今天要介紹的主題是Websocket,這是一個跟HTTP有關卻也是不同的協定,最主要的差異是Websocket真正達成了客戶端以及伺服器間的雙向通訊,這意味著連線建立後,伺服器能夠主動向客戶端推送資料,可以很高效地使資料更新,而以往使用HTTP的情況下,客戶端需要透過輪詢不斷向伺服器才能取得最新的資料。
Postman除了可以用來測試HTTP API之外,也能夠測試Websocket的請求,接下來將利用今天的挑戰內容 Day 21: WebSockets 來體驗,別忘了先把Collection複製到自己的工作區。
回到自己的工作區,在今天的資料夾Websockets右方的文件裡,簡單地描述了使用步驟,完整的步驟如下:
新增Websocket請求:
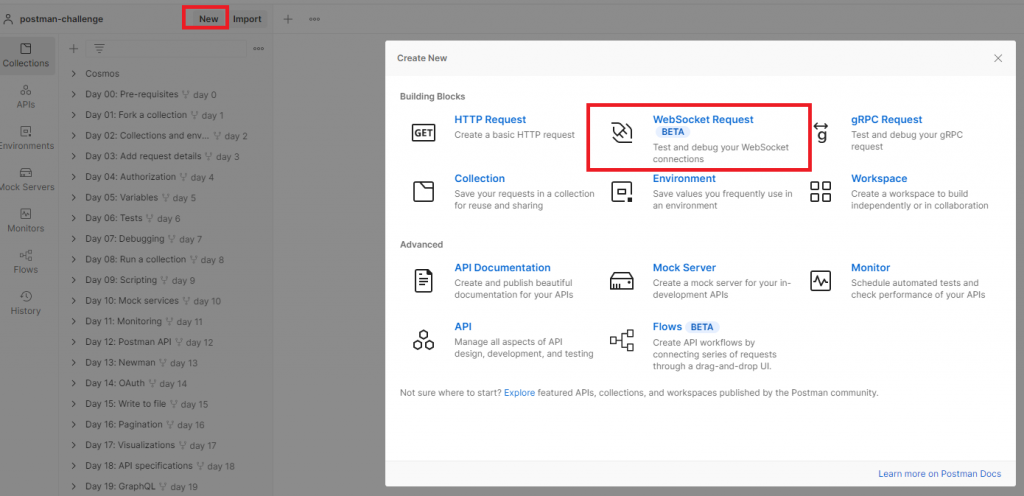
點擊工作區選單New,可以選到Websocket Request類型來新增新請求
設定請求:
Raw
wss://ws.postman-echo.com/raw/json,wss就如同https一樣,是經過TLS保護的Connect 連上伺服器之後,就可以開始傳輸資料New message,輸入以下json內容
{
"payload": hello
}
Send 將訊息傳送給伺服器,可以看到如下結果,上箭頭是我們剛剛發送給伺服器的內容,而下箭頭則是伺服器回應給我們的錯誤訊息,提示了剛剛發送的訊息並不是合法的json修改正確後重新發送後,可以收到伺服器回覆如下
Hurray! You have sent a JSON message to the server ????
儲存請求: 設定並測完成後,就可以保存到Collection裡了,不過記得要先建立名為Websockets的Collection
submit: 複製上面新增的Collection id,指定給submit請求裡的變數就能通過今天的挑戰囉
延伸閱讀:
那麼今天就到這邊,我們明天見~
