今天要分享如何以 tailwind 針對 input 欄位做客製樣式!
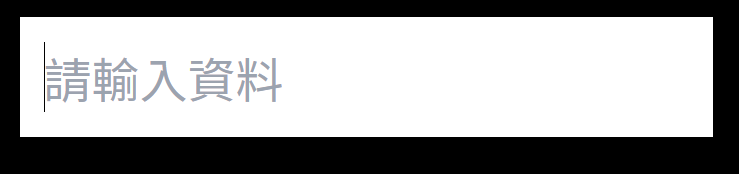
我們先來看看預設的 input 樣式
有時候可能需要進行 input 樣式的變動,這邊筆者帶大家一步步更改樣式![]()
<input
placeholder="請輸入資料"
class="p-2 focus:outline-none"
type="text"
/>

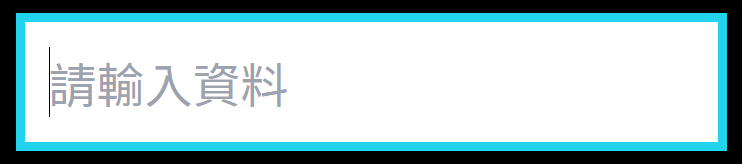
2. 這邊以 ring 加上新的外框
<input
placeholder="請輸入資料"
class="p-2 focus:outline-none focus:ring"
type="text"
/>

3. ring 還能指定需要的顏色
<input
placeholder="請輸入資料"
class="p-2 focus:outline-none focus:ring focus:ring-cyan-400"
type="text"
/>

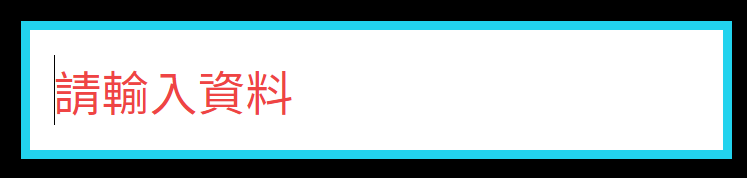
4. placeholder 顏色也可以輕易修改
<input
placeholder="請輸入資料"
class="p-2 focus:outline-none focus:ring focus:ring-cyan-400 placeholder:text-red-500"
type="text"
/>

透過幾個簡單的步驟我們就可以做出想要的 input 樣式囉~
