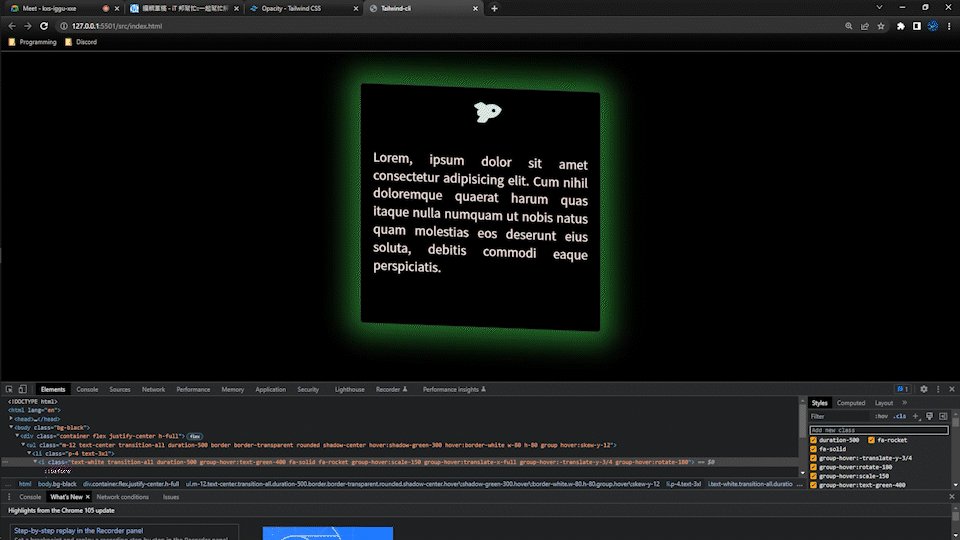
今天的 transform 篇會為大家示範 skew、translate、scale、rotate 結合前幾天所分享的 group-hover。

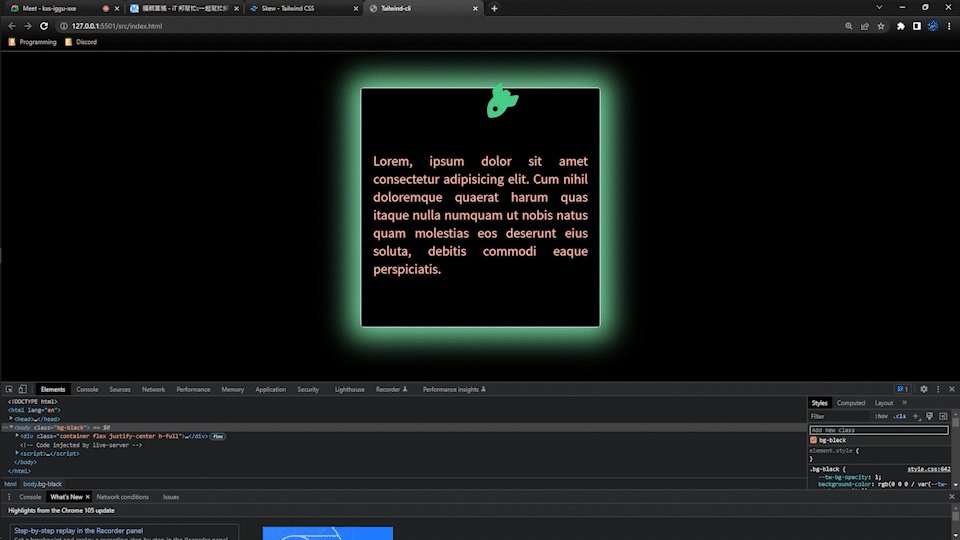
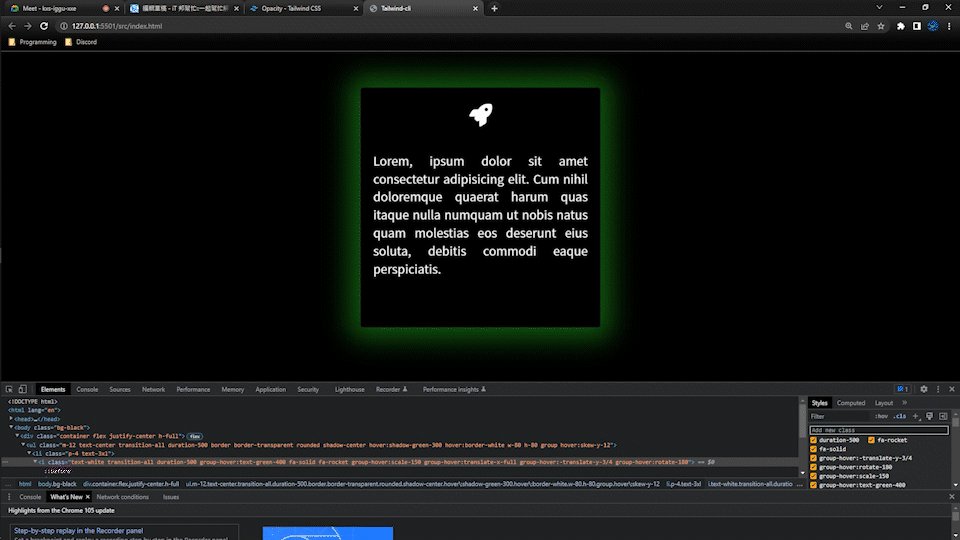
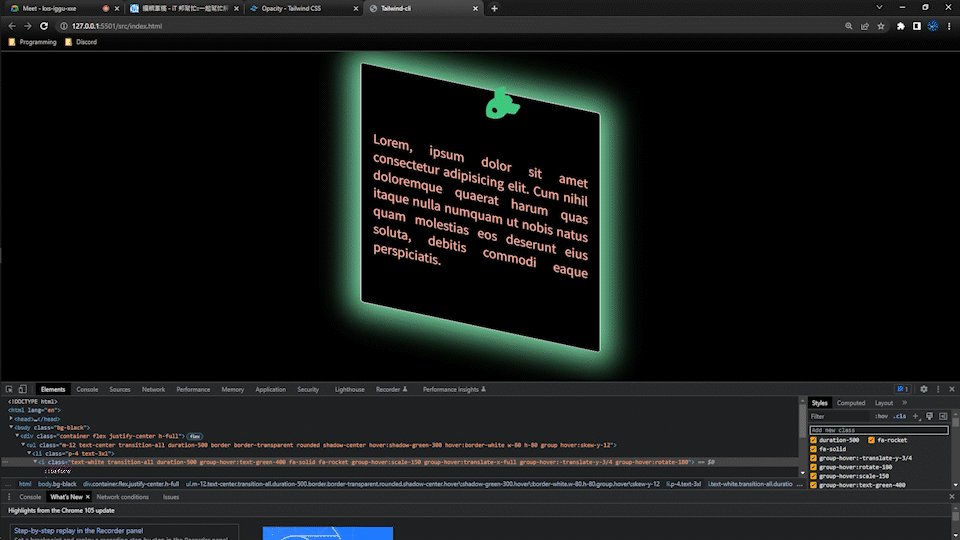
憑藉著 tailwind 的強大功能,圖中的 transform 效果新增十分便利:
<ul
class="m-12 text-center transition-all duration-500 border border-transparent rounded
shadow-center hover:shadow-green-300 hover:border-white w-80 h-80 group"
>
<li class="p-4 text-3xl">
<i
class="text-white transition-all duration-500 group-hover:text-green-400 fa-solid
fa-rocket"
></i>
</li>
<li class="p-4">
<p
class="text-justify text-white transition-all duration-500 group-hover:text-red-300"
>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Cum nihil
doloremque quaerat harum quas itaque nulla numquam ut nobis natus
quam molestias eos deserunt eius soluta, debitis commodi eaque
perspiciatis.
</p>
</li>
</ul>
筆者首先針對火箭 icon 做 scale-150
增加 translate-x-full、-translate-y-3/4
加上 rotate-180
最後在外層的 ul 元素給上 skew-y-12~
大功告成~少少幾個動作就可以讓元素動起來了~有沒有很好上手!!![]()
接下來兩篇要帶大家實作 transition 和 animation,給大家體驗 tailwind 做 CSS3 動畫的強大![]()
