今天來整理一下在p5.js中有關UI介面元件,主要是提供有關表單的操作
目前有的指令是以下這些
--- 基本型 ---
createElement()
--- 區塊類 ---
createDiv()
createP()
createSpan()
createA()
--- 表單類 ---
createSlider()
createButton()
createCheckbox()
createSelect()
createRadio()
createInput()
createFileInput()
createColorPicker()
--- 媒體類 ---
createImg()
createVideo()
createAudio()
createCapture()
先從表單類來研究,示範的程式碼如下
let can;
let slider;
let button;
let checkbox;
let radio;
let sel;
let colorPicker;
let inp;
let file_input;
let val = 255;
let img;
function setup() {
can = createCanvas(windowWidth, windowHeight);
can.id("can1");
background("lightyellow");
//-- createSlider(min, max, value), Event
slider = createSlider(0, 255, 0);
slider.position(10, 10);
slider.style('width', '200px');
slider.input((e) => { //-- 輸入時觸發事件
console.log(e);
val = slider.value();
});
slider.changed((e) => { //-- 輸完時觸發事件
console.log(e);
val = slider.value();
});
console.log(slider.elt);
//-- createButton(label, value), MouseEvent
button = createButton('click me', 'fish');
button.position(10, 50);
button.mousePressed((e) => {
console.log(e);
console.log(button.value());
val = random(255);
});
console.log(button.elt);
//-- createCheckbox(label, value), Event
checkbox = createCheckbox('tiger', false);
checkbox.position(10, 80);
checkbox.changed((e) => {
console.log(e);
console.log(checkbox.value());
console.log(e.target.checked);
val = 255*e.target.checked;
});
console.log(checkbox.elt);
//-- radio.option(value, label) 不太一樣,value在前, Event
radio = createRadio();
radio.option('1', 'cat');
radio.option('2', 'dog');
radio.option('3', 'bird');
radio.position(10, 120);
radio.style('width', '200px');
radio.changed((e) => {
console.log(e);
console.log(radio.value());
console.log(e.target.value);
console.log(radio.selected());
});
radio.selected('2');
console.log(radio.elt);
//-- sel.option(label, value), Event
sel = createSelect();
sel.option('pear', '1');
sel.option('kiwi', '2');
sel.option('grape', '3');
sel.position(10, 160);
sel.changed((e)=>{
console.log(e);
console.log(e.target.value);
console.log(sel.value());
});
sel.selected('kiwi');
console.log(sel.elt);
//-- createColorPicker(value), Event
colorPicker = createColorPicker('#ed225d');
colorPicker.position(10, 200);
colorPicker.changed((e)=>{
console.log(e);
console.log(e.target.value);
console.log(colorPicker.value());
});
console.log(colorPicker.elt);
//-- createInput(value, type), InputEvent
//-- type: text, password
inp = createInput('ABC');
inp.position(10, 240);
inp.size(100);
inp.input((e) => {
console.log(e);
console.log(e.target.value);
console.log(inp.value());
});
console.log(inp.elt);
//-- createFileInput(callback, [multiple]), File
//-- e.data 為檔案內容
file_input = createFileInput((file)=>{
console.log(file);
console.log(file.data);
console.log(file.type);
if (file.type === 'image') {
img = createImg(file.data, 'img');
img.position(10, 320);
//img.hide();
}
});
file_input.position(10, 280);
console.log(file_input.elt); //-- File
//-- createImg(src, alt)
img = createImg("assets/multicore_logo_300.png", 'img');
img.hide();
//-- createElement(tag, content)
elm = createElement("h1", "這是H1");
elm.position(200, 30);
elm.elt.oncontextmenu = (e) => {
console.log(e);
return false;
};
let elms = selectAll("input");
console.log(elms);
elms.forEach((m) => {
console.log(m.elt);
});
}
function draw(){
background(val);
image(img, 10, 320);
}
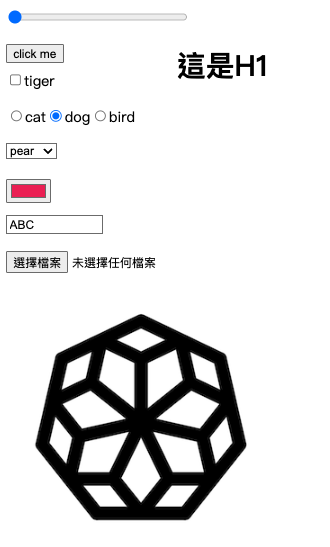
執行的結果
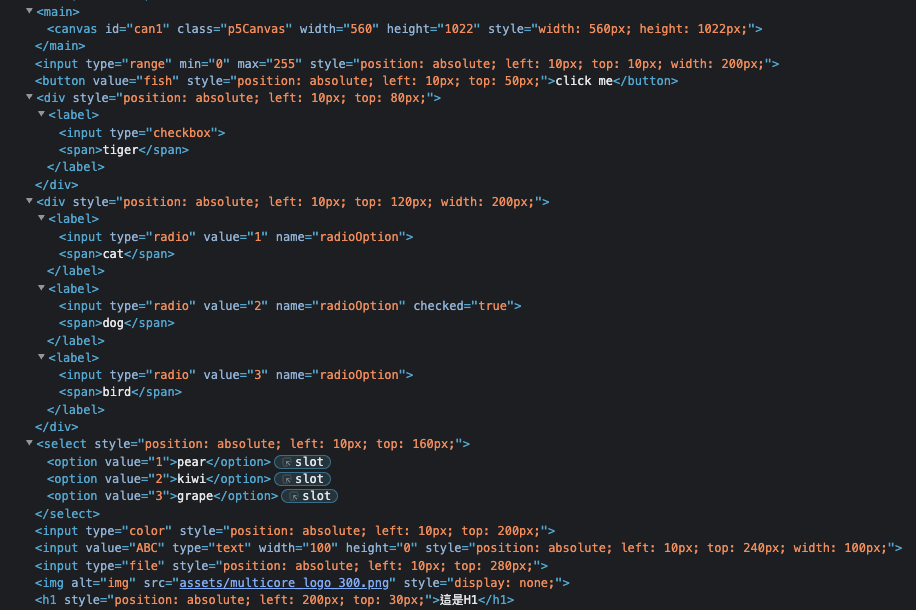
建立出來的DOM元件
由p5.js所建立的DOM元件,有2個觸發事件
input(),changed()
如範例程式,以slider為例
slider.input((e) => { //-- 輸入時觸發事件,這樣在移動slider時,可以即時反應slider的數值
console.log(e);
});
slider.changed((e) => { //-- 輸完時觸發事件
console.log(e);
});
對照DOM的事件,則是
input() -> oninput
changed() -> onchange
另外還有其他常用的事件
onselect: 在選完文字時觸發
oncontextmenu: 在按滑鼠右鍵出現功能選單時觸發
若要將 按滑鼠右鍵 功能關掉, 如下程式
elm.elt.oncontextmenu = (e) => {
console.log(e);
return false;
};
elm.elt 從p5元件切換成DOM元件
在p5.js的DOM 元件
主要有這3類:p5.Element,p5.File,p5.MediaElement
提供了很多方便的操作功能
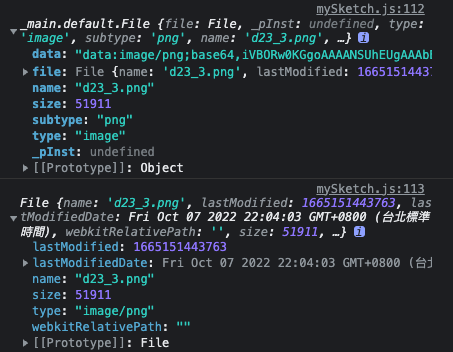
p5.File
其中檔案輸入類型 createFileInput()
會回傳File物件,提供可以查看的資訊
file:File物件
type:檔案類型
subtype:副檔名
name:檔案名稱
size:檔案大小
data:經URL string轉換後的資料,就是檔案的內容資料
p5.Element
這個p5.js物件是與DOM元件的操作有關
p5.Element.elt 可取得DOM元件
p5.MediaElement
這個p5.js物件是與媒體播放的操作有關
p5.MediaElement.elt 可取得DOM元件
要注意的是,由以上所建立的物件,基本上都是網頁的DOM元件,因此並不是畫面canvas裡面,是有像圖層一般的呈現在網頁中,可以透過設定z-index調整圖層排列的高度。
p5.Element.style('z-index', 10);
可以畫在canvas的DOM元件 有以下幾種
let img = createImg();
let vid = createVideo()
let capture = createCapture();
let pg = createGraphics();
這些要先將本身的DOM元件hide()起來,
然後透過 image(img, x, y, w, h);將影像顯示出來
image(img, x, y, w, h);
image(vid, x, y, w, h);
image(capture, x, y, w, h);
image(pg, x, y, w, h);
這是DOM的語法
let elm = document.querySelector("#a1");
let elms = document.querySelectorAll("div");
p5.js 的語法
let elm = select("#a1");
let elms = selectAll("div");
select("#a1"); 挑選id為a1的DOM元件
select(".c1"); 挑選class為c1的DOM元件
select("div"); 挑選tag為div的DOM元件
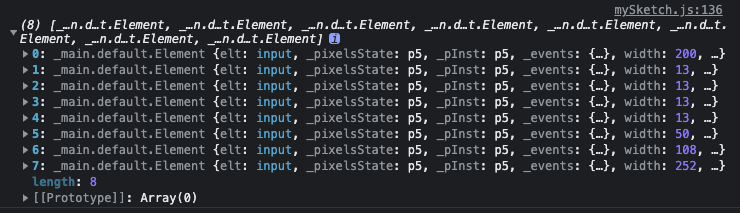
selectAll()回傳的是符合條件符全部元件,會是以陣列的方式回傳
let elms = selectAll("input");
console.log(elms);

參考資料
HTML Event Attributes
https://www.w3schools.com/tags/ref_eventattributes.asp
p5.Element
https://p5js.org/reference/#/p5.Element
p5.File
https://p5js.org/reference/#/p5.File
p5.MediaElement
https://p5js.org/reference/#/p5.MediaElement
