前言
登登登登~~昨天剛完成一個簡易的HTML+CSS的網頁雛形
結果…這時候有個問題出來
那就是…如果當網頁換成平板試看或是手機的時候
我昨天好不容易崩潰排好版型的樣子不就跑掉了???
那可不行啊~這時候就是CSS的最後一個RWD出場的時間了!
我們用flex 好不容易學好了排版讓物件乖乖水平排列,全部都排排站好以後,結果遇到換螢幕,桌機換平板,平板換手機,從橫向螢幕,一路變成直的小螢幕,我們原本設定的寬度高度,就這樣跑掉了!!
所以我們要讓網頁可以再不同大小跟解析度的裝置螢幕下自動改變排版佈局的一種方式。
就有點像是讓大螢幕有比較大一點的設定,小螢幕另外再一個小一點設定
應該要慶幸現在有了這樣的方式,不然在學習的過程看到古早的時候~
有幾個裝置就做幾個網頁,只要小小一改,就所有網頁都要改,我現在一個初版就做到頭昏眼花,更何況要做那麼多網頁(說不定以後熟能生巧就可以速度再做的更快,但想想要改這麼多就覺得也太麻煩了~
所以有了RWD只需要1個網頁、1個網址就能適用所有裝置,雖然在前期設計與製作網頁時會需要多花一點時間去規劃,畢竟一次要考慮桌機、平板、手機三種以上的比例排版呈現的樣子,在圖片文字檔,還是要花心思去設計。
(這讓我想到以前做報告時,好不容易全部排版排好,到教室檔案一打開,排版都亂掉的崩潰經驗,這就讓我想到…如果那時候有RWD就好(??)
目前有看到的螢幕大小、解析度的分類差不多像下面描述的
RWD格式如下:
@media(螢幕條件){
套用符合條件時的CSS樣式設定
}
看到這樣的格式,讓我想起小時候的造句「如果…那就…」
如果今天小明來,那就吃雞排吧~
如果螢幕小於800像素,那就變色然後換行吧~
<body>
<h1>Responsive Web Design</h1>
</body>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
h1 {
background-color: royalblue;
}
@media screen and (max-width: 800px) {
h1 {
background-color: rosybrown;
}
}

好…成功變色了~
在使用RWD的方式時可以有以下幾個的概念
br{
/*換行或不換行*/
display:block
display:none
}
一種做法是採用顯示切換,做兩份,當螢幕切換時,利用顯示和隱藏決定要展示的東西。
<div class="”desktop”">桌電</div>
<div class="”mobile”">手機</div>
原始設定是可以讓桌機版顯示,手機版隱藏,當螢幕寬度小於500像素,額外套用下面的設定,讓桌機版隱藏,手機版顯示。
.desktop{
display:block
}
.mobile{
display:none
}
/*螢幕寬度小於500像素*/
@media(max-width:500px){
.desktop{
display:none
}
.mobile{
display:block
}
}
練習製作一個版面調整的方式。
<<!DOCTYPE html>
<html>
<head>
<title>Try it</title>
<!-- <link rel="stylesheet" href="./RWD.css" /> -->
</head>
<body>
<div id="container">
<div id="header">鐵人挑戰賽!!</div>
<div id="main">挑戰用文字表達</div>
<div id="sidebar">ELI5</div>
<div id="footer">Keep Fighting!!</div>
</div>
</body>
</html>
@media screen and (min-width: 500px) {
#container {
width: 90%;
height: 300px;
padding: 0px;
margin: 10px auto;
}
#header {
height: 50px;
color: white;
background-color: rgba(222, 135, 21, 0.669);
font-size: 24px;
text-align: center;
line-height: 50px;
}
#main {
width: 60%;
height: 100%;
color: white;
background-color: rosybrown;
font-size: 2.5rem;
text-align: center;
line-height: 300px;
/* 整體寬度小於容器元素,所有元素會依序左到右橫向排列*/
float: left;
}
#sidebar {
width: 40%;
height: 100%;
color: black;
background-color: royalblue;
font-size: 2.5rem;
text-align: center;
line-height: 300px;
float: left;
}
#footer {
height: 50px;
color: white;
background-color: rgba(222, 135, 21, 0.669);
font-size: 24px;
text-align: center;
line-height: 50px;
/* 因為沒有設定float屬性,所以需要清除float屬性,讓他版面不會跑上去*/
clear: both;
}
}
@media screen and (max-width: 499px) {
#container {
width: 300px;
padding: 0px;
margin: 10px auto;
}
#header {
height: 50px;
color: white;
background-color: rgba(222, 135, 21, 0.669);
font-size: 24px;
text-align: center;
line-height: 50px;
}
#main {
height: 150px;
color: white;
background-color: rosybrown;
font-size: 24px;
text-align: center;
line-height: 150px;
}
#sidebar {
height: 150px;
color: black;
background-color: royalblue;
font-size: 24px;
text-align: center;
line-height: 150px;
}
#footer {
height: 50px;
color: white;
background-color: rgba(222, 135, 21, 0.66);
font-size: 24px;
text-align: center;
line-height: 50px;
}
}
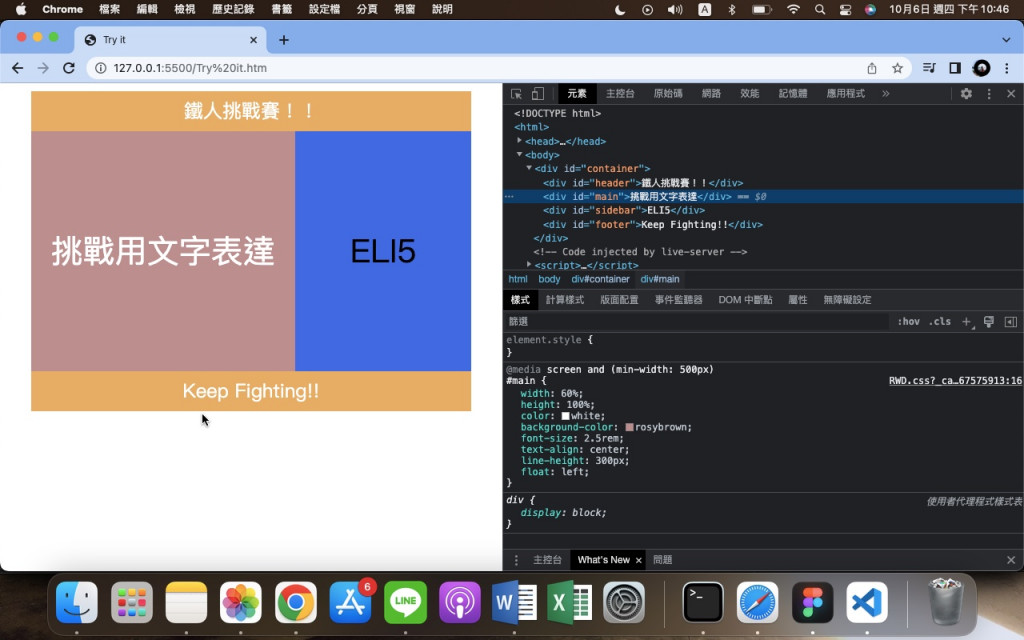
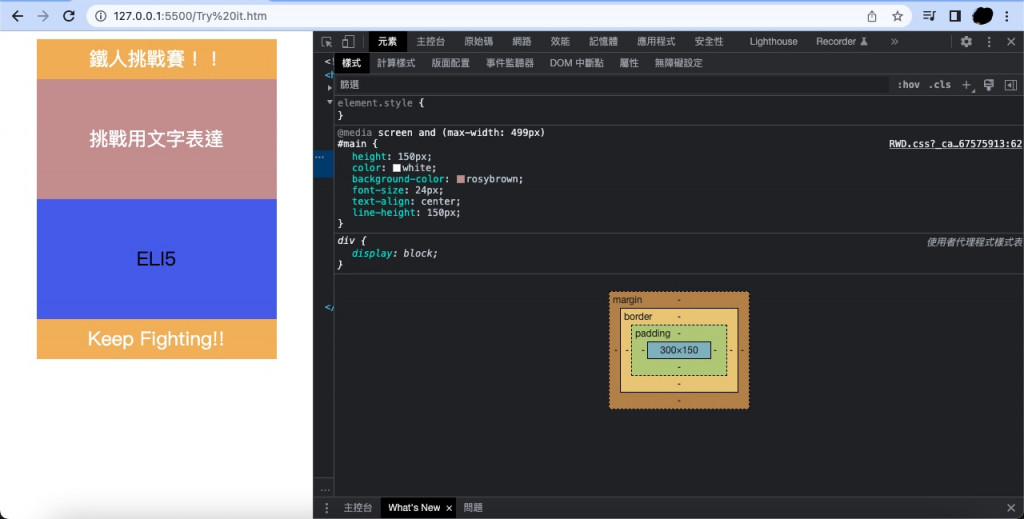
直接看成果
還沒有加入CSS樣式設計時的架構如下。

可以看到上面是大於500px下面是小於500px,有順利自己換行成功。
第二十一天挑戰完成
這樣的方式讓網頁設計變得更有彈性變化,但要思考如何排版也是需要花時間練習的。
就是要一直不斷練習、練習、再練習。
