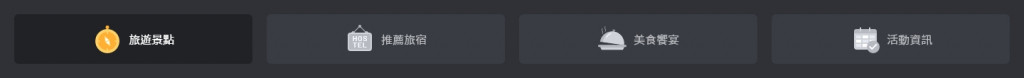
設計稿 - 台灣旅遊景點導覽,今天要實作的區塊是分類按鈕。

有興趣的朋友可以下載 GitHub 專案檔 一起來練習,今天是 Day 25 這個資料夾,example 為完成的範例,exercise 為練習檔,之後會陸續更新每天的進度。
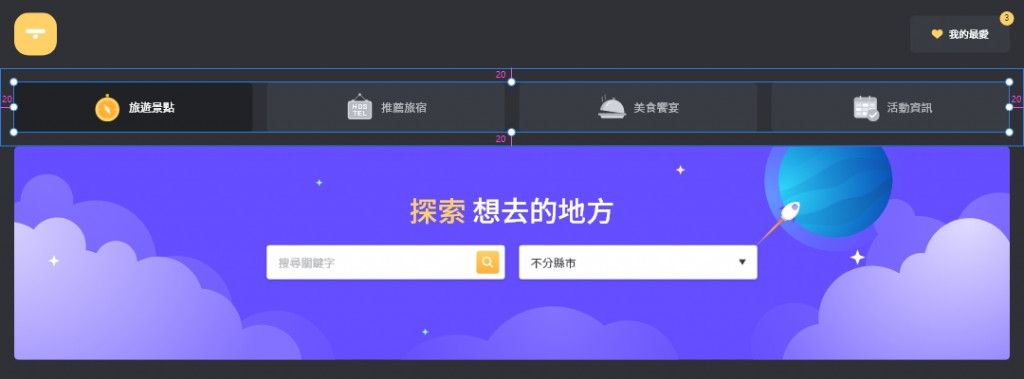
後續單元要撰寫的區塊都會放在 main 元素裡面,由於昨天製作的導覽列是使用 fixed 定位,元素本身是沒有空間的,因此主要區塊 main 需要往上推導覽列的高度 96px mt:96,以免被導覽列覆蓋。
<header class="fixed ...">
...
</header>
<main class="mt:96">
...
</main>
外層區塊與四邊的距離都為 20px p:20。

<nav class="p:20">
...
</nav>
內部使用 CSS grid 來製作網格,預設兩個一列,視窗寬度 1024px 以上時四個一列 grid-cols:2 grid-cols:4@md。
<nav class="p:20">
<ul class="grid-cols:2 grid-cols:4@md">
...
</ul>
</nav>
最後再補上網格的間距 20px gap:20。
<nav class="p:20">
<ul class="grid-cols:2 gap:20 grid-cols:4@md">
...
</ul>
</nav>
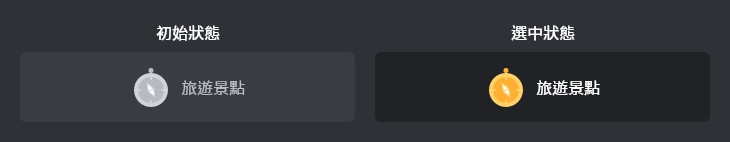
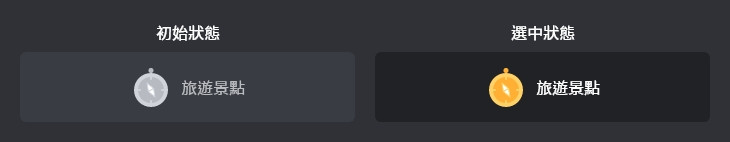
按鈕有分為初始狀態以及選中時的狀態,先來撰寫初始狀態的樣式。

按鈕區塊包含 icon 以及文字,icon 跟文字要左右排列且位於正中間 flex center-content,高度預設為 60px,視窗寬度 1024px 以上時高度 70px h:60 h:70@md,背景色 #393c43 bg:fade-30,圓角 6px r:6,最後給予 0.2 秒的 transition 過渡 ~background-color|.2s。
<nav class="p:20">
<ul class="grid-cols:2 gap:20 grid-cols:4@md">
<li>
<a
class="flex center-content h:60 bg:fade-30 r:6 ~background-color|.2s h:70@md"
>
<img src="img/icon/icon-attractions.svg" alt="" />
<span>旅遊景點</span>
</a>
</li>
</ul>
</nav>
icon 的部分寬度預設為 32px,視窗寬度 1024px 以上時 40px w:32 w:40@md,並且加上 filter 灰階效果 grayscale(1),最後給予 0.2 秒的 transition 過渡 ~filter|.2s。
<nav class="p:20">
<ul class="grid-cols:2 gap:20 grid-cols:4@md">
<li>
<a
class="flex center-content h:60 bg:fade-30 r:6 ~background-color|.2s h:70@md"
>
<img
class="w:32 grayscale(1) ~filter|.2s w:40@md"
src="img/icon/icon-attractions.svg"
alt=""
/>
<span>旅遊景點</span>
</a>
</li>
</ul>
</nav>
文字預設距離左側 icon 8px,視窗寬度 1024px 以上時 10px ml:8 ml:10@md,文字大小預設 14px,視窗寬度 1024px 以上時 16px f:14 f:16@md,文字顏色 #b9bbbe f:fade-40,給予 0.2 秒的 transition 過渡 ~color|.2s,這邊將 ml:10@md 跟 f:16@md 透過 Master CSS 的群組功能來分組 {ml:10;f:16}@md。
<nav class="p:20">
<ul class="grid-cols:2 gap:20 grid-cols:4@md">
<li>
<a
class="flex center-content h:60 bg:fade-30 r:6 ~background-color|.2s h:70@md"
>
<img
class="w:32 grayscale(1) ~filter|.2s w:40@md"
src="img/icon/icon-attractions.svg"
alt=""
/>
<span class="ml:8 f:14 f:fade-40 ~color|.2s {ml:10;f:16}@md">
旅遊景點
</span>
</a>
</li>
</ul>
</nav>
接下來要來撰寫按鈕選中時的樣式。

當 li 元素本身有 active 這個類名時,按鈕顏色變為 #202225 bg:fade-10,icon 取消灰階 grayscale(0),文字變為白色 f:white,這邊使用「Day 10 - 在元素上應用選取器」介紹過的 class 選取器搭配後代選取器來撰寫。
bg:fade-10.active_a 代表當前元素有 active 這個類名時,後代的 a 元素應用 bg:fade-10 這個屬性。grayscale(0).active_img 代表當前元素有 active 這個類名時,後代的 img 元素應用 grayscale(0) 這個屬性。f:white.active_span 代表當前元素有 active 這個類名時,後代的 span 元素應用 f:white 這個屬性。<nav class="p:20">
<ul class="grid-cols:2 gap:20 grid-cols:4@md">
<li class="
bg:fade-10.active_a
grayscale(0).active_img
f:white.active_span
active
">
...
</li>
</ul>
編譯出來的 CSS 規則如下:
.bg\:fade-10\.active_a.active a {
background-color: rgb(32, 34, 37);
}
.grayscale\(0\)\.active_img.active img {
filter: grayscale(0);
}
.f\:white\.active_span.active span {
color: rgb(255, 255, 255);
}
按鈕 hover 時的樣式跟選中的樣式一樣,這邊重複相同的動作。
<nav class="p:20">
<ul class="grid-cols:2 gap:20 grid-cols:4@md">
<li class="
bg:fade-10.active_a
grayscale(0).active_img
f:white.active_span
bg:fade-10:hover_a
grayscale(0):hover_img
f:white:hover_span
active
">
...
</li>
</ul>
</nav>
編譯出來的 CSS 規則如下:
.bg\:fade-10\:hover_a:hover a {
background-color: rgb(32, 34, 37);
}
.grayscale\(0\)\:hover_img:hover img {
filter: grayscale(0);
}
.f\:white\:hover_span:hover span {
color: rgb(255, 255, 255);
}
最終我們使用 Master CSS 完成了分類按鈕的撰寫,完整架構如下:
<main class="mt:96">
<nav class="p:20">
<ul class="grid-cols:2 gap:20 grid-cols:4@md">
<li
class="bg:fade-10.active_a grayscale(0).active_img f:white.active_span bg:fade-10:hover_a grayscale(0):hover_img f:white:hover_span active"
>
<a
class="flex center-content h:60 bg:fade-30 r:6 ~background-color|.2s h:70@md"
>
<img
class="w:32 grayscale(1) ~filter|.2s w:40@md"
src="img/icon/icon-attractions.svg"
alt=""
/>
<span class="ml:8 f:14 f:fade-40 ~color|.2s {ml:10;f:16}@md">
旅遊景點
</span>
</a>
</li>
<li
class="bg:fade-10.active_a grayscale(0).active_img f:white.active_span bg:fade-10:hover_a grayscale(0):hover_img f:white:hover_span"
>
<a
class="flex center-content h:60 bg:fade-30 r:6 ~background-color|.2s h:70@md"
>
<img
class="w:32 grayscale(1) ~filter|.2s w:40@md"
src="img/icon/icon-hotel.svg"
alt=""
/>
<span class="ml:8 f:14 f:fade-40 ~color|.2s {ml:10;f:16}@md"
>推薦旅宿</span
>
</a>
</li>
<li
class="bg:fade-10.active_a grayscale(0).active_img f:white.active_span bg:fade-10:hover_a grayscale(0):hover_img f:white:hover_span"
>
<a
class="flex center-content h:60 bg:fade-30 r:6 ~background-color|.2s h:70@md"
>
<img
class="w:32 grayscale(1) ~filter|.2s w:40@md"
src="img/icon/icon-food.svg"
alt=""
/>
<span class="ml:8 f:14 f:fade-40 ~color|.2s {ml:10;f:16}@md"
>美食饗宴</span
>
</a>
</li>
<li
class="bg:fade-10.active_a grayscale(0).active_img f:white.active_span bg:fade-10:hover_a grayscale(0):hover_img f:white:hover_span"
>
<a
class="flex center-content h:60 bg:fade-30 r:6 ~background-color|.2s h:70@md"
>
<img
class="w:32 grayscale(1) ~filter|.2s w:40@md"
src="img/icon/icon-activity.svg"
alt=""
/>
<span class="ml:8 f:14 f:fade-40 ~color|.2s {ml:10;f:16}@md"
>活動資訊</span
>
</a>
</li>
</ul>
</nav>
</main>
今天是實戰演練的第二天,使用了比較多先前提到的觀念,包括響應式斷點、群組功能、class 選取器等,不熟悉的朋友可以回到這幾個單元複習一下。
