一個物件可以是另外一個物件的屬性,在JavaScript是使用函數建構式(constructor functions)
複習函數建構式:
函數建構式(constructor function)可建構大量相似的物件,命名用大寫英文字母當開頭,要搭配new關鍵字,new的功能就是創造新的空物件。
但如果創造100個物件,有100個sayHi function,會對記憶體造成負擔。
所以要變成100個物件,只保留1個sayHi function,讓它們都能共通使用,這概念就是原型Prototype。
複習函數建構式,用new建立新物件,檢查2個新物件使用的方法是否相同:
//函數建構式
function Person(name, age, height,weight) {
this.name = name,
this.age = age,
this.weight = weight
this.sayHi = function() { console.log(this.name + "Hi"); }
}
//用new建立新物件
let Wilson = new Person("Wilson Ren",25,179,79);
let Harry = new Person("Harry",24,160,60);
Wilson.sayHi(); //可呼叫方法
//檢查以上2個新物件使用的方法是否相同
console.log(Wilson.sayHi === Harry.sayHi);
執行結果:false代表他們使用的sayHi不是同一個
Prototype是一個物件,包含共用的物件和方法、繼承(instances),可以不只定義一個prototype的function。
做一個person的prototype:
//函數建構式
function Person(name, age, height,weight) {
this.name = name,
this.age = age,
this.height = height
this.weight = weight
//把這邊的sayHi函式移到下方做Prototype
//this.sayHi =function() {console.log(this0name + "says hi.")}
}
//做一個Prototype的function
Person.prototype.sayHi= function() {
console.log(this.name + "says hi.");
}
//可定義不只一個function
Person.prototype.intro= function() {
console.log("hi my name is " + this.name + ".");
}
//建立新物件
let Wilson = new Person("Wilson Ren",25,179,79);
let Harry = new Person("Harry",24,160,60);
//檢查以上2個新物件使用的方法是否相同
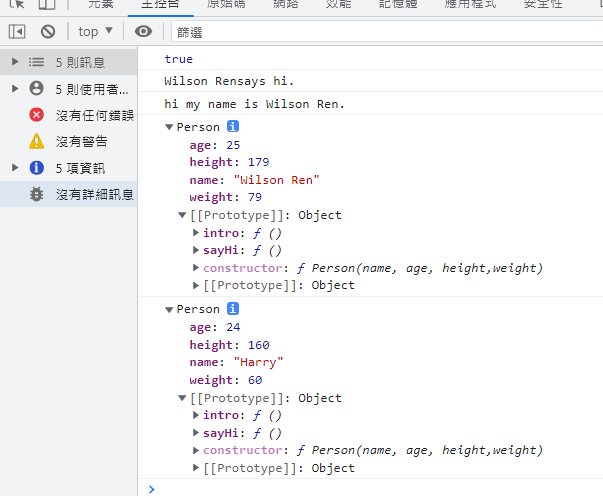
console.log(Wilson.sayHi === Harry.sayHi);
//呼叫
Wilson.sayHi();
Wilson.intro();
//查看物件
console.log(Wilson);
console.log(Harry);
執行結果:true代表他們的sayHi是同一個,並且有呼叫成功。
物件可點開Prototype,看Prototype是從哪裡繼承。
意思是可以繼承屬性和方法,來自一個class(例:物件)。
instances舉例:目前有個Prototype,裡面包含sayHi function,Wilson和Harry都共用這個Prototype,所有的物件都會參考到prototype,只要Wilson執行函式就會跑到prototype裡面找到sayHi function去執行。
再舉例外一個例子:
let num = [15, 22, 9];
num.push(20);
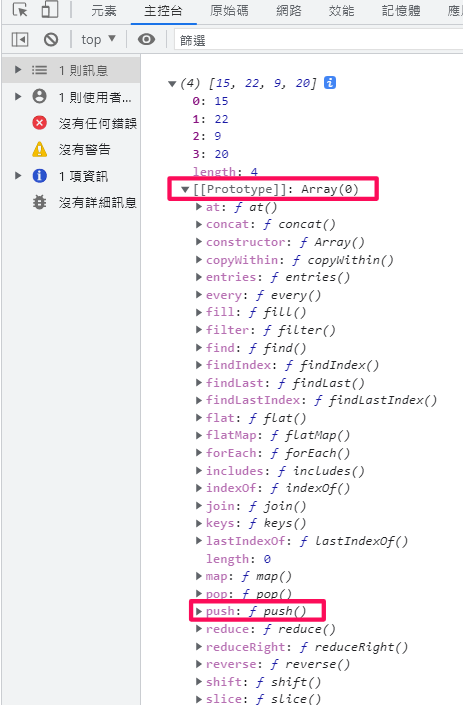
console.log(num);
執行結果:
之所以可以使用push,是我們創造一個陣列的時候,這個陣列從Prototype : Array裡面繼承很多function,繼續往下滑也會看到Prototype : Array也從Prototype : Object。
那些都是內建的函數建構式(constructor function)。
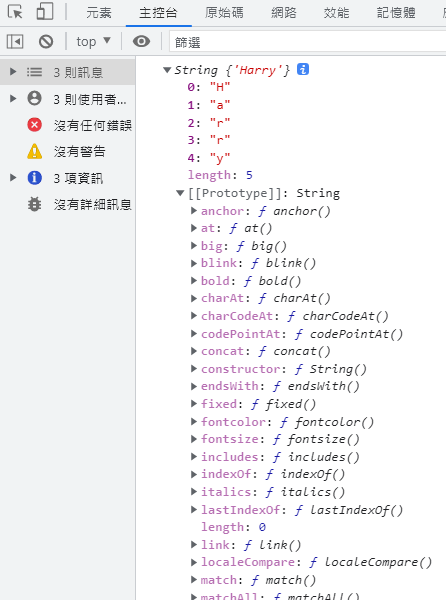
例2:創造一個String,看Prototype裡有什麼
//用函數建構式創造一個String,但容易造成記憶體負擔
let myName = new String("Harry")
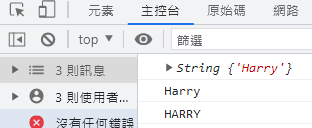
console.log(myName);
//建議直接定義一個字串即可
let myName2 = "Harry";
console.log(myName2);
console.log(myName2.toUpperCase());
執行結果:
查看Prototype : String裡有什麼:
參考資料:
[JS] 物件導向 JavaScript (object-oriented JavaScript) | PJCHENder 未整理筆記
JavaScript 中的「繼承」 - 學習該如何開發 Web | MDN
繼承與原型鏈 - JavaScript | MDN
