之前在Day14、Day15、Day16、Day17有提到彈性布局的flex應用,今天也要來講另一個排版布局,那就是grid格線佈局,跟flex可能有些類似的地方,內容都非常多,所以大概會跟上次一樣分成3~4篇,不過還是讓我們來稍微了解一下吧~![]()
在開始之前,當然也要設定display: grid;或是display: inline-grid(inline-block + grid);還有display: subgrid;,概念跟flex差不多,都是為了讓元素可以配合格線佈局,接著再來看看grid的有那些功能。
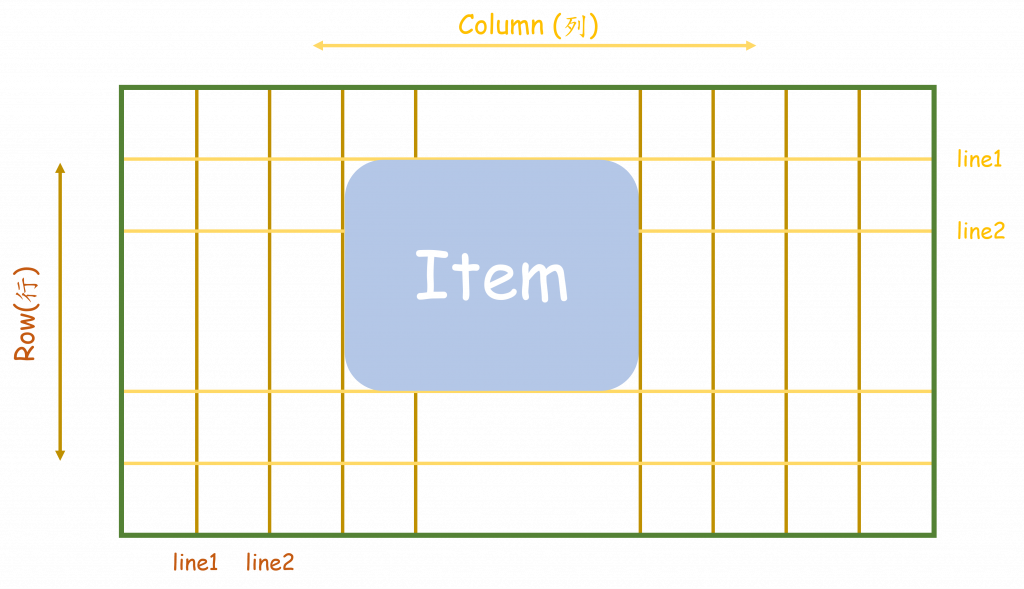
grid稱作格線佈局,照字面來看就像是表格一樣,所以Grid主要是將外框(容器)分成行與列,在進行排版。而flex排版是靠著外框(容器)的主軸與交錯軸,就像是十字架一樣進行排版。
用一張圖來看Row(行)與Column(列)的關係:
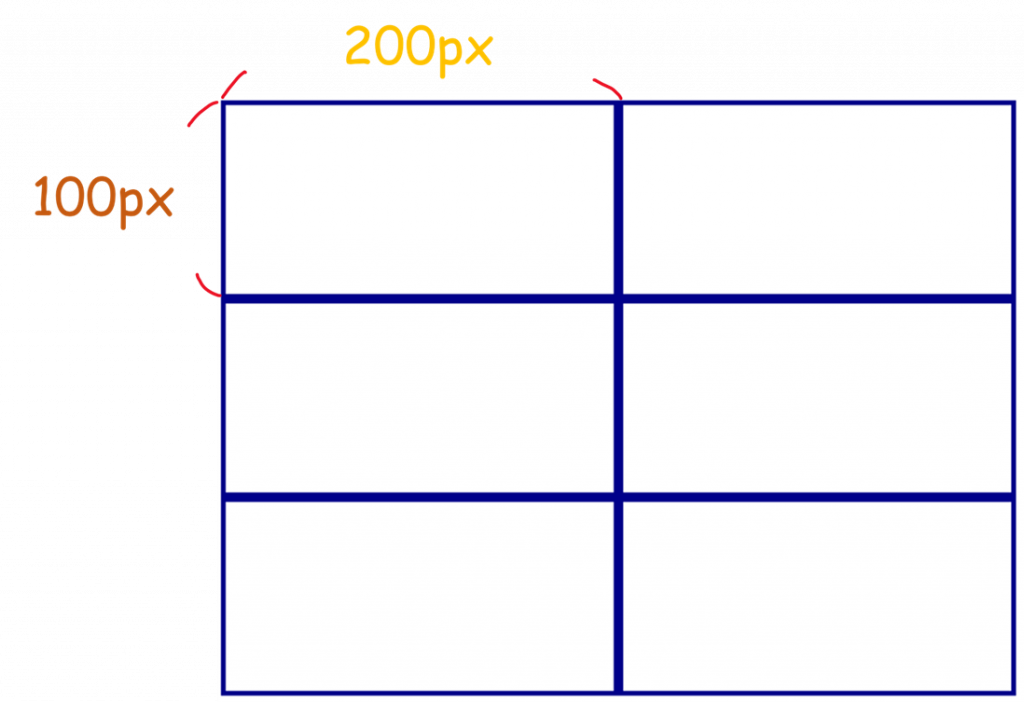
grid-template-rows可以設定行高,如grid-template-rows: 100px 100px 100px;,代表著總共有三行,每一列100px高。
grid-template-columns可以設定列寬,如grid-template-columns: 200px 200px;,代表著總共有兩列,每一行200px寬。
grid-template-rows和grid-template-columns的單位,除了可以使用px、%、vw或vh,還可以使用fr來設定,fr是利用比例的概念。比如在一個width: 200px;和height: 200px;的情況下,grid-template-rows: 1fr 2fr 1fr;,代表著整體(1fr + 2fr + 1fr = 4fr)中,第一列的行高是200px中的1/4等分(50px),第二列的行高是200px中的2/4等分(100px),第三列的行高是200px中的1/4等分(50px),以此類推。
以下示範為:
.container{
display: grid;
grid-template-rows: 1fr 2fr 1fr;
grid-template-columns: 2fr 1fr;
}

CSS格線布局 - MDN Web Docs
CSS Grid 屬性介紹 - 卡斯伯Blog - 前端
CSS | 所以我說那個版能不能好切一點? - Grid 基本用法
CSS Grid 格線佈局 - 一顆藍莓
A Complete Guide to Grid
CSS Grid 网格布局教程 - 阮一峰的个人网站
