圖表設計已經是工程師必備的技能,製作使用者後台、數據分析,還有必備的 dashboard 都離不開圖表設計,今天就來試試一樣是以 Canvas 為底層的 Chart.js Library 吧!
因為我們一樣是用 react 所以這邊就可以把 react-chartjs-2 一起安裝起來,react-chartjs-2 把許多圖表都設計成 react components 我們只需要 Import 圖表,把 data 和 option 以 props 的形式傳入,就可以設計出簡單的圖表囉!
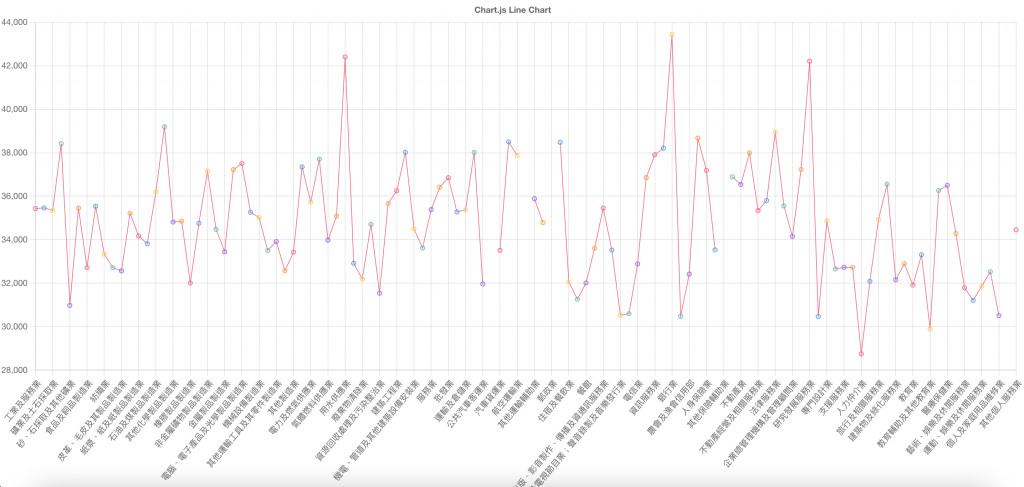
今天的範例串接了政府資料開放平臺的初任人員每人每月經常性薪資 API,這個平台有許多 Open Data 與 API 可以串接,如果需要比較多的數據做練習的話可以參考唷!

npm install --save chart.js react-chartjs-2
以 Chart.js 為例 Options 當中可以設定圖表位置、圖表名稱、圖表尺寸、是否支援響應式等跟樣式相關的設定,都是針對「整個圖表而非資料細節」的設定,詳細的參數可以到官方文件參考,當然如果不設定也是可以的,就是使用 Chart.js defualt 的樣式。
<Line data={data} options={options} />
// 圖表樣式與名稱設定
const options = {
responsive: true,
plugins: {
legend: {
position: 'top' as const,
},
title: {
display: true,
text: '圖表名稱',
},
},
};
而 data 的設定是圖表設計的關鍵,我們在做圖表前需要參考每一個圖表的資料格式,大部分圖表都是以 Array 的方式將資料依序建立進去。例如:範例中的 label 為行業別,也就是圖表中的標籤名稱,而資料數據為薪水,也就是 number。這兩個資料格式都是 array,串接 API 得到 response data 後再用 map 把我們需要的資料放進 Array 中,就可以完成基本的資料格式轉換。
// 圖表資料
const data = {
// 圖表標籤
labels: label,
datasets: [
{
label: 'industries',
// 圖表資料
data: salaryData,
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
],
borderWidth: 1,
},
],
};
做一個圖表不難,但是難在如何讓資料格式轉換的可讀性高一點,例如下面的資料為長條圖與線圖的混合圖表,所以需要建立兩種資料數據。若資料格式很複雜或是樣式很客製化,我的習慣會先設計一個資料轉換的 trandfer function 轉換後的資料就可以直接 set 進圖表,而且 Function 也可以複用!
const mixedChart = new Chart(ctx, {
data: {
datasets: [{
type: 'bar',
label: 'Bar Dataset',
data: [10, 20, 30, 40]
}, {
type: 'line',
label: 'Line Dataset',
data: [50, 50, 50, 50],
}],
labels: ['January', 'February', 'March', 'April']
},
options: options
});
以上就是今天的 Chart.js 入門分享囉~太好哩!!我們又多累積一個 Canvas Library 經驗了!
