NodeList。getElementById()、getElementsByClassName():
//Html部分
<h1 id="first">first</h1>
<p class="second">second</p>
<p class="second">第二個second</p>
//Html部分
//getElementById()
//靠document找到tag
let myH1 = document.getElementById("first");
console.log(myH1);
//getElementsByClassName()
let myP = document.getElementByClassName("second");
console.log(myP);
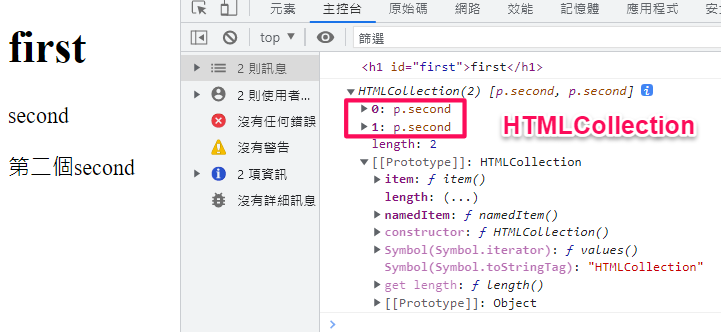
執行結果:myP回傳的結果就是HTMLCollection
可使用.length查看長度,也可以索引,它不是陣列。
//Html部分
<p class="second">second</p>
<p class="second">第二個second</p>
//Html部分
let myP = document.getElementByClassName("second");
console.log(myP);
console.log(myP.length);
console.log(myP[1]);
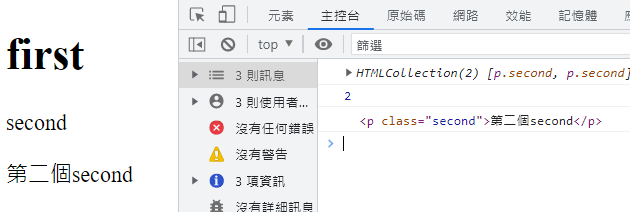
執行結果:
creatElement("你要新增的tag"):
let myH1_2 = document.creatElement("h1");
console.log(myH1_2);
querySelector()、querySelectorAll():
能在Html做查詢,用CSS選擇器當作查詢的關鍵字,query的英文意思是查詢,selector是選擇器。
//Html部分
<h1 id="first">first h1</h1>
<h1 class="second">second h1</h1>
<p class="second">second</p>
<p class="second">第二個second</p>
//Html部分
//querySelector()
let secondH1 = document.querySelector("h1.second");
console.log(secondH1);
//只會抓到第一個class是second
let second2 = document.querySelector(".second");
console.log(second2);
//querySelectorAll(),會抓到所有class是second,也可以索引
let secondAll = document.querySelectorAll(".second");
console.log(secondAll);
console.log(secondAll[0]);
console.log(secondAll[1]);
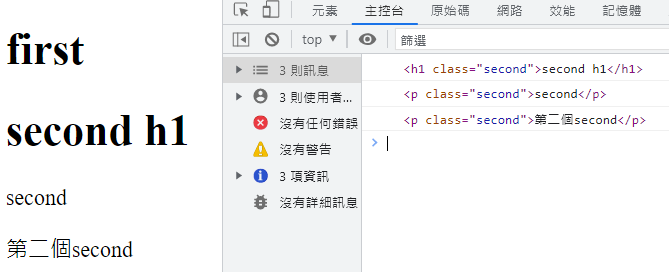
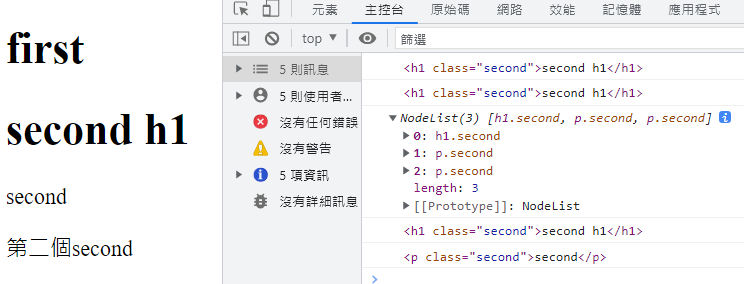
執行結果:
可使用foreach()、.length查看長度,也可以索引,它不是陣列。
//Html部分
<h1 id="first">first h1</h1>
<h1 class="second">second h1</h1>
<p class="second">second</p>
<p class="second">第二個second</p>
//Html部分
//NodeList,可使用foreach()
let secondQuery = document.querySelectorAll(".second");
secondQuery.forEach((tag) => {
console.log(tag);
});
執行結果: