來嘗試透過將 Mock Service Worker 引入使用!
首先來看看要導入的情境,今天一樣是透過 TodoList 元件來做簡單的範例程式碼,透過該元件fetchData 取得 API 回傳值後,會將 API 回傳值 title 渲染在網頁上:
import React, { useEffect, useState } from "react";
import axios from "axios";
const TodoList = () => {
const [todoData, setTodoData] = useState(null);
useEffect(() => {
const fetchData = async () => {
const response = await axios.get(
`https://jsonplaceholder.typicode.com/todos`
);
setTodoData(response.data);
};
fetchData();
}, []);
return (
<>
<ul>
{todoData &&
todoData.map((item) => <li key={item.id}>{item.title}</li>)}
</ul>
</>
);
};
export default TodoList;
今天的目標就是將呼叫 API 網址時的回傳值改為透過 MSW 套件 handler 設定的回傳值!
於目錄 src/mocks/handlers.js 設定模擬 API 回傳值:
rest 方法從 MSW 套件庫中取出,該 rest 代表 REST APIimport { rest } from "msw";
export const handlers = [
rest.get("https://jsonplaceholder.typicode.com/todos", (req, res, ctx) => {
return res(
ctx.status(200),
ctx.json([
{
id: 1,
title: "test msw",
},
])
);
}),
];
於目錄 src/mocks/server.js 設定 server :
import { setupServer } from "msw/node";
import { handlers } from "./handlers";
// This configures a request mocking server with the given request handlers.
export const server = setupServer(...handlers);
透過 create react app 建置的專案於目錄 src/setupTests.js 設定:
import { server } from "./mocks/server.js";
// Establish API mocking before all tests.
beforeAll(() => server.listen());
// Reset any request handlers that we may add during the tests,
// so they don't affect other tests.
afterEach(() => server.resetHandlers());
// Clean up after the tests are finished.
afterAll(() => server.close());
步驟二與步驟三於昨天有介紹到原因,今天就是主要將他們引入使用!
將 TodoList 元件引入後透過 render 方法渲染出來,並使用 waitFor 等待非同步動作進行,後斷言設定好的 API 模擬回傳值內的 title: "test msw" ,能被正確取用並渲染出來
import { render, screen, waitFor } from "@testing-library/react";
import "@testing-library/jest-dom";
import TodoList from "./TodoList";
test("Test get value from Context", async () => {
render(<TodoList />);
await waitFor(() => {
expect(screen.getByText("test msw")).toBeInTheDocument();
});
});
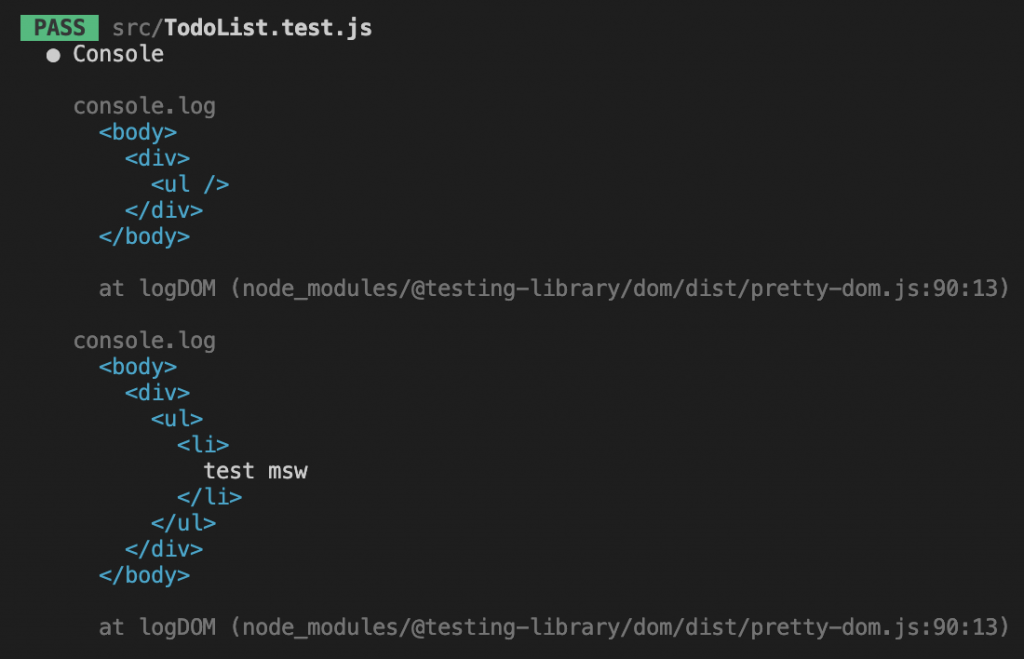
接下來運行測試可以發現順利通過:

實際使用 MSW 後發現官方文件真的寫得很詳細也引導的很好,使用上也很方便,且能統一管理 API 測試的回傳值,是除了透過 Jest Mock 模擬 axios 並自行設定回傳值的其他好方法,很推薦可以使用看看!
另外 MSW 套件也有影片是在介紹如何更好的拆分 Handler.js 檔案的,影片網址:
https://www.youtube.com/watch?v=OrbARE6j6OY&ab_channel=MockServiceWorker
影片介紹的很好,也推薦給希望更深入學習使用 MSW 的大家觀看!
