嗚嗚終於來到第 29 篇,真是歡天喜地!!
先讓我們來看看這三天完整的練習串起來的樣子:
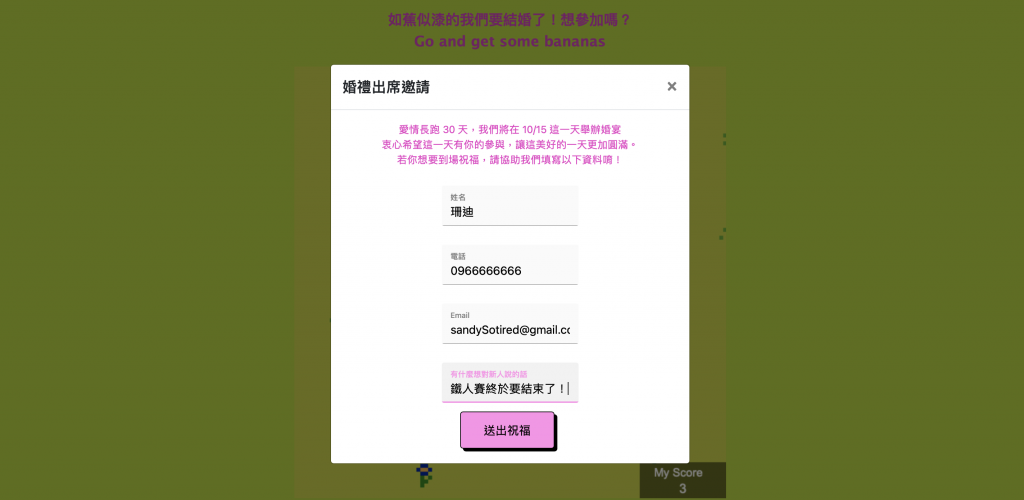
雖然還是有點陽春,但至少可以派上用場了~~因為時間的關係加上專案規模不大,我是以 Vanilla Js 的方式撰寫,今天我們在動畫程式碼的基礎上多補足了一些畫面,並以 Boostrap 為主要的設計套件,例如集滿分數後跳出彈跳視窗、送出表單後跳出的 toast 通知等都是 Boostrap 的樣式去改的,在 js 中以 jQuery 呼叫視窗的 show & hide,如果時間有限這 Boostrap & jQuery 真的是個好罩!
if (score > 2 ){
$('#FormModal').modal('show')
}
以下是表單的 html code,而 Input 欄位以及送出的 Button 都是找線上開源的設計資源套用,讓他看起來美一點點 XD

<div class="modal-body">
<section class="container">
<div id="form">
<p id="formDescription">愛情長跑 30 天,我們將在 10/15 這一天舉辦婚宴<br />衷心希望這一天有你的參與,讓這美好的一天更加圓滿。<br />若你想要到場祝福,請協助我們填寫以下資料唷!
</p>
<div id="inputWrapper"><label class="inp" for="inp">
<input placeholder="" id="name" type="text">
<span class="label">姓名</span>
<span class="focus-bg"></span>
</label></div>
<div id="inputWrapper"><label class="inp" for="inp">
<input placeholder="" id="phone" type="tel">
<span class="label">電話</span>
<span class="focus-bg"></span>
</label></div>
<div id="inputWrapper"><label class="inp" for="inp">
<input placeholder="" id="email" type="tel">
<span class="label">Email</span>
<span class="focus-bg"></span>
</label></div>
<div id="inputWrapper"><label class="inp" for="inp">
<input placeholder="" id="remark" type="text">
<span class="label">有什麼想對新人說的話</span>
<span class="focus-bg"></span>
</label></div>
<button class="button" id="submit">
送出祝福
</button>
</div>
</section>
</div>
以 toast 通知表單資料成功送出,這時候再到 google doc 就可以看到剛剛送出的資料囉~
fetch ( Google App Script API).then (()=>(
$('.toast').toast("show")
))
以上幾個步驟補齊後,我們就能輕鬆完成有趣又實用的表單,以後就不用再用現成表單,可以自己做一個宇宙不同的邀請函,讓這美好的一天更加美好?
