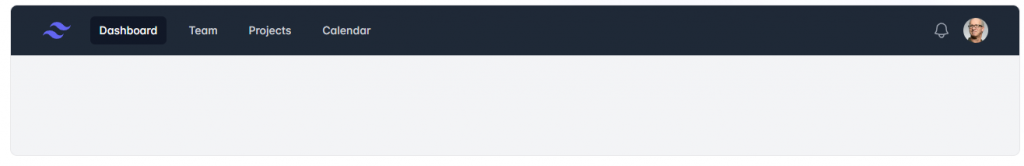
從今天開始讓我們提升 tailwind 的熟練度吧,我們可以到 tailwindUI 找尋範例,今天要練習的是 Navbar![]()

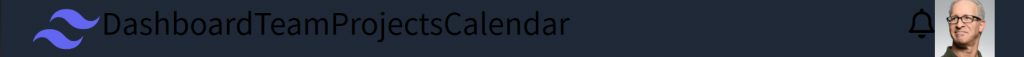
我們先把架構以及內容做出來
<body>
<header class="bg-gray-800">
<nav class="container">
<ul>
<div>
<img
src="./img/Navbar/tailwind-mark.svg"
alt="tailwind"
title="tailwind"
/>
</div>
<li>
<ul>
<li><a href="#">Dashboard</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Calendar</a></li>
</ul>
</li>
</ul>
<ul>
<button type="button"><i class="fa-regular fa-bell"></i></button>
<li><img src="./img/Navbar/avatar.jpg" alt="" /></li>
</ul>
</nav>
</header>
</body>

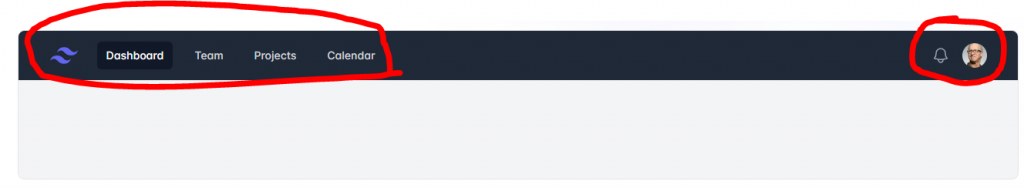
針對圖中圈選處加上 flex 及相關樣式並給予圖片尺寸 (h-8)
<body>
<header class="bg-gray-800">
<nav class="container flex justify-between">
<ul class="flex">
<div>
<img
class="h-8"
src="./img/Navbar/tailwind-mark.svg"
alt="tailwind"
title="tailwind"
/>
</div>
<li>
<ul class="flex">
<li><a href="#">Dashboard</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Calendar</a></li>
</ul>
</li>
</ul>
<ul class="flex">
<li>
<button type="button"><i class="fa-regular fa-bell"></i></button>
</li>
<li><img class="h-8" src="./img/Navbar/avatar.jpg" alt="" /></li>
</ul>
</nav>
</header>
</body>

加上各元素的 margin 和 padding
<body>
<header class="bg-gray-800">
<nav class="container flex justify-between py-3.5">
<ul class="flex">
<div>
<img
class="h-8"
src="./img/Navbar/tailwind-mark.svg"
alt="tailwind"
title="tailwind"
/>
</div>
<li class="ml-6">
<ul class="flex">
<li><a href="#" class="px-3 py-2">Dashboard</a></li>
<li><a href="#" class="px-3 py-2 ml-4">Team</a></li>
<li><a href="#" class="px-3 py-2 ml-4">Projects</a></li>
<li><a href="#" class="px-3 py-2 ml-4">Calendar</a></li>
</ul>
</li>
</ul>
<ul class="flex ml-6">
<li>
<button type="button" class="p-1">
<i class="fa-regular fa-bell"></i>
</button>
</li>
<li><img class="h-8 ml-3" src="./img/Navbar/avatar.jpg" alt="" /></li>
</ul>
</nav>
</header>
</body>

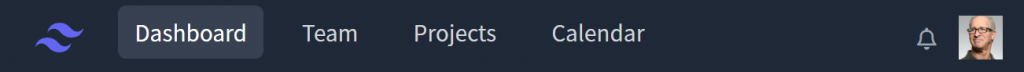
加上字體顏色以及 hover 樣式
<body>
<header class="bg-gray-800">
<nav class="container flex justify-between py-3.5">
<ul class="flex">
<div>
<img
class="h-8"
src="./img/Navbar/tailwind-mark.svg"
alt="tailwind"
title="tailwind"
/>
</div>
<li class="ml-6">
<ul class="flex">
<li>
<a
href="#"
class="px-3 py-2 text-gray-300 rounded-md hover:text-white hover:bg-gray-700"
>Dashboard</a
>
</li>
<li>
<a
href="#"
class="px-3 py-2 ml-4 text-gray-300 rounded-md hover:text-white hover:bg-gray-700"
>Team</a
>
</li>
<li>
<a
href="#"
class="px-3 py-2 ml-4 text-gray-300 rounded-md hover:text-white hover:bg-gray-700"
>Projects</a
>
</li>
<li>
<a
href="#"
class="px-3 py-2 ml-4 text-gray-300 rounded-md hover:text-white hover:bg-gray-700"
>Calendar</a
>
</li>
</ul>
</li>
</ul>
<ul class="flex ml-6">
<li>
<button type="button" class="p-1 text-gray-400 hover:text-white">
<i class="fa-regular fa-bell"></i>
</button>
</li>
<li><img class="h-8 ml-3" src="./img/Navbar/avatar.jpg" alt="" /></li>
</ul>
</nav>
</header>
</body>

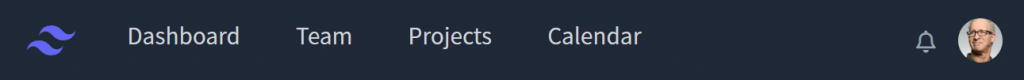
調整圖片
<body>
<header class="bg-gray-800">
<nav class="container flex justify-between py-3.5">
<ul class="flex">
<div>
<img
class="h-8"
src="./img/Navbar/tailwind-mark.svg"
alt="tailwind"
title="tailwind"
/>
</div>
<li class="ml-6">
<ul class="flex">
<li>
<a
href="#"
class="px-3 py-2 text-gray-300 rounded-md hover:text-white hover:bg-gray-700"
>Dashboard</a
>
</li>
<li>
<a
href="#"
class="px-3 py-2 ml-4 text-gray-300 rounded-md hover:text-white hover:bg-gray-700"
>Team</a
>
</li>
<li>
<a
href="#"
class="px-3 py-2 ml-4 text-gray-300 rounded-md hover:text-white hover:bg-gray-700"
>Projects</a
>
</li>
<li>
<a
href="#"
class="px-3 py-2 ml-4 text-gray-300 rounded-md hover:text-white hover:bg-gray-700"
>Calendar</a
>
</li>
</ul>
</li>
</ul>
<ul class="flex ml-6">
<li>
<button type="button" class="p-1 text-gray-400 hover:text-white">
<i class="fa-regular fa-bell"></i>
</button>
</li>
<li>
<img
class="h-8 ml-3 rounded-full"
src="./img/Navbar/avatar.jpg"
alt=""
/>
</li>
</ul>
</nav>
</header>
</body>

發現 nav 的文字好像沒有垂直置中,針對 ul 標籤做細微調整
<ul class="flex items-center h-full">
<li>
<a
href="#"
class="px-3 py-2 text-gray-300 rounded-md hover:text-white hover:bg-gray-700"
>Dashboard</a
>
</li>
<li>
<a
href="#"
class="px-3 py-2 ml-4 text-gray-300 rounded-md hover:text-white hover:bg-gray-700"
>Team</a
>
</li>
<li>
<a
href="#"
class="px-3 py-2 ml-4 text-gray-300 rounded-md hover:text-white hover:bg-gray-700"
>Projects</a
>
</li>
<li>
<a
href="#"
class="px-3 py-2 ml-4 text-gray-300 rounded-md hover:text-white hover:bg-gray-700"
>Calendar</a
>
</li>
</ul>
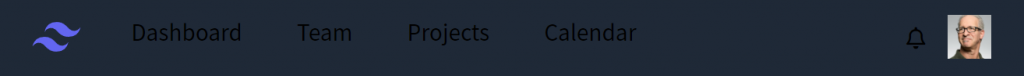
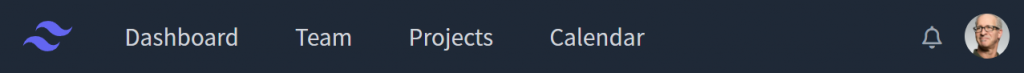
最終成品~
tailwind 學習時搭配實作可以有效掌握哦!鼓勵大家一起將學習到的技能作簡單的輸出~![]()
